Comment centrer un iframe horizontalement?
Considérons l'exemple suivant: (démo)
HTML:
<div>div</div>
<iframe></iframe>
CSS:
div, iframe {
width: 100px;
height: 50px;
margin: 0 auto;
background-color: #777;
}
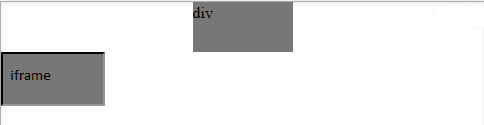
Résultat:

Pourquoi le iframe n'est pas aligné centralement comme le div? Comment pourrais-je l'aligner centralement?
8 réponses
La meilleure façon et plus simple de centrer un iframe sur votre page web est:
<p align="center"><iframe src="http://www.google.com/" width=500 height="500"></iframe></p>
Où la largeur et la hauteur seront la taille de votre iframe dans votre page html.
HTML:
<div id="all">
<div class="sub">div</div>
<iframe>ss</iframe>
</div>
CSS:
#all{
width:100%;
float:left;
text-align:center;
}
div.sub, iframe {
width: 100px;
height: 50px;
margin: 0 auto;
background-color: #777;
}
Si vous mettez une vidéo dans l'iframe et que vous voulez que votre mise en page soit fluide, vous devriez regarder cette page web: Fluid Width Video
En fonction de la source vidéo et si vous voulez que les anciennes vidéos deviennent réactives, vos tactiques devront changer.
Si c'est votre première vidéo, voici une solution simple:
<div class="videoWrapper">
<!-- Copy & Pasted from YouTube -->
<iframe width="560" height="349" src="http://www.youtube.com/embed/n_dZNLr2cME?rel=0&hd=1" frameborder="0" allowfullscreen></iframe>
</div>Et ajoutez ce css:
.videoWrapper {
position: relative;
padding-bottom: 56.25%; /* 16:9 */
padding-top: 25px;
height: 0;
}
.videoWrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}Avertissement: rien de tout cela n'est mon code, mais je l'ai testé et était heureux avec les résultats.
Le code Le plus simple pour aligner l'élément iframe:
<div align="center"><iframe width="560" height="315" src="www.youtube.com" frameborder="1px"></iframe></div>
Vous pouvez mettre iframe dans un <div>
<div>
<iframe></iframe>
</div>
Cela fonctionne, car Il est maintenant à l'intérieur d'un élément de bloc.
Selon http://www.w3schools.com/css/css_align.asp , Définir les marges Gauche et droite sur auto spécifie qu'elles doivent diviser la marge disponible de manière égale. Le résultat est un élément centré:
margin-left: auto;margin-right: auto;