Comment changer la couleur de progression de la barre de progression dans Android
j'utilise une barre de progression horizontale dans mon application Android, et je veux changer sa couleur de progression (qui est jaune par défaut). Comment puis-je le faire en utilisant code (pas XML)?
30 réponses
je suis désolé que ce ne soit pas la réponse, mais qu'est-ce qui motive le réglage de l'exigence à partir du code ?
Et .setProgressDrawable devrait fonctionner si elle est définie correctement
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape>
<corners android:radius="5dip" />
<gradient
android:startColor="#ff9d9e9d"
android:centerColor="#ff5a5d5a"
android:centerY="0.75"
android:endColor="#ff747674"
android:angle="270"
/>
</shape>
</item>
<item android:id="@android:id/secondaryProgress">
<clip>
<shape>
<corners android:radius="5dip" />
<gradient
android:startColor="#80ffd300"
android:centerColor="#80ffb600"
android:centerY="0.75"
android:endColor="#a0ffcb00"
android:angle="270"
/>
</shape>
</clip>
</item>
<item android:id="@android:id/progress">
<clip>
<shape>
<corners
android:radius="5dip" />
<gradient
android:startColor="@color/progress_start"
android:endColor="@color/progress_end"
android:angle="270"
/>
</shape>
</clip>
</item>
</layer-list>
pour une barre de progression horizontale, vous pouvez utiliser un ColorFilter , aussi, comme ceci:
progressBar.getProgressDrawable().setColorFilter(
Color.RED, android.graphics.PorterDuff.Mode.SRC_IN);
Note: ceci modifie l'apparence de toutes les barres de progression dans votre application. Pour ne modifier qu'une barre de progression, faites ceci:
Drawable progressDrawable = progressBar.getProgressDrawable().mutate();
progressDrawable.setColorFilter(Color.RED, android.graphics.PorterDuff.Mode.SRC_IN);
progressBar.setProgressDrawable(progressDrawable);
si progressBar est indéterminé, utilisez getIndeterminateDrawable() au lieu de getProgressDrawable() .
depuis Lollipop (API 21) , vous pouvez définir une teinte de progression:
progressBar.setProgressTintList(ColorStateList.valueOf(Color.RED));
pour ma barre de progression indéterminée (spinner) je viens de mettre un filtre couleur sur le dessin. Fonctionne très bien et juste une ligne.
exemple de couleur rouge:
ProgressBar spinner = new android.widget.ProgressBar(
context,
null,
android.R.attr.progressBarStyle);
spinner.getIndeterminateDrawable().setColorFilter(0xFFFF0000, android.graphics.PorterDuff.Mode.MULTIPLY);

ce n'est pas programmatique mais je pense qu'il pourrait aider beaucoup de gens de toute façon! J'ai essayé beaucoup et la manière la plus efficace était d'ajouter ces lignes à ma ProgressBar dans le .fichier xml:
android:indeterminate="true"
android:indeterminateTintMode="src_atop"
android:indeterminateTint="@color/secondary"
donc à la fin ce code l'a fait pour moi:
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyleLarge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:layout_marginTop="50dp"
android:layout_marginBottom="50dp"
android:visibility="visible"
android:indeterminate="true"
android:indeterminateTintMode="src_atop"
android:indeterminateTint="@color/secondary">
cette solution fonctionne pour API 21+
C'est une vieille question, mais l'utilisation du thème n'est pas mentionnée ici. Si votre thème par défaut utilise AppCompat , la couleur de votre ProgressBar sera colorAccent que vous avez défini.
changer colorAccent va aussi changer la couleur de votre ProgressBar , mais il y a aussi des changements se reflète à plusieurs endroits. Ainsi, si vous voulez une couleur différente juste pour un PregressBar spécifique, vous pouvez le faire en appliquant le thème à ce ProgressBar :
-
Étendre votre thème par défaut et remplacer
colorAccent<style name="AppTheme.WhiteAccent"> <item name="colorAccent">@color/white</item> <!-- Whatever color you want--> </style> -
et dans
ProgressBarajouter l'attributandroid:theme:android:theme="@style/AppTheme.WhiteAccent"
donc il ressemblera à quelque chose comme ceci:
<ProgressBar
android:id="@+id/loading"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:padding="10dp"
android:theme="@style/AppTheme.WhiteAccent" />
donc vous changez juste un colorAccent pour votre ProgressBar particulier .
