Comment changer de nœud.la couleur de police de la console de js?
J'ai dû changer la couleur d'arrière-plan de la console en blanc à cause de problèmes oculaires, mais la police est de couleur grise et cela rend les messages illisibles. Comment puis-je le changer?
28 réponses
Vous trouverez ci-dessous la référence des couleurs du texte à commander lors de l'exécution du nœud.application js:
console.log('\x1b[36m%s\x1b[0m', 'I am cyan'); //cyan
console.log('\x1b[33m%s\x1b[0m', stringToMakeYellow); //yellow
Note %s est l'endroit où dans la chaîne (le deuxième argument) est injecté. \x1b[0m réinitialise la couleur du terminal afin qu'elle ne continue plus à être la couleur choisie après ce point.
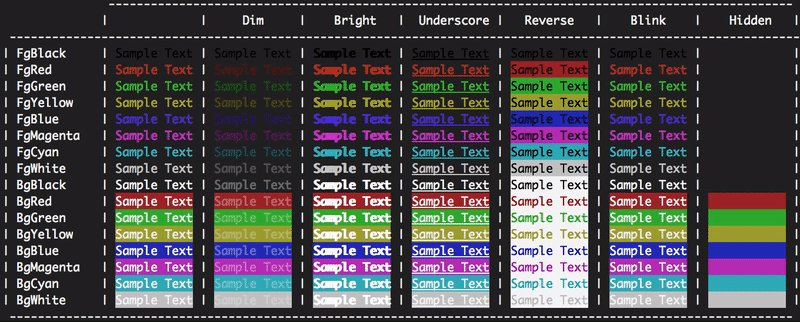
Les Couleurs de référence
Reset = "\x1b[0m"
Bright = "\x1b[1m"
Dim = "\x1b[2m"
Underscore = "\x1b[4m"
Blink = "\x1b[5m"
Reverse = "\x1b[7m"
Hidden = "\x1b[8m"
FgBlack = "\x1b[30m"
FgRed = "\x1b[31m"
FgGreen = "\x1b[32m"
FgYellow = "\x1b[33m"
FgBlue = "\x1b[34m"
FgMagenta = "\x1b[35m"
FgCyan = "\x1b[36m"
FgWhite = "\x1b[37m"
BgBlack = "\x1b[40m"
BgRed = "\x1b[41m"
BgGreen = "\x1b[42m"
BgYellow = "\x1b[43m"
BgBlue = "\x1b[44m"
BgMagenta = "\x1b[45m"
BgCyan = "\x1b[46m"
BgWhite = "\x1b[47m"
Modifier:
Par exemple, \x1b[31m est une séquence d'échappement {[19] } qui sera interceptée par votre terminal et lui demandera de passer au rouge couleur. En fait, \x1b est le code du caractère de contrôle non imprimable escape. Les séquences d'échappement traitant uniquement des couleurs et des styles sont également appelées Code d'échappement ANSI et sont standardisées, donc elles (devraient) fonctionner sur n'importe quelle plate-forme.
Il y a quelques modules pour changer la couleur de la police de la console dans Node.js les plus populaires sont:
- Craie - https://github.com/chalk/craie
- Couleurs - https://www.npmjs.org/package/couleurs
- CLI-couleur - https://www.npmjs.org/package/ CLI-color
Craie utilisation:
Npm installer chalk
var chalk = require('chalk');
console.log(chalk.red('Text in red'));
Les Couleurs utilisation:
Npm installer les couleurs
var colors = require('colors/safe'); // does not alter string prototype
console.log(colors.red('This String Will Display RED'));
Il y a quelques couleurs à choisir ainsi que le formatage du texte comme gras et italique.
Beaucoup de personnes ont fait part de leur désapprobation à Couleurs modifier le Chaîne de prototype, si vous préférez votre prototypes laissé seul, vous souhaitez utiliser cli-couleur ou craie
Cli-couleur utilisation:
Npm installer CLI-couleur
var clc = require('cli-color');
console.log(clc.red('Text in red'));
Les Deux cli-couleur et craie besoin d'un peu plus de taper, mais vous obtenez des résultats similaires (aux couleurs), sans Chaîne de prototype ajouts. Les deux prennent en charge une bonne gamme de couleurs, de formatage (gras/italique, etc.) et ont tests unitaires.
