Comment changer la couleur de la flèche arrière dans le nouveau thème matériel?
j'ai mis à jour mon SDK EN API 21 et maintenant l'icône back/up est une flèche noire pointant vers la gauche.

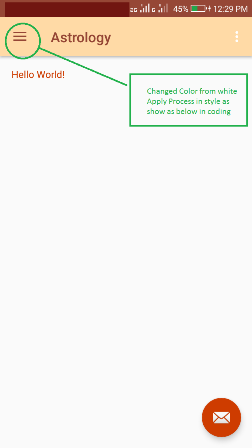
j'aimerais qu'il soit gris. Comment puis-je le faire?
dans la boutique Play, par exemple, la flèche est blanche.
j'ai fait ceci pour mettre quelques styles. J'ai utilisé @drawable/abc_ic_ab_back_mtrl_am_alpha pour homeAsUpIndicator . Que le dessin est transparent (seulement alpha) mais la flèche est affichée dans noir. Je me demande si je peux définir la couleur Comme je le fais dans le DrawerArrowStyle . Ou si la seule solution est de créer mon @drawable/grey_arrow et de l'utiliser pour homeAsUpIndicator .
<!-- Base application theme -->
<style name="AppTheme" parent="Theme.AppCompat.Light">
<item name="android:actionBarStyle" tools:ignore="NewApi">@style/MyActionBar</item>
<item name="actionBarStyle">@style/MyActionBar</item>
<item name="drawerArrowStyle">@style/DrawerArrowStyle</item>
<item name="homeAsUpIndicator">@drawable/abc_ic_ab_back_mtrl_am_alpha</item>
<item name="android:homeAsUpIndicator" tools:ignore="NewApi">@drawable/abc_ic_ab_back_mtrl_am_alpha</item>
</style>
<!-- ActionBar style -->
<style name="MyActionBar" parent="@style/Widget.AppCompat.Light.ActionBar.Solid">
<item name="android:background">@color/actionbar_background</item>
<!-- Support library compatibility -->
<item name="background">@color/actionbar_background</item>
</style>
<!-- Style for the navigation drawer icon -->
<style name="DrawerArrowStyle" parent="Widget.AppCompat.DrawerArrowToggle">
<item name="spinBars">true</item>
<item name="color">@color/actionbar_text</item>
</style>
Ma solution a été de prendre le @drawable/abc_ic_ab_back_mtrl_am_alpha , qui semble être blanc, et de le peindre dans la couleur que je désire à l'aide d'un éditeur de photo. Il fonctionne, bien que je préférerais utiliser @color/actionbar_text comme dans DrawerArrowStyle .
20 réponses
vous pouvez l'atteindre par le code. Obtenir la flèche de retour tirant, modifier sa couleur avec un filtre, et le mettre comme bouton de retour.
final Drawable upArrow = getResources().getDrawable(R.drawable.abc_ic_ab_back_mtrl_am_alpha);
upArrow.setColorFilter(getResources().getColor(R.color.grey), PorterDuff.Mode.SRC_ATOP);
getSupportActionBar().setHomeAsUpIndicator(upArrow);
Révision 1:
à partir de API 23 (Marshmallow), la ressource abc_ic_ab_back_mtrl_am_alpha est remplacée par abc_ic_ab_back_material .
EDIT:
Vous pouvez utiliser ce code pour obtenir les résultats que vous voulez:
toolbar.getNavigationIcon().setColorFilter(getResources().getColor(R.color.blue_gray_15), PorterDuff.Mode.SRC_ATOP);
en regardant la source Toolbar et TintManager , drawable/abc_ic_ab_back_mtrl_am_alpha est teinté avec la valeur de l'attribut de style colorControlNormal .
j'ai essayé de mettre cela dans mon projet (avec <item name="colorControlNormal">@color/my_awesome_color</item> dans mon thème), mais c'est toujours noir pour moi.
mise à Jour :
L'a trouvé. Vous devez définir l'attribut actionBarTheme ( pas actionBarStyle ) avec colorControlNormal .
