Comment centrer les éléments dans ConstraintLayout
J'utilise ConstraintLayout dans mon application pour créer une mise en page d'applications. Je suis en train de créer un écran de wheren'un EditText et Button doit être au centre et Button devrait être en dessous de EditText avec un marginTop seulement 16dp.
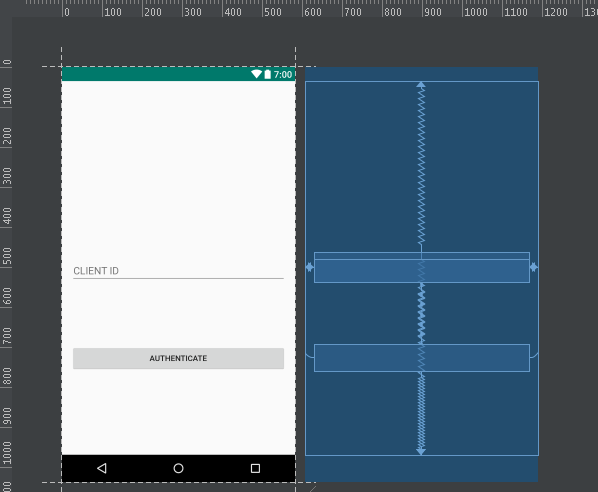
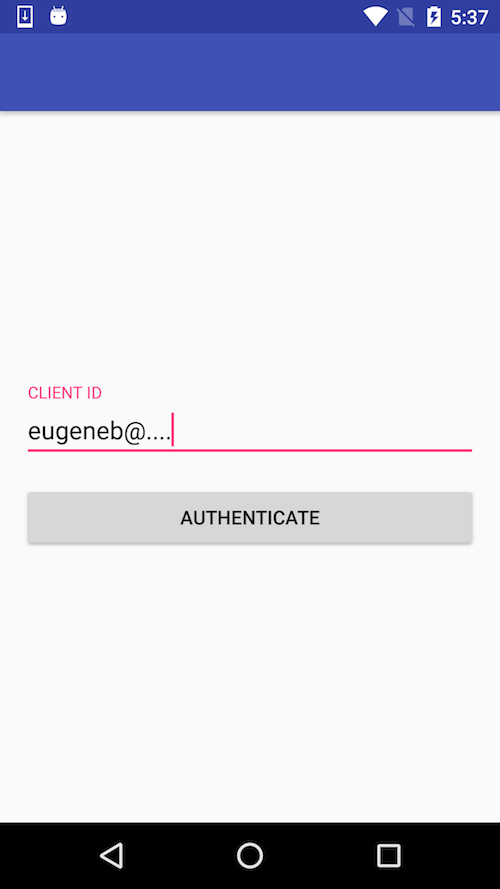
Voici ma mise en page et ma capture d'écran à quoi elle ressemble en ce moment.
Activity_authenticate_content.xml
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="16dp"
android:paddingRight="16dp"
tools:context="com.icici.iciciappathon.login.AuthenticationActivity">
<android.support.design.widget.TextInputLayout
android:id="@+id/client_id_input_layout"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent">
<android.support.design.widget.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/login_client_id"
android:inputType="textEmailAddress" />
</android.support.design.widget.TextInputLayout>
<android.support.v7.widget.AppCompatButton
android:id="@+id/authenticate"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:text="@string/login_auth"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="@id/client_id_input_layout"
app:layout_constraintRight_toRightOf="@id/client_id_input_layout"
app:layout_constraintTop_toTopOf="@id/client_id_input_layout" />
</android.support.constraint.ConstraintLayout>
4 réponses
Mise à jour:
Chaîne
Vous pouvez maintenant utiliser la fonctionnalité chain en mode packed comme décrit dans la réponse D'Eugene.