Faites votre choix.
Si vous voulez changer les couleurs directement vous-même sans module, essayez
console.log('\x1b[36m', 'sometext' ,'\x1b[0m');
D'abord '\x1b [36m 'pour changer les couleurs à "36", puis de nouveau à la couleur du terminal "0".
Pour colorer votre sortie, vous pouvez utiliser des exemples à partir de là:
https://help.ubuntu.com/community/CustomizingBashPrompt
Aussi Résumé de nodeJs
Par exemple, si vous voulez une partie du texte en couleur rouge, faites simplement console.connectez-vous avec:
"\033[31m this will be red \033[91m and this will be normal"
Sur cette base, j'ai créé l'extension "colog" pour Node.js. Vous pouvez l'installer en utilisant:
npm install colog
Repo et npm: https://github.com/dariuszp/colog
Par cette documentation, vous pouvez changer les couleurs en fonction du type de données de la sortie:
// you'll need the util module
var util = require('util');
// let's look at the defaults:
util.inspect.styles
{ special: 'cyan',
number: 'yellow',
boolean: 'yellow',
undefined: 'grey',
null: 'bold',
string: 'green',
date: 'magenta',
regexp: 'red' }
// what are the predefined colors?
util.inspect.colors
{ bold: [ 1, 22 ],
italic: [ 3, 23 ],
underline: [ 4, 24 ],
inverse: [ 7, 27 ],
white: [ 37, 39 ],
grey: [ 90, 39 ],
black: [ 30, 39 ],
blue: [ 34, 39 ],
cyan: [ 36, 39 ],
green: [ 32, 39 ],
magenta: [ 35, 39 ],
red: [ 31, 39 ],
yellow: [ 33, 39 ] }
Ces codes semblent être des codes d'échappement SGR ANSI, où le premier numéro est le code à émettre avant la sortie, et le second numéro est le code à émettre après. Donc, si nous regardons le graphique des codes SGR ANSI sur Wikipedia, vous verrez que la plupart d'entre eux commencent par un nombre 30-37 pour définir la couleur de premier plan, et se terminent par 39 pour réinitialiser au premier plan par défaut couleur.
Donc, une chose que je n'aime pas, c'est à quel point certaines d'entre elles sont sombres. En particulier les dates. Allez-y et essayez - new Date() dans la console. Magenta foncé sur le noir est vraiment difficile à lire. Changeons cela en magenta clair à la place.
// first define a new color
util.inspect.colors.lightmagenta = [95,39];
// now assign it to the output for date types
util.inspect.styles.date = 'lightmagenta';
Maintenant, quand vous essayez new Date(), la sortie est beaucoup plus lisible.
Si vous souhaitez définir des couleurs automatiquement lors du lancement de node, créez un script qui lance le repl, comme ceci:
// set your colors however desired
var util = require('util');
util.inspect.colors.lightmagenta = [95,39];
util.inspect.styles.date = 'lightmagenta';
// start the repl
require('repl').start({});
Enregistrez ce fichier (par exemple, init.js), puis exécutez node.exe init.js. Il va définir les couleurs et lancer le nœud.invite de commande js.
(merci à loganfsmyth dans cette réponse pour l'idée de repl.)