par exemple:
<style name="MyTheme" parent="Theme.AppCompat.Light">
<item name="actionBarTheme">@style/MyApp.ActionBarTheme</item>
<item name="actionBarStyle">@style/MyApp.ActionBar</item>
<!-- color for widget theming, eg EditText. Doesn't effect ActionBar. -->
<item name="colorControlNormal">@color/my_awesome_color</item>
<!-- The animated arrow style -->
<item name="drawerArrowStyle">@style/DrawerArrowStyle</item>
</style>
<style name="MyApp.ActionBarTheme" parent="@style/ThemeOverlay.AppCompat.ActionBar">
<!-- THIS is where you can color the arrow! -->
<item name="colorControlNormal">@color/my_awesome_color</item>
</style>
<style name="MyApp.ActionBarStyle" parent="@style/Widget.AppCompat.Light.ActionBar">
<item name="elevation">0dp</item>
<!-- style for actionBar title -->
<item name="titleTextStyle">@style/ActionBarTitleText</item>
<!-- style for actionBar subtitle -->
<item name="subtitleTextStyle">@style/ActionBarSubtitleText</item>
<!--
the actionBarTheme doesn't use the colorControlNormal attribute
<item name="colorControlNormal">@color/my_awesome_color</item>
-->
</style>
a essayé toutes les suggestions ci-dessus. La seule façon que j'ai réussi à changer la couleur de l'icône de navigation par défaut retour Flèche bouton dans ma barre d'outils est de mettre colorControlNormal dans le thème de base comme ceci. Probablement dû au fait que le parent utilise le thème.AppCompat.Lumière.NoActionBar
<style name="BaseTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorControlNormal">@color/white</item>
//the rest of your codes...
</style>
besoin d'ajouter un attribut unique à votre thème de barre d'outils -
<style name="toolbar_theme" parent="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<item name="colorControlNormal">@color/arrow_color</item>
</style>
Appliquer cette toolbar_theme à votre barre d'outils.
OU
vous pouvez directement appliquer à votre thème -
<style name="CustomTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorControlNormal">@color/arrow_color</item>
//your code ....
</style>
il suffit d'ajouter
<item name="colorControlNormal">@color/white</item>
à votre thème app actuel.
comme dit sur la plupart des commentaires précédents, la solution est d'ajouter
<item name="colorControlNormal">@color/white</item>
à votre thème d'application.
Mais confirmez que vous n'avez pas un autre thème défini dans votre élément de la barre d'outils sur votre mise en page.
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:elevation="4dp"
android:theme="@style/ThemeOverlay.AppCompat.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
si vous utilisez Toolbar , vous pouvez essayer ce
Drawable drawable = toolbar.getNavigationIcon();
drawable.setColorFilter(ContextCompat.getColor(appCompatActivity, colorId), PorterDuff.Mode.SRC_ATOP);
la réponse de Carles est la bonne réponse, mais peu des méthodes comme getDrawable(), getColor() se sont dépréciées au moment où j'écris cette réponse . Ainsi, la réponse actualisée serait
Drawable upArrow = ContextCompat.getDrawable(context, R.drawable.abc_ic_ab_back_mtrl_am_alpha);
upArrow.setColorFilter(ContextCompat.getColor(context, R.color.white), PorterDuff.Mode.SRC_ATOP);
getSupportActionBar().setHomeAsUpIndicator(upArrow);
suite à d'autres requêtes stackoverflow, j'ai trouvé qu'appeler ContextCompat.getDrawable () est similaire à
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
return resources.getDrawable(id, context.getTheme());
} else {
return resources.getDrawable(id);
}
Et ContextCompat.getColor () est similaire à
public static final int getColor(Context context, int id) {
final int version = Build.VERSION.SDK_INT;
if (version >= 23) {
return ContextCompatApi23.getColor(context, id);
} else {
return context.getResources().getColor(id);
}
}
Sur compileSdkVersoin 25, vous pourriez faire ceci:
les styles.xml
<style name="AppTheme" parent="Theme.AppCompat.Light">
<item name="android:textColorSecondary">@color/your_color</item>
</style>
Changer Le Menu Couleur De L'Icône Nav
en style.xml:
<style name="MyMaterialTheme.Base" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="windowNoTitle">true</item>
<item name="windowActionBar">false</item>
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="drawerArrowStyle">@style/DrawerArrowStyle</item>
<item name="android:textColor">@color/colorAccent</item>
</style>
<style name="DrawerArrowStyle" parent="@style/Widget.AppCompat.DrawerArrowToggle">
<item name="spinBars">true</item>
<item name="color">@color/colorPrimaryDark</item>
</style>
In Mainfests.xml :
<activity android:name=".MainActivity"
android:theme="@style/MyMaterialTheme.Base"></activity>