Note : Utiliser style ne fonctionnera pas. Vous devez utiliser android:theme .
Vous pouvez trouver plus d'utilisation du thème ici: https://plus.google.com/u/0 / +Androidevelopers/posts / JXHKyhsWHAH
comme pour certaines des suggestions, vous pouvez spécifier une forme et clipdrawable avec une couleur, puis la régler. J'ai ce travail en programmant. C'est de cette façon que je le fais..
assurez-vous D'abord d'importer la bibliothèque à dessiner..
import android.graphics.drawable.*;
alors utiliser le code semblable à ci-dessous;
ProgressBar pg = (ProgressBar)row.findViewById(R.id.progress);
final float[] roundedCorners = new float[] { 5, 5, 5, 5, 5, 5, 5, 5 };
pgDrawable = new ShapeDrawable(new RoundRectShape(roundedCorners, null,null));
String MyColor = "#FF00FF";
pgDrawable.getPaint().setColor(Color.parseColor(MyColor));
ClipDrawable progress = new ClipDrawable(pgDrawable, Gravity.LEFT, ClipDrawable.HORIZONTAL);
pg.setProgressDrawable(progress);
pg.setBackgroundDrawable(getResources().getDrawable(android.R.drawable.progress_horizontal));
pg.setProgress(45);
si indéterminé:
((ProgressBar)findViewById(R.id.progressBar))
.getIndeterminateDrawable()
.setColorFilter(Color.RED, PorterDuff.Mode.SRC_IN);
cela a fonctionné pour moi:
<ProgressBar
android:indeterminateTint="#d60909"
... />
Aujourd'hui, en 2016, j'ai trouvé des pré-Lollipop ne respectant pas le réglage colorAccent , donc ma solution finale pour tous les API est maintenant la suivante:
// fixes pre-Lollipop progressBar indeterminateDrawable tinting
if (Build.VERSION.SDK_INT < Build.VERSION_CODES.LOLLIPOP) {
Drawable wrapDrawable = DrawableCompat.wrap(mProgressBar.getIndeterminateDrawable());
DrawableCompat.setTint(wrapDrawable, ContextCompat.getColor(getContext(), android.R.color.holo_green_light));
mProgressBar.setIndeterminateDrawable(DrawableCompat.unwrap(wrapDrawable));
} else {
mProgressBar.getIndeterminateDrawable().setColorFilter(ContextCompat.getColor(getContext(), android.R.color.holo_green_light), PorterDuff.Mode.SRC_IN);
}
pour les points bonus, il n'utilise aucun code déprécié. L'essayer!
- le nom du fichier xml ne doit contenir que des caractères:
a-z0-9_.(c.-à-d. pas de capitales!) - pour faire référence à votre "drawable" il est
R.drawable.filename - pour outrepasser le look par défaut, vous utilisez
myProgressBar.setProgressDrawable(...), cependant, vous ne devez pas simplement se référer à votre layout commeR.drawable.filename, vous devez le récupérer comme unDrawable:Resources res = getResources(); myProgressBar.setProgressDrawable(res.getDrawable(R.drawable.filename); - You need to set style before setting progress / secondary progress/max (le paramétrage après pour moi a donné lieu à une barre de progression "vide")
il y a probablement une chose qui n'a pas été mentionnée dans cette réponse:
si votre thème hérite de Theme.AppCompat , ProgressBar prendra la couleur que vous avez définie comme "colorAccent" dans votre thème.
donc, en utilisant..
<item name="colorAccent">@color/custom_color</item>
..teinte la couleur du ProgressBar automatiquement à la @color/custom_color .