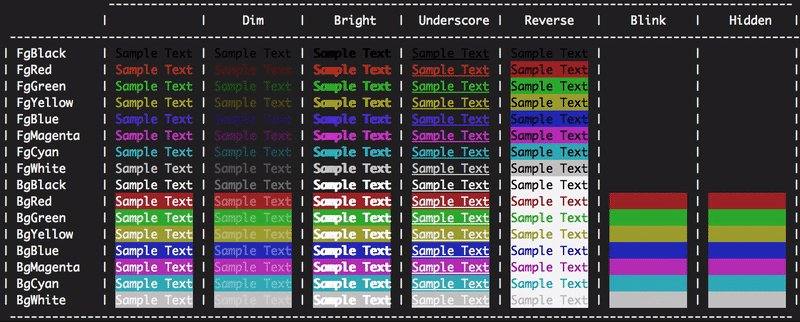
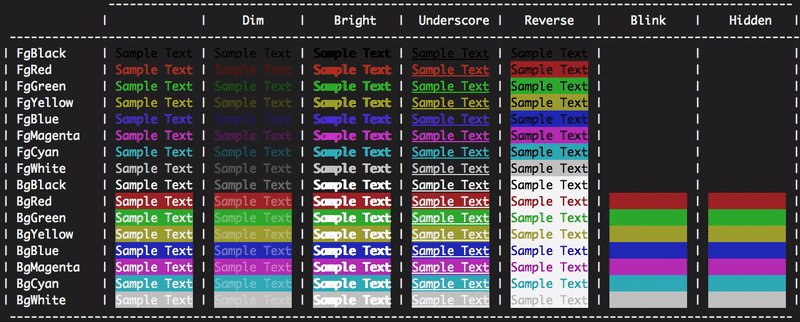
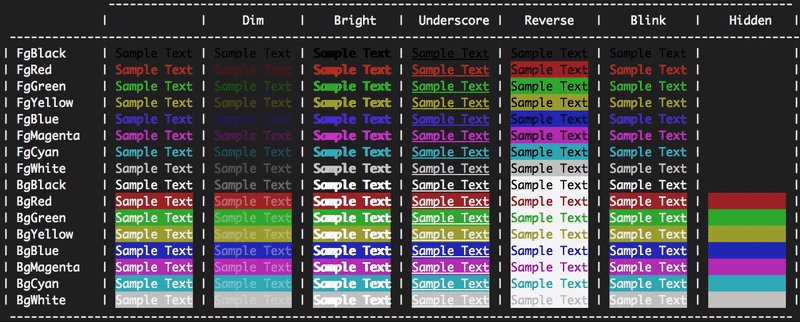
Ceci est une liste des couleurs disponibles (arrière-plan,premier plan) dans la console avec des actions disponibles (reset,reverse,...).
const colors = {
Reset: "\x1b[0m",
Bright: "\x1b[1m",
Dim: "\x1b[2m",
Underscore: "\x1b[4m",
Blink: "\x1b[5m",
Reverse: "\x1b[7m",
Hidden: "\x1b[8m",
fg: {
Black: "\x1b[30m",
Red: "\x1b[31m",
Green: "\x1b[32m",
Yellow: "\x1b[33m",
Blue: "\x1b[34m",
Magenta: "\x1b[35m",
Cyan: "\x1b[36m",
White: "\x1b[37m",
Crimson: "\x1b[38m" //القرمزي
},
bg: {
Black: "\x1b[40m",
Red: "\x1b[41m",
Green: "\x1b[42m",
Yellow: "\x1b[43m",
Blue: "\x1b[44m",
Magenta: "\x1b[45m",
Cyan: "\x1b[46m",
White: "\x1b[47m",
Crimson: "\x1b[48m"
}
};
L'utiliser comme suit:
console.log(colors.bg.Blue, colors.fg.White , "I am white message with blue background", colors.Reset) ;
//don't forget "colors.Reset" to stop this color and return back to the default color
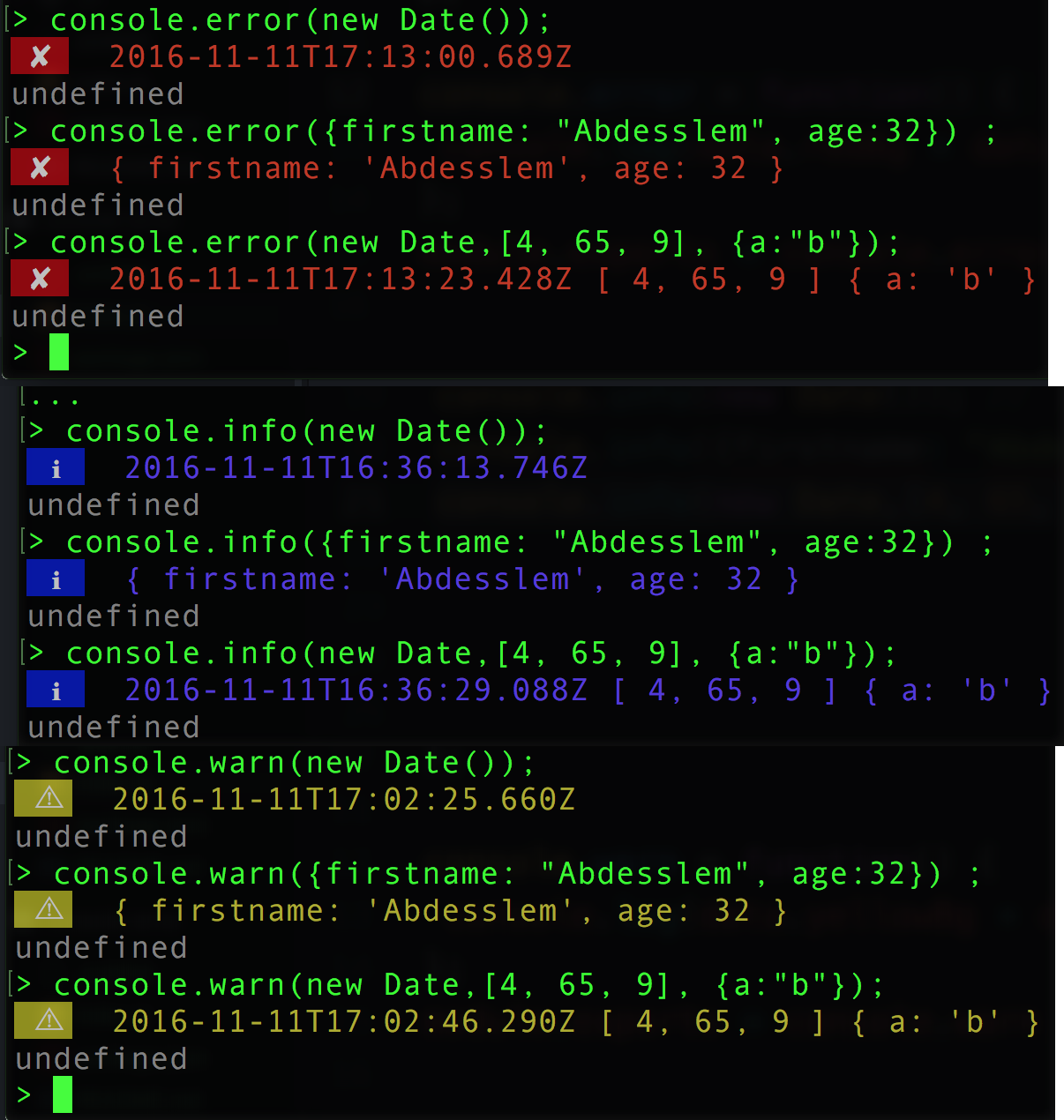
, Vous pouvez également installer :
npm install console-info console-warn console-error --save-dev
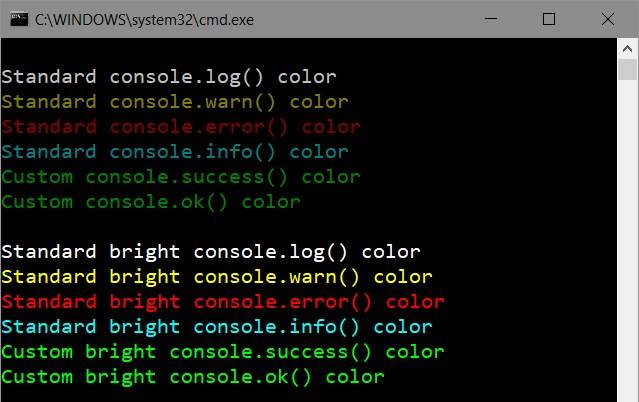
Il vous donnera une sortie plus proche de la console du côté client:
Cette bibliothèque de Sindre Sorhus est la meilleure en ce moment:
Craie
- très performant
- ne s'étend pas