j'ai trouvé une solution qui fonctionne pré Lollipop. Définir le " colorControlNormal "dans le" actionbargetwidtheme " pour changer la couleur de l'indicateur homeAsUpIndicator. Modifier la réponse de rockgecko d'en haut pour ressembler à ceci:
<style name="MyTheme" parent="Theme.AppCompat.Light">
<item name="actionBarTheme">@style/MyApp.ActionBarTheme</item>
<item name="actionBarStyle">@style/MyApp.ActionBar</item>
<!-- color for widget theming, eg EditText. Doesn't effect ActionBar. -->
<item name="colorControlNormal">@color/my_awesome_color</item>
<!-- The animated arrow style -->
<item name="drawerArrowStyle">@style/DrawerArrowStyle</item>
<!-- The style for the widgets on the ActionBar. -->
<item name="actionBarWidgetTheme">@style/WidgetStyle</item>
</style>
<style name="WidgetStyle" parent="style/ThemeOverlay.AppCompat.Light">
<item name="colorControlNormal">@color/my_awesome_color</item>
</style>
utiliser la méthode ci-dessous:
private Drawable getColoredArrow() {
Drawable arrowDrawable = getResources().getDrawable(R.drawable.abc_ic_ab_back_mtrl_am_alpha);
Drawable wrapped = DrawableCompat.wrap(arrowDrawable);
if (arrowDrawable != null && wrapped != null) {
// This should avoid tinting all the arrows
arrowDrawable.mutate();
DrawableCompat.setTint(wrapped, Color.GRAY);
}
return wrapped;
}
maintenant vous pouvez définir le dessin avec:
getSupportActionBar().setHomeAsUpIndicator(getColoredArrow());
une autre solution qui pourrait fonctionner pour vous est de ne pas déclarer votre barre d'outils comme la barre d'action de l'application (par setActionBar ou setSupportActionBar ) et de mettre l'icône de retour dans votre onActivityCreated en utilisant le code mentionné dans une autre réponse sur cette page
final Drawable upArrow = getResources().getDrawable(R.drawable.abc_ic_ab_back_mtrl_am_alpha);
upArrow.setColorFilter(getResources().getColor(R.color.grey), PorterDuff.Mode.SRC_ATOP);
toolbar.setNavigationIcon(upArrow);
Maintenant, vous n'obtiendrez pas le rappel onOptionItemSelected lorsque vous appuyez sur le bouton arrière. Cependant, vous pouvez vous inscrire pour cela en utilisant setNavigationOnClickListener . C'est ce que je fais:
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
getActivity().onBackPressed(); //or whatever you used to do on your onOptionItemSelected's android.R.id.home callback
}
});
je suis pas sûr que ça marchera si vous travaillez avec des éléments du menu.
nous étions confrontés au même problème et tout ce que nous voulions était de mettre le
app: collapseIcon
attribut dans la barre d'outils à la fin, que nous n'avons pas trouvé car il n'est pas très bien documenté:)
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="@dimen/toolbarHeight"
app:collapseIcon="@drawable/collapseBackIcon" />
essayez cette
public void enableActionBarHomeButton(AppCompatActivity appCompatActivity, int colorId){
final Drawable upArrow = ContextCompat.getDrawable(appCompatActivity, R.drawable.abc_ic_ab_back_material);
upArrow.setColorFilter(ContextCompat.getColor(appCompatActivity, colorId), PorterDuff.Mode.SRC_ATOP);
android.support.v7.app.ActionBar mActionBar = appCompatActivity.getSupportActionBar();
mActionBar.setHomeAsUpIndicator(upArrow);
mActionBar.setHomeButtonEnabled(true);
mActionBar.setDisplayHomeAsUpEnabled(true);
}
appel de fonction:
enableActionBarHomeButton(this, R.color.white);
vous pouvez changer la couleur de l'icône de navigation de façon programmatique comme ceci:
mToolbar.setNavigationIcon(getColoredArrow());
private Drawable getColoredArrow() {
Drawable arrowDrawable = getResources().getDrawable(R.drawable.abc_ic_ab_back_mtrl_am_alpha);
Drawable wrapped = DrawableCompat.wrap(arrowDrawable);
if (arrowDrawable != null && wrapped != null) {
// This should avoid tinting all the arrows
arrowDrawable.mutate();
DrawableCompat.setTintList(wrapped, ColorStateList.valueOf(this.getResources().getColor(R.color.your_color)));
}
}
return wrapped;
}
il suffit de supprimer android:homeAsUpIndicator et homeAsUpIndicator de votre thème et il sera très bien. L'attribut color dans votre style DrawerArrowStyle doit être suffisant.
Si vous voulez changer la couleur de la flèche pour toutes les icônes dans votre thème juste remplacer le fichier par défaut dans votre dossier drawable. Le nom du fichier par défaut est " abc_ic_ab_back_mtrl_am_alpha.png".
je viens de changer le thème de la barre d'outils pour être @style/ThemeOverlay.AppCompat.La lumière
et la flèche est devenu gris foncé
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:gravity="center"
app:layout_collapseMode="pin"
app:theme="@style/ThemeOverlay.AppCompat.Light">
sauf s'il y a une meilleure solution...
ce que j'ai fait est de prendre les images @drawable/abc_ic_ab_back_mtrl_am_alpha , qui semblent être blanches, et les peindre dans la couleur que je désire en utilisant un éditeur de photos.