Comment je l'ai fait dans le sens horizontal ProgressBar:
LayerDrawable layerDrawable = (LayerDrawable) progressBar.getProgressDrawable();
Drawable progressDrawable = layerDrawable.findDrawableByLayerId(android.R.id.progress);
progressDrawable.setColorFilter(color, PorterDuff.Mode.SRC_IN);
vous pouvez essayer de changer vos Styles, thèmes, ou en utilisant android: inderminatetint= "@color/yourColor "n'importe où vous voulez, mais il n'y a qu'une façon de faire qui fonctionnera sur N'importe quelle version Android SKD:
si votre barre de progression n'est pas indéterminée, veuillez utiliser:
progressBar.getProgressDrawable().setColorFilter(ContextCompat.getColor(context, R.color.yourColor), PorterDuff.Mode.SRC_IN );
si votre barre de progression est indéterminée, veuillez utiliser:
progressBar.getIndeterminateDrawable().setColorFilter(ContextCompat.getColor(getContext(), R.color.yourColor), PorterDuff.Mode.SRC_IN );
c'est triste que Android soit un tel désordre!
Cette solution a fonctionné pour moi:
<style name="Progressbar.White" parent="AppTheme">
<item name="colorControlActivated">@color/white</item>
</style>
<ProgressBar
android:layout_width="@dimen/d_40"
android:layout_height="@dimen/d_40"
android:indeterminate="true"
android:theme="@style/Progressbar.White"/>
solution la plus simple si vous voulez changer la couleur du fichier xml de mise en page, utilisez le code ci-dessous et utilisez la propriété indetetint pour la couleur désirée.
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyle"
android:layout_width="wrap_content"
android:indeterminate="true"
android:indeterminateTintMode="src_atop"
android:indeterminateTint="#ddbd4e"
android:layout_height="wrap_content"
android:layout_marginBottom="20dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true" />
C'est ce que j'ai fait. Travaillé.
ProgressBar:
<ProgressBar
android:id="@+id/progressBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="4"
android:indeterminateDrawable="@drawable/progressdrawable"
/>