String.prototype - API Expressive
- possibilité d'imbriquer des styles
- propre et concentré
- détecte automatiquement le support des couleurs
- Activement maintenu
- utilisé par 5500 + modules
Reset: "\x1b[0m"
Bright: "\x1b[1m"
Dim: "\x1b[2m"
Underscore: "\x1b[4m"
Blink: "\x1b[5m"
Reverse: "\x1b[7m"
Hidden: "\x1b[8m"
FgBlack: "\x1b[30m"
FgRed: "\x1b[31m"
FgGreen: "\x1b[32m"
FgYellow: "\x1b[33m"
FgBlue: "\x1b[34m"
FgMagenta: "\x1b[35m"
FgCyan: "\x1b[36m"
FgWhite: "\x1b[37m"
BgBlack: "\x1b[40m"
BgRed: "\x1b[41m"
BgGreen: "\x1b[42m"
BgYellow: "\x1b[43m"
BgBlue: "\x1b[44m"
BgMagenta: "\x1b[45m"
BgCyan: "\x1b[46m"
BgWhite: "\x1b[47m"
Par exemple, si vous voulez avoir un texte sombre et rouge avec un fond bleu, vous pouvez le faire en Javascript comme ceci:
console.log("\x1b[2m", "\x1b[31m", "\x1b[44m", "Sample Text", "\x1b[0m");
L'ordre des couleurs et des effets ne semble pas être si important, mais rappelez-vous toujours de réinitialiser les couleurs et les effets à la fin.
Pour une alternative populaire à couleurs qui ne plaisante pas avec les méthodes de l'objet String, je vous recommandons de vérifier cli-color.
Inclut les couleurs et les styles chaînables tels que gras, italique et souligné.
Pour une comparaison des différents modules dans cette catégorie, voir ici.
Pas de bibliothèques pas de complications Juste simple:
console.log(red('Error!'));
