Comment changer l'ID d'application GoogleChrome ou pourquoi nous avons besoin d'un champ clé dans le manifeste.json?
je suis en train de développer une application packaged pour chrome store en utilisant des paiements uniques chrome wallet. Pour mon application, je dois vérifier pendant l'exécution si l'Utilisateur a acheté l'application ou de ne pas décider s'il s'agit de la fonctionnalité de démonstration ou la pleine fonctionnalité.
selon le chrome identity API documentation :
pour garder L'ID de l'application constante, vous devez copier la clé dans le installé manifeste.json à votre source manifester.
j'ai 2 questions à propos de cette procédure:
1) dans quelles conditions l'identification de ma demande peut-elle être modifiée? J'ai essayé de réinstaller l'application et fait des mises à jour, mais l'ID de l'application reste le même.. S'il n'y a aucun moyen de changer apps id que Pourquoi ai-je besoin de cette procédure pour?
2) Comment puis-je télécharger mon archive zip avec le manifeste.json (qui contient le champ" key") Pour chrome dashboard? Le problème est que uploader me lance une erreur:
une erreur s'est produite: vous N'avez pas traité votre article.
Le champ Clén'est pas autorisé dans le manifeste.
2 réponses
une fois Téléchargé dans le Chrome Web Store, votre ID d'extension est corrigé et ne peut plus être modifié.
l'ID est dérivé du fichier .pem qui a été créé la première fois que vous (ou le Chrome Web Store) emballé l'extension dans un fichier .crx . Lorsque vous chargez une extension en mode "unpacked", un ID est automatiquement généré d'une manière imprévisible. la seule façon de contrôler l'ID d'extension pendant le développement est en mettant "key" champ dans le fichier du manifeste, comme la documentation suggère .
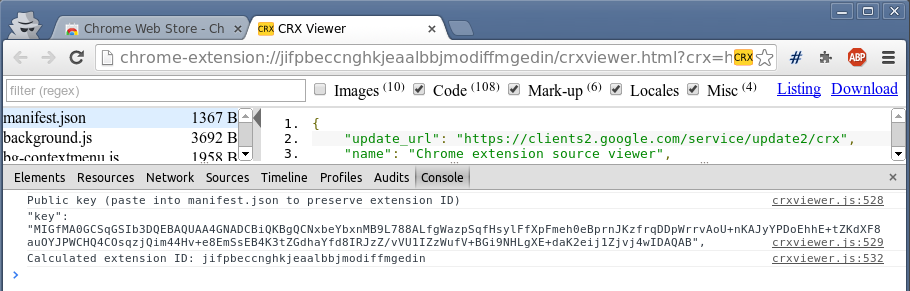
lorsque vous avez déjà publié l'extension dans le Chrome Web Store, alors vous pouvez facilement obtenir la valeur de ce champ "key" en utilisant le Chrome Extension Source Viewer . Après avoir installé l'extension, allez sur votre page de détails de Chrome Web store et cliquez sur le CRX bouton pour voir la source. Lorsque le lecteur D'Extension source de Chrome a chargé l'extension, il affiche la clé dans la console, qui peut être directement collée à votre manifeste.json:

si vous avez non publié votre extension, ou si vous ne voulez pas utiliser le Chrome Web Store, alors vous devez d'abord générer une clé privée.
- Aller à
chrome://extensions/et activer le mode Développeur. - cliquez sur " Pack extension...", sélectionnez le répertoire de votre application/extension et confirmez.
Maintenant vous avez une .fichier crx et un .fichier pem. Sauvegarder la clé privée (fichier.pem)! - l'extension mentionnée peut être utilisée pour obtenir les mêmes informations. Alternativement, visitez la démo en ligne à https://robwu.nl/crxviewer / et sélectionnez le fichier crx que vous venez de créer (à nouveau: il suffit d'ouvrir la console pour voir la "clé" et l'ID d'extension).
lorsque vous êtes prêt à soumettre votre application/extension au Chrome Web Store, suivez les étapes suivantes:
- créez un fichier zip contenant votre extension (important:
manifest.jsondoit être à la racine, i.e." répertoire/manifeste.json" est mauvais, "manifeste.json" c'est bon).- ajouter le .fichier pem
key.pem!
(ceci est nécessaire pour préserver l'extension ID)
- ajouter le .fichier pem
- téléchargez l'extension dans le Chrome Web Store ( sans le champ "clé" dans le manifeste.json , le SCF rejettera tout téléchargement qui contient un champ" Clé").
Pour les mises à jour subséquentes, "de la clé.pem" ne doit pas être ajouté au fichier zip, car le Chrome Web Store n'en a plus besoin.
j'espère que quelqu'un peut donner une meilleure réponse que moi. L'id d'une application est généré par google lorsque vous la Téléchargez pour la première fois sur le Web store. Cependant, ce n'est pas la même identification que vous avez lorsque vous développez localement. Votre navigateur GoogleChrome a généré un autre identifiant à l'aide d'un autre mécanisme.
lorsque vous développez localement à partir de votre répertoire de code source comme une extension déballée, et que vous voulez utiliser l'id que le chrome Web store assigné à votre application, vous mettez la "clé" dans votre manifeste et recharger votre application. Cela vous aide car de nombreux API attendent du chrome.c'est parti.id (l'id de votre application) pour être la même valeur que l'application dans le magasin. Vous pouvez laisser la "clé" dans votre manifeste, et il sera ignoré.