Ligne directrice
Vous pouvez utiliser une ligne directrice horizontale à 50% de position et ajouter des contraintes de bas et de haut (8dp) à edittext et button:
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="16dp"
android:paddingRight="16dp">
<android.support.design.widget.TextInputLayout
android:id="@+id/client_id_input_layout"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
app:layout_constraintBottom_toTopOf="@+id/guideline"
android:layout_marginRight="8dp"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginLeft="8dp"
app:layout_constraintLeft_toLeftOf="parent">
<android.support.design.widget.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/login_client_id"
android:inputType="textEmailAddress"/>
</android.support.design.widget.TextInputLayout>
<android.support.v7.widget.AppCompatButton
android:id="@+id/authenticate"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="@string/login_auth"
app:layout_constraintTop_toTopOf="@+id/guideline"
android:layout_marginTop="8dp"
android:layout_marginRight="8dp"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginLeft="8dp"
app:layout_constraintLeft_toLeftOf="parent"/>
<android.support.constraint.Guideline
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/guideline"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.5"/>
</android.support.constraint.ConstraintLayout>
Il y a un moyen plus simple. Si vous définissez les contraintes de mise en page comme suit et que votre EditText est de taille fixe, il sera centré dans la mise en page de contrainte:
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
La Paire Gauche/Droite Centre la vue horizontalement et la paire haut/bas la centre verticalement. En effet, lorsque vous définissez les contraintes gauche,droite ou supérieure, inférieure plus grandes que la vue elle-même, la vue est centrée entre les deux contraintes, c'est-à-dire que le biais est défini sur 50%. Vous pouvez également déplacer la vue Haut / Bas ou Droite / Gauche par réglage du biais de votre auto. Jouez avec un peu et vous verrez comment cela affecte la position des vues.
La solution avec guideline ne fonctionne que pour ce cas particulier avec EditText à une seule ligne. Pour le faire fonctionner pour multiline EditText, vous devez utiliser une chaîne "emballée".
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="16dp"
android:paddingRight="16dp">
<android.support.design.widget.TextInputLayout
android:id="@+id/client_id_input_layout"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintBottom_toTopOf="@+id/authenticate"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_chainStyle="packed">
<android.support.design.widget.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/login_client_id"
android:inputType="textEmailAddress" />
</android.support.design.widget.TextInputLayout>
<android.support.v7.widget.AppCompatButton
android:id="@+id/authenticate"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:text="@string/login_auth"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="@id/client_id_input_layout"
app:layout_constraintRight_toRightOf="@id/client_id_input_layout"
app:layout_constraintTop_toBottomOf="@id/client_id_input_layout" />
</android.support.constraint.ConstraintLayout>
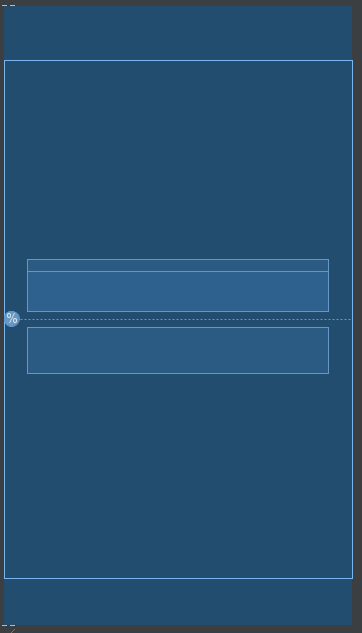
Voici à quoi ça ressemble:
Vous pouvez en savoir plus sur l'utilisation des chaînes dans les messages suivants:
Vous pouvez utiliser layout_constraintCircle pour la vue centrale dans ConstraintLayout.
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/mparent"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageButton
android:id="@+id/btn_settings"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@drawable/ic_home_black_24dp"
app:layout_constraintCircle="@id/mparent"
app:layout_constraintCircleRadius="0dp"
/>
</android.support.constraint.ConstraintLayout>
Avec constraintCircle to parent et Zero radius, vous pouvez faire de votre vue le centre du parent.