function red(s) {
return '\033[31m' + s;
}
J'ai surchargé les méthodes de la console.
var colors={
Reset: "\x1b[0m",
Red: "\x1b[31m",
Green: "\x1b[32m",
Yellow: "\x1b[33m"
};
var infoLog = console.info;
var logLog = console.log;
var errorLog = console.error;
var warnLog = console.warn;
console.info= function(args)
{
var copyArgs = Array.prototype.slice.call(arguments);
copyArgs.unshift(colors.Green);
copyArgs.push(colors.Reset);
infoLog.apply(null,copyArgs);
};
console.warn= function(args)
{
var copyArgs = Array.prototype.slice.call(arguments);
copyArgs.unshift(colors.Yellow);
copyArgs.push(colors.Reset);
warnLog.apply(null,copyArgs);
};
console.error= function(args)
{
var copyArgs = Array.prototype.slice.call(arguments);
copyArgs.unshift(colors.Red);
copyArgs.push(colors.Reset);
errorLog.apply(null,copyArgs);
};
// examples
console.info("Numeros",1,2,3);
console.warn("pares",2,4,6);
console.error("reiniciandooo");
Un one-liner pratique que j'ai écrit pour les scripts npm qui ne peuvent pas avoir de dépendances:
const { r, g, b, w, c, m, y, k } = [
['r', 1], ['g', 2], ['b', 4], ['w', 7],
['c', 6], ['m', 5], ['y', 3], ['k', 0],
].reduce((cols, col) => ({
...cols, [col[0]]: f => `\x1b[3${col[1]}m${f}\x1b[0m`
}), {})
console.log(`${g('I')} love ${r('Italy')}`)Il y a deux façons de regarder les couleurs changeantes pour un nœud.console js aujourd'hui.