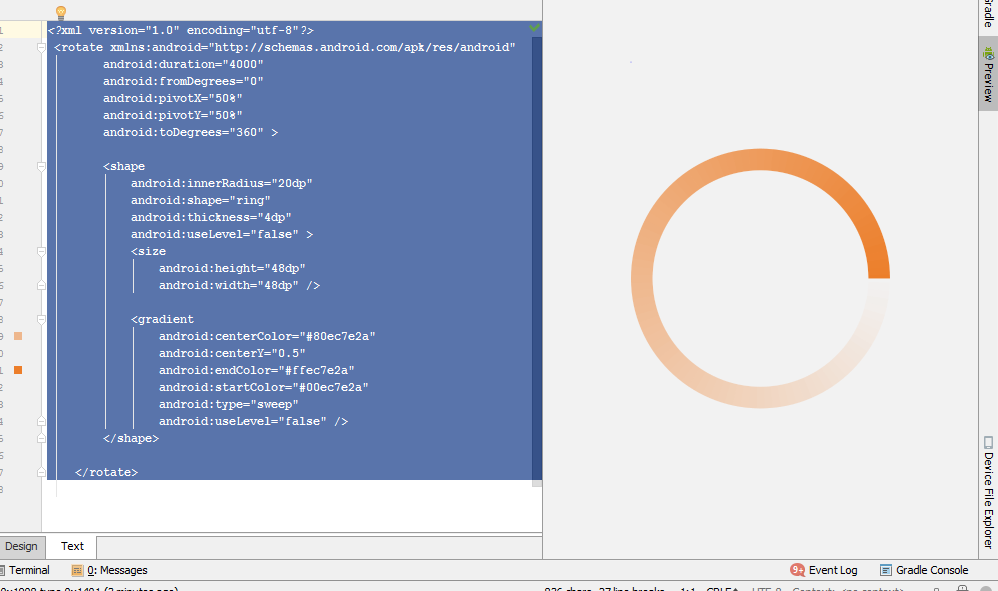
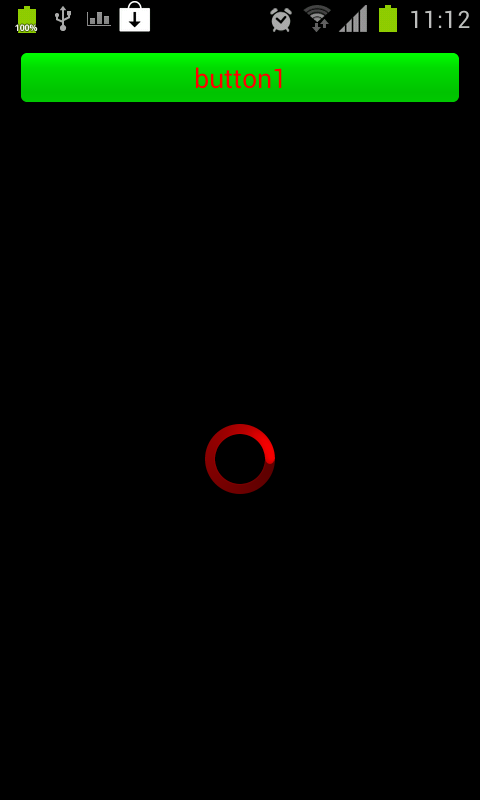
progress drawable.xml:
utilisez ici le gradient pour changer de couleur comme vous le souhaitez. Et android:toDegrees= " X " increase la valeur de X et ProgressBar rotation rapide. Diminuer et tourner lentement.Personnaliser en fonction de vos besoins.
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="4000"
android:fromDegrees="0"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="360" >
<shape
android:innerRadius="20dp"
android:shape="ring"
android:thickness="4dp"
android:useLevel="false" >
<size
android:height="48dp"
android:width="48dp" />
<gradient
android:centerColor="#80ec7e2a"
android:centerY="0.5"
android:endColor="#ffec7e2a"
android:startColor="#00ec7e2a"
android:type="sweep"
android:useLevel="false" />
</shape>
</rotate>
encore une petite chose, la solution de thème fonctionne si vous héritez d'un thème de base, donc pour l'application compacte votre thème devrait être:
<style name="AppTheme.Custom" parent="@style/Theme.AppCompat">
<item name="colorAccent">@color/custom</item>
</style>
et mettez - le dans le thème de la barre de progression
<ProgressBar
android:id="@+id/progressCircle_progressBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:theme="@style/AppTheme.Custom"
android:indeterminate="true"/>
Pour un horizontal de style ProgressBar j'utilise:
import android.widget.ProgressBar;
import android.graphics.drawable.GradientDrawable;
import android.graphics.drawable.ClipDrawable;
import android.view.Gravity;
import android.graphics.drawable.Drawable;
import android.graphics.drawable.LayerDrawable;
public void setColours(ProgressBar progressBar,
int bgCol1, int bgCol2,
int fg1Col1, int fg1Col2, int value1,
int fg2Col1, int fg2Col2, int value2)
{
//If solid colours are required for an element, then set
//that elements Col1 param s the same as its Col2 param
//(eg fg1Col1 == fg1Col2).
//fgGradDirection and/or bgGradDirection could be parameters
//if you require other gradient directions eg LEFT_RIGHT.