L'un est à travers des bibliothèques à usage général qui peuvent décorer une chaîne de texte avec des balises de couleur, que vous produisez ensuite via la norme console.log.
Les meilleures bibliothèques pour cela aujourd'hui:
Et dans l'autre sens - patcher les méthodes de console existantes. Une telle bibliothèque - manakin vous permet de définir automatiquement les couleurs standard pour tous vos console méthodes (log, warn, error et info).
Une différence significative par rapport aux bibliothèques de couleurs génériques - il peut définir des couleurs globalement ou localement, tout en conservant une syntaxe et un format de sortie cohérents pour chaque nœud.méthode de console js, que vous utilisez ensuite sans avoir à spécifier les couleurs, car elles sont toutes définies automatiquement.
J'ai dû changer la couleur d'arrière-plan de la console en blanc à cause de problèmes oculaires, mais la police est de couleur grise et rend les messages illisibles. Comment puis-je le changer?
Spécifiquement pour votre problème, voici la solution la plus simple:
var con = require('manakin').global;
con.log.color = 30; // Use black color for console.log
Il définira la couleur noire pour chaque appel console.log dans votre application. Voir plus de codes de couleur .
Les couleurs par Défaut utilisé par manakin:
Je ne veux aucune dépendance pour cela et seulement ceux-ci ont fonctionné pour moi sur OS X. Tous les autres exemples de réponses ici m'ont donné des erreurs Octal literal.
Reset = "\x1b[0m"
Bright = "\x1b[1m"
Dim = "\x1b[2m"
Underscore = "\x1b[4m"
Blink = "\x1b[5m"
Reverse = "\x1b[7m"
Hidden = "\x1b[8m"
FgBlack = "\x1b[30m"
FgRed = "\x1b[31m"
FgGreen = "\x1b[32m"
FgYellow = "\x1b[33m"
FgBlue = "\x1b[34m"
FgMagenta = "\x1b[35m"
FgCyan = "\x1b[36m"
FgWhite = "\x1b[37m"
BgBlack = "\x1b[40m"
BgRed = "\x1b[41m"
BgGreen = "\x1b[42m"
BgYellow = "\x1b[43m"
BgBlue = "\x1b[44m"
BgMagenta = "\x1b[45m"
BgCyan = "\x1b[46m"
BgWhite = "\x1b[47m"
Source: https://coderwall.com/p/yphywg/printing-colorful-text-in-terminal-when-run-node-js-script
La Peinture de la console
Journal colorable Simple. Soutien inspecter les objets et unique ligne mise à jour Ce paquet vient de repeindre la console.
Installez
npm install paint-console
L'Utilisation de
require('paint-console');
console.info('console.info();');
console.warn('console.warn();');
console.error('console.error();');
console.log('console.log();');
Est tombé sur cette question, et voulait utiliser des couleurs sur stdout sans aucune dépendance. Cette combine certaines réponses ici.
Voici ce que j'ai. (Nécessite un nœud v4 ou supérieur)
// colors.js
const util = require('util')
function colorize (color, text) {
const codes = util.inspect.colors[color]
return `\x1b[${codes[0]}m${text}\x1b[${codes[1]}m`
}
function colors () {
let returnValue = {}
Object.keys(util.inspect.colors).forEach((color) => {
returnValue[color] = (text) => colorize(color, text)
})
return returnValue
}
module.exports = colors()
Juste besoin du fichier, puis utilisez-le comme ceci:
const colors = require('./colors')
console.log(colors.green("I'm green!"))
Les codes de couleur prédéfinis sont disponibles ici
Vous pouvez aussi utiliser colorworks.
Utilisation:
var cw = require('colorworks').create();
console.info(cw.compile('[[red|Red message with a [[yellow|yellow]] word.]]'));
Pour rendre la vie plus facile, vous pouvez également faire une fonction avec elle.
function say(msg) {
console.info(cw.compile(msg));
}
Maintenant, vous pouvez faire comme
say(`[[yellow|Time spent: [[green|${time}]]ms.]]`);
, j'ai créé mon propre module, StyleMe. Je l'ai fait pour que je puisse faire beaucoup avec peu de frappe. Exemple:
var StyleMe = require('styleme');
StyleMe.extend() // extend the string prototype
console.log("gre{Hello} blu{world}!".styleMe()) // Logs hello world! with 'hello' being green, and 'world' being blue with '!' being normal.
Il peut également être imbriqué:
console.log("This is normal red{this is red blu{this is blue} back to red}".styleMe())
Ou, si vous ne voulez pas étendre le prototype de chaîne, vous pouvez juste l'une des 3 autres options:
console.log(styleme.red("a string"))
console.log("Hello, this is yellow text".yellow().end())
console.log(styleme.style("some text","red,bbl"))
Coolors
C'est assez bon pour une utilisation ou une extension. Vous pouvez utiliser simplement:
var coolors = require('coolors');
console.log(coolors('My cool console log', 'red'));
Ou avec config:
var coolors = require('coolors');
console.log(coolors('My cool console log', {
text: 'yellow',
background: 'red',
bold: true,
underline: true,
inverse: true,
strikethrough: true
}));
Et semble vraiment drôle d'étendre:
var coolors = require('coolors');
function rainbowLog(msg){
var colorsText = coolors.availableStyles().text;
var rainbowColors = colorsText.splice(3);
var lengthRainbowColors = rainbowColors.length;
var msgInLetters = msg.split('');
var rainbowEndText = '';
var i = 0;
msgInLetters.forEach(function(letter){
if(letter != ' '){
if(i === lengthRainbowColors) i = 0;
rainbowEndText += coolors(letter, rainbowColors[i]);
i++;
}else{
rainbowEndText += ' ';
}
});
return rainbowEndText;
}
coolors.addPlugin('rainbow', rainbowLog);
console.log(coolorsExtended('This its a creative example extending core with a cool rainbown style', 'rainbown'));
Dans ubuntu, vous pouvez simplement utiliser des codes de couleur:
var sys = require('sys');
process.stdout.write("x1B[31m" + your_message_in_red + "\x1B[0m\r\n");
Fournit des fonctions pour imprimer des textes en couleur et aussi pour effectuer un formatage de texte tel que bold, blink, etc..
2017:
De manière Simple, en ajoutant time colord au message, vous n'avez pas besoin de changer votre code, utilisez keep your console.log ('msg') ou console.err ("erreur")
var clc = require("cli-color");
var mapping = {
log: clc.blue,
warn: clc.yellow,
error: clc.red
};
["log", "warn", "error"].forEach(function(method) {
var oldMethod = console[method].bind(console);
console[method] = function() {
oldMethod.apply(
console,
[mapping[method](new Date().toISOString())]
.concat(arguments)
);
};
});
Ceci est une approche pour Windows 10 (peut-être pour 7) et il change le schéma de couleurs (thème) pour cmd, npm terminal lui-même, non seulement la sortie de la console pour une application particulière.
J'ai trouvé le plugin Windows de travail- Color Tool , qui est probablement développé sous Windows umbrella. Une description est disponible sur le lien .
J'ai ajouté le répertoire colortool dans la variable system environment path et maintenant il est disponible chaque fois que je démarre terminal (invite de commande NodeJs, cmd).