GradientDrawable.Orientation fgGradDirection
= GradientDrawable.Orientation.TOP_BOTTOM;
GradientDrawable.Orientation bgGradDirection
= GradientDrawable.Orientation.TOP_BOTTOM;
//Background
GradientDrawable bgGradDrawable = new GradientDrawable(
bgGradDirection, new int[]{bgCol1, bgCol2});
bgGradDrawable.setShape(GradientDrawable.RECTANGLE);
bgGradDrawable.setCornerRadius(5);
ClipDrawable bgclip = new ClipDrawable(
bgGradDrawable, Gravity.LEFT, ClipDrawable.HORIZONTAL);
bgclip.setLevel(10000);
//SecondaryProgress
GradientDrawable fg2GradDrawable = new GradientDrawable(
fgGradDirection, new int[]{fg2Col1, fg2Col2});
fg2GradDrawable.setShape(GradientDrawable.RECTANGLE);
fg2GradDrawable.setCornerRadius(5);
ClipDrawable fg2clip = new ClipDrawable(
fg2GradDrawable, Gravity.LEFT, ClipDrawable.HORIZONTAL);
//Progress
GradientDrawable fg1GradDrawable = new GradientDrawable(
fgGradDirection, new int[]{fg1Col1, fg1Col2});
fg1GradDrawable.setShape(GradientDrawable.RECTANGLE);
fg1GradDrawable.setCornerRadius(5);
ClipDrawable fg1clip = new ClipDrawable(
fg1GradDrawable, Gravity.LEFT, ClipDrawable.HORIZONTAL);
//Setup LayerDrawable and assign to progressBar
Drawable[] progressDrawables = {bgclip, fg2clip, fg1clip};
LayerDrawable progressLayerDrawable = new LayerDrawable(progressDrawables);
progressLayerDrawable.setId(0, android.R.id.background);
progressLayerDrawable.setId(1, android.R.id.secondaryProgress);
progressLayerDrawable.setId(2, android.R.id.progress);
//Copy the existing ProgressDrawable bounds to the new one.
Rect bounds = progressBar.getProgressDrawable().getBounds();
progressBar.setProgressDrawable(progressLayerDrawable);
progressBar.getProgressDrawable().setBounds(bounds);
// setProgress() ignores a change to the same value, so:
if (value1 == 0)
progressBar.setProgress(1);
else
progressBar.setProgress(0);
progressBar.setProgress(value1);
// setSecondaryProgress() ignores a change to the same value, so:
if (value2 == 0)
progressBar.setSecondaryProgress(1);
else
progressBar.setSecondaryProgress(0);
progressBar.setSecondaryProgress(value2);
//now force a redraw
progressBar.invalidate();
}
exemple d'appel:
setColours(myProgressBar,
0xff303030, //bgCol1 grey
0xff909090, //bgCol2 lighter grey
0xff0000FF, //fg1Col1 blue
0xffFFFFFF, //fg1Col2 white
50, //value1
0xffFF0000, //fg2Col1 red
0xffFFFFFF, //fg2Col2 white
75); //value2
si vous n'avez pas besoin de la "progression secondaire", définissez value2 à value1.
posté pour ajouter des informations sur réponse de PaulieG , depuis ateiob m'a demandé d'expliquer quelque chose...
malheureusement quand j'ai proposé une édition à la solution, c'était il y a longtemps, et je ne me souviens pas de tous les détails.
ProgressBar code qui ignore une tentative de mettre la progression à une valeur qu'elle est déjà.
- c'est à dire si les cours = 45, et vous essayez de le régler à 45, le code ne fait rien et ne sera pas redessiner le progrès .
après avoir appelé ProgressBar.setProgressDrawable() , votre barre de progression sera vide (parce que vous avez changé la partie à tirer).
cela signifie que vous devez régler le progrès, et il. Mais si vous mettez le progrès à une valeur préservée, il ne fera rien.
Vous devez le mettre à 0, d'abord, puis à "l'ancien" nouveau, et la barre de dessin.
Donc, pour résumer:
- préserver l '" ancienne "valeur de progrès
- mise à jour de la drawable / couleur (fait à la barre vide)
- réinitialiser la progression à 0 (sinon la ligne suivante ne rien)
- réinitialiser la progression vers la valeur " ancienne "(barre de correction)
- invalider
Voici une méthode que j'ai pour faire cela - j'espère qu'elle est utile. Je ne suis pas sûr à 100% pourquoi je l'ai appelé de onResume() - cela pourrait être important, ou sans rapport:
protected void onResume()
{
super.onResume();
progBar = (ProgressBar) findViewById(R.id.progress_base);
int oldProgress = progBar.getProgress();
// define new drawable/colour
final float[] roundedCorners = new float[]
{ 5, 5, 5, 5, 5, 5, 5, 5 };
ShapeDrawable shape = new ShapeDrawable(new RoundRectShape(
roundedCorners, null, null));
String MyColor = "#FF00FF";
shape.getPaint().setColor(Color.parseColor(MyColor));
ClipDrawable clip = new ClipDrawable(shape, Gravity.LEFT,
ClipDrawable.HORIZONTAL);
progBar.setProgressDrawable(clip);
progBar.setBackgroundDrawable(getResources().getDrawable(
android.R.drawable.progress_horizontal));
// work around: setProgress() ignores a change to the same value
progBar.setProgress(0);
progBar.setProgress(oldProgress);
progBar.invalidate();
}
en ce qui concerne Happyengineer's solution, je pense que c'était une solution similaire, à définir manuellement l'offset" progress " (Je ne me souviens pas exactement). Dans les deux cas, le code ci-dessus devrait fonctionner pour vous.