Enregistreur / index.js
const colors = {
Reset : "\x1b[0m",
Bright : "\x1b[1m",
Dim : "\x1b[2m",
Underscore : "\x1b[4m",
Blink : "\x1b[5m",
Reverse : "\x1b[7m",
Hidden : "\x1b[8m",
FgBlack : "\x1b[30m",
FgRed : "\x1b[31m",
FgGreen : "\x1b[32m",
FgYellow : "\x1b[33m",
FgBlue : "\x1b[34m",
FgMagenta : "\x1b[35m",
FgCyan : "\x1b[36m",
FgWhite : "\x1b[37m",
BgBlack : "\x1b[40m",
BgRed : "\x1b[41m",
BgGreen : "\x1b[42m",
BgYellow : "\x1b[43m",
BgBlue : "\x1b[44m",
BgMagenta : "\x1b[45m",
BgCyan : "\x1b[46m",
BgWhite : "\x1b[47m",
};
module.exports = () => {
Object.keys(colors).forEach(key => {
console['log' + key] = (strg) => {
if(typeof strg === 'object') strg = JSON.stringify(strg, null, 4);
return console.log(colors[key]+strg+'\x1b[0m');
}
});
}
Dans votre application.js
require('./logger')();
Ensuite, utilisez-le comme:
console.logBgGreen(" grüner Hintergrund ")
J'ai vraiment aimé la réponse de @ Daniel, mais la console.les fonctions log{color} ne fonctionnaient pas de la même manière que la console ordinaire.journal. J'ai fait quelques changements, et maintenant tous les paramètres des nouvelles fonctions seront passés à la console.journal (ainsi que les codes de couleur).
const _colors = {
Reset : "\x1b[0m",
Bright : "\x1b[1m",
Dim : "\x1b[2m",
Underscore : "\x1b[4m",
Blink : "\x1b[5m",
Reverse : "\x1b[7m",
Hidden : "\x1b[8m",
FgBlack : "\x1b[30m",
FgRed : "\x1b[31m",
FgGreen : "\x1b[32m",
FgYellow : "\x1b[33m",
FgBlue : "\x1b[34m",
FgMagenta : "\x1b[35m",
FgCyan : "\x1b[36m",
FgWhite : "\x1b[37m",
BgBlack : "\x1b[40m",
BgRed : "\x1b[41m",
BgGreen : "\x1b[42m",
BgYellow : "\x1b[43m",
BgBlue : "\x1b[44m",
BgMagenta : "\x1b[45m",
BgCyan : "\x1b[46m",
BgWhite : "\x1b[47m",
};
const enableColorLogging = function(){
Object.keys(_colors).forEach(key => {
console['log' + key] = function(){
return console.log(_colors[key], ...arguments, _colors.Reset);
}
});
}
var colorSet = {
Reset: "\x1b[0m",
Red: "\x1b[31m",
Green: "\x1b[32m",
Yellow: "\x1b[33m",
Blue: "\x1b[34m",
Magenta: "\x1b[35m"
};
var funcNames = ["info", "log", "warn", "error"];
var colors = [colorSet.Green, colorSet.Blue, colorSet.Yellow, colorSet.Red];
for (var i = 0; i < funcNames.length; i++) {
let funcName = funcNames[i];
let color = colors[i];
let oldFunc = console[funcName];
console[funcName] = function () {
var args = Array.prototype.slice.call(arguments);
if (args.length) args = [color + args[0]].concat(args.slice(1), colorSet.Reset);
oldFunc.apply(null, args);
};
}
// Test:
console.info("Info is green.");
console.log("Log is blue.");
console.warn("Warn is orange.");
console.error("Error is red.");
console.info("--------------------");
console.info("Formatting works as well. The number = %d", 123);
Si vous utilisez Windows CMD, accédez aux propriétés/couleurs du terminal (CMD en haut à gauche), puis redéfinissez la valeur RVB de la couleur offensive. Dans mon cas, je crois que c'est le cinquième carré de couleur de la gauche, que j'ai changé en (222,222,222). Peu importe si le bouton radio actuellement sélectionné affiche le texte de l'écran ou L'arrière-plan de l'écran car vous redéfinissez simplement cette couleur "système" spécifique. Une fois que vous avez changé la couleur n'oubliez pas de sélectionner la couleur préférée pour l'arrière plan ou le texte avant de cliquer sur OK.
Après le changement, tous ces messages rougeâtres du nœud (Ember dans mon cas) sont clairement visibles.
var to_rgb = function (_text, _r, _g, _b) {
return "\x1b[38;2;" + _r + ";" + _g + ";" + _b + "m" + _text + "\x1b[0m";
};
CE Code aide à définir la couleur de premier plan: \x1b [38; 2; R; G; Bm
Cela peut ne pas fonctionner quelque part