désolé si Je ne me souviens pas de tous les détails - c'est pourquoi j'ai essayé de modifier la réponse. Espérons que cette aide...
utilisez l'android .soutien.v4.graphique.drawable.DrawableCompat :
Drawable progressDrawable = progressBar.getIndeterminateDrawable();
if (progressDrawable != null) {
Drawable mutateDrawable = progressDrawable.mutate();
DrawableCompat.setTint(mutateDrawable, primaryColor);
progressBar.setProgressDrawable(mutateDrawable);
}
ProgressBar bar;
private Handler progressBarHandler = new Handler();
GradientDrawable progressGradientDrawable = new GradientDrawable(
GradientDrawable.Orientation.LEFT_RIGHT, new int[]{
0xff1e90ff,0xff006ab6,0xff367ba8});
ClipDrawable progressClipDrawable = new ClipDrawable(
progressGradientDrawable, Gravity.LEFT, ClipDrawable.HORIZONTAL);
Drawable[] progressDrawables = {
new ColorDrawable(0xffffffff),
progressClipDrawable, progressClipDrawable};
LayerDrawable progressLayerDrawable = new LayerDrawable(progressDrawables);
int status = 0;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// TODO Auto-generated method stub
setContentView(R.layout.startup);
bar = (ProgressBar) findViewById(R.id.start_page_progressBar);
bar.setProgress(0);
bar.setMax(100);
progressLayerDrawable.setId(0, android.R.id.background);
progressLayerDrawable.setId(1, android.R.id.secondaryProgress);
progressLayerDrawable.setId(2, android.R.id.progress);
bar.setProgressDrawable(progressLayerDrawable);
}
cela m'a aidé à définir une couleur personnalisée pour avancer la barre de code. Espérons que cela aide
Appliquer ce style personnalisé à la barre de progression.
<style name="customProgress" parent="@android:style/Widget.ProgressBar.Small">
<item name="android:indeterminateDrawable">@drawable/progress</item>
<item name="android:duration">40</item>
<item name="android:animationCache">true</item>
<item name="android:drawingCacheQuality">low</item>
<item name="android:persistentDrawingCache">animation</item>
</style>
@drawable/progrès.xml -
<?xml version="1.0" encoding="utf-8"?>
<animated-rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/spinner_white"
android:pivotX="50%"
android:pivotY="50%" />
utilisez ce type d'image pour la barre de progression.

pour un meilleur résultat, vous pouvez utiliser des images de progression multiples. Et s'il vous plaît n'hésitez pas à utiliser des images, parce que la plate-forme Android elle-même utilise des images pour progressbar. Le code est extrait de sdk :)
comme suggéré par muhammad-adil pour SDK ver 21 et plus
android:indeterminateTint="@color/orange"
en XML fonctionne pour moi, est assez facile.
il est si simple d'utiliser attr , si vous avez affaire à des applications multistyle:
essayer de cette façon:
déclare ci-dessous l'attribut attrs.xml
<attr name="circularProgressTheme" format="reference"></attr>
coller ci-dessous code dans les styles.xml
<style name="ProgressThemeWhite" parent="ThemeOverlay.AppCompat.Light">
<item name="colorAccent">#FF0000</item>
</style>
<style name="circularProgressThemeWhite">
<item name="android:theme">@style/ProgressThemeWhite</item>
</style>
<style name="AppTheme" parent="Theme.AppCompat.NoActionBar">
<item name="circularProgressTheme">@style/circularProgressThemeWhite</item>
</style>
utilisez la barre de progression comme ci-dessous
<ProgressBar
style="?attr/circularProgressTheme"
android:id="@+id/commonProgress"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:visibility="visible"/>
voici le code pour changer la couleur de ProgressBar par programatically.
ProgressBar progressBar = (ProgressBar) findViewById(R.id.pb_listProgressBar);
int colorCodeDark = Color.parseColor("#F44336");
progressBar.setIndeterminateTintList(ColorStateList.valueOf(colorCodeDark));
Toutes les API
si vous utilisez toutes les API, créez simplement le thème dans le style
de style.xml
<resources>
//...
<style name="progressBarBlue" parent="@style/Theme.AppCompat">
<item name="colorAccent">@color/blue</item>
</style>
</resources>
et utilisation en cours
<ProgressBar
...
android:theme="@style/progressBarBlue" />
API Niveau 21 et supérieur
si utilisé dans les API de niveau 21 et supérieur, il suffit d'utiliser ce code:
<ProgressBar
//...
android:indeterminate="true"
android:indeterminateTintMode="src_atop"
android:indeterminateTint="@color/secondary"/>
Horizontal ProgressBar utilise rectangle shape tirable pour arrière-plan, ClipDrawable construit à partir de rectangle shape pour les progrès (primaire et secondaire). La teinture change les couleurs en teinte. si vous voulez des couleurs ciblées pour les trois séparément, vous pouvez utiliser ProgressBar.setProgressDrawable() comme suit:
LayerDrawable progressBarDrawable = new LayerDrawable(
new Drawable[]{
new GradientDrawable(GradientDrawable.Orientation.TOP_BOTTOM,
new int[]{Color.parseColor("#ff0000ff"),Color.parseColor("#ff0000ff")}),
new ClipDrawable(
new GradientDrawable(GradientDrawable.Orientation.TOP_BOTTOM,
new int[]{Color.parseColor("#ff00ff00"),Color.parseColor("#ff00ff00")}),
Gravity.START,
ClipDrawable.HORIZONTAL),
new ClipDrawable(
new GradientDrawable(GradientDrawable.Orientation.TOP_BOTTOM,
new int[]{Color.parseColor("#ffff0000"),Color.parseColor("#ffff0000")}),
Gravity.START,
ClipDrawable.HORIZONTAL)
});
progressBarDrawable.setId(0,android.R.id.background);
progressBarDrawable.setId(1,android.R.id.secondaryProgress);
progressBarDrawable.setId(2,android.R.id.progress);
((ProgressBar)findViewById(R.id.progressBar)).setProgressDrawable(progressBarDrawable);
noter que l'ordre des couches étirables est important lors de l'initialisation de LayerDrawable . Premier tirable devrait être pour le fond. Comme pour mon expérience de commutation id ne fonctionne pas. Si vous mettez padding à progressbar alors cette approche ne fonctionnera pas. Si vous avez besoin de rembourrage, alors vous pouvez utiliser un conteneur pour la barre de progression comme un LinearLayout .
barre de progression horizontale custom material style:
pour changer la couleur du fond et de la progression de la barre horizontale de progression.
<style name="MyProgressBar" parent="@style/Widget.AppCompat.ProgressBar.Horizontal">
<item name="android:progressBackgroundTint">#69f0ae</item>
<item name="android:progressTint">#b71c1c</item>
<item name="android:minWidth">200dp</item>
</style>
appliquez-le à la barre de progression en définissant l'attribut style, pour les styles de matériaux personnalisés et la barre de progression personnalisée Cochez http://www.zoftino.com/android-progressbar-and-custom-progressbar-examples
ProgressBar freeRamPb = findViewById(R.id.free_ram_progress_bar);
freeRamPb.getProgressDrawable().setColorFilter(
Color.BLUE, android.graphics.PorterDuff.Mode.SRC_IN);