Comment créer un lien html vers un événement google calendar?
en utilisant l'API Google calendar V3, j'ai ajouté un événement à un calendrier google. Maintenant je veux construire un lien html de sorte que quelqu'un puisse cliquer et voir l'événement de calendrier.
voici ce que j'ai essayé:
<a href="https://www.google.com/calendar/feeds/default/private/full/{{ event.googleID }}">View Google</a>
le href ressemble à:
https://www.google.com/calendar/feeds/default/private/full/bigstringhere1ovmuup7mjf0
le problème est que j'obtiens une erreur a 401 "autorisation requise"
Comment puis-je construire un lien vers voir/modifier le calendrier en fonction d'un identifiant de calendrier google?
8 réponses
il y a un moyen! Pour visualiser un événement du calendrier public, utilisez un lien du formulaire:
https://www.google.com/calendar/event?eid={event-id}&ctz={timezone}
où {event-id} est l'identifiant unique de l'événement, et {timezone} est l'un des ces fuseaux horaires .
voici un exemple: lien vers un événement public spécifique du calendrier .
si vous avez des droits d'édition sur le calendrier cet événement est de, vous pourrez éditer l'événement et voir la liste des invités. Sinon, vous ne verrez que les informations publiques sur l'événement.
comme il peut être difficile de déterminer l'ID de l'événement, voici un bookmarklet qui produit un lien vers votre événement Google Calendar lorsque vous éditez sa page de détails:
javascript:(function(){ try { window.prompt('Shareable link to this event:','https://www.google.com/calendar/event?eid='+document.getElementsByClassName('ep')[0].getAttribute('data-eid')) } catch (e) {alert("Use this bookmarklet to get a shareable link to a Google Calendar event when editing its Details page.")}})()
et une version de ce bookmarklet qui fonctionne avec le nouveau (à partir de 2017) Google Calendar UI:
javascript:(function(){
window.prompt('Shareable link to this event:',
'https://www.google.com/calendar/event?eid='+
window.location.href.split("/").pop().split("?")[0])
})()
(aussi peut-être utile, comment créer un lien vers un jour d'un calendrier Google public:
https://www.google.com/calendar/embed?src={calendar-id}&mode=day&dates={yyyymmdd}%2F{yyyymmdd}
où {calendar-id} est l'id du calendrier et {yyyymmdd} est le jour auquel vous souhaitez créer un lien.
les paramètres optionnels comprennent le fuseau horaire et s'il faut afficher divers éléments, par exemple:
&ctz=Asia/Taipei&showNav=0&showPrint=0&showCalendars=0
exemple: lien vers un seul jour d'un calendrier public .)
ce lien fournit des explications: Google Calender v3
et la façon de construire cette url est:
GET https://www.googleapis.com/calendar/v3/calendars/calendarId/events/eventId
où calendarId et eventId sont des paramètres.
J'espère que c'est utile.
voici le HTML pour construire le lien:
https://www.google.com/calendar/render?action=TEMPLATE&text=Your+Event+Name&dates=20140127T224000Z/20140320T221500Z&details=For+details,+link+here:+http://www.example.com&location=Waldorf+Astoria,+301+Park+Ave+,+New+York,+NY+10022&sf=true&output=xml
je voulais poster ce parce qu'il est tangental à la question posée et ce post quand j'essayais de faire le suivant.
j'essayais de générer un événement Google dans le seul but d'être ajouté aux calendriers d'autres personnes, pas enregistré à un calendrier particulier. J'ai trouvé un exemple ici et je suis en train d'essayer de comprendre les params URL qu'il accepte.
https://www.google.com/calendar/render?action=TEMPLATE&text=PRP+Due&dates=20141106T120000Z/20141106T120000Z&details&location&trp=false
pour voir L'événement Google calender par le numéro d'événement.
Vous pouvez utiliser l'exemple ci-dessous:
https://www.google.com/calendar/event?eid={event-id}&ctz={timezone}
Exemple De Fuseau Horaire Indien:
https://calendar.google.com/calendar/event?eid=ZjVicWczYWpndmh0ZmdtYmd0cXFxZWc3czggdTJoZmoybGg0aDcwbmhzMzV2c25pamd1dG9AZw&ctz=Asia/Kolkata
pour créer une page où les utilisateurs peuvent voir le calendrier des événements publiquement, un utilisateur qui a la permission de modifier les paramètres de partage du calendrier doit d'abord rendre le calendrier public:
-
du calendrier Google, en haut à droite, cliquez sur la roue des paramètres.
-
dans Paramètres, cliquez sur l'onglet" Calendriers".
-
cliquez sur le nom du calendrier que vous utilisez avec.
-
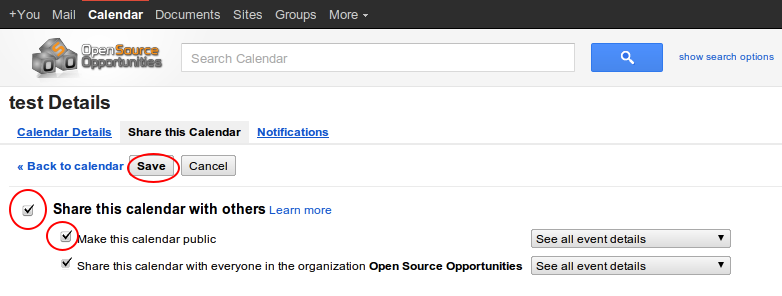
ensuite, cliquez sur l'onglet" Partager ce calendrier". Assurez-vous que les cases à cocher sont cochées à partir de la capture d'écran ci-dessous (encerclée en rouge).

-
ensuite, cliquez sur l'onglet "Détails du calendrier", situé en haut à gauche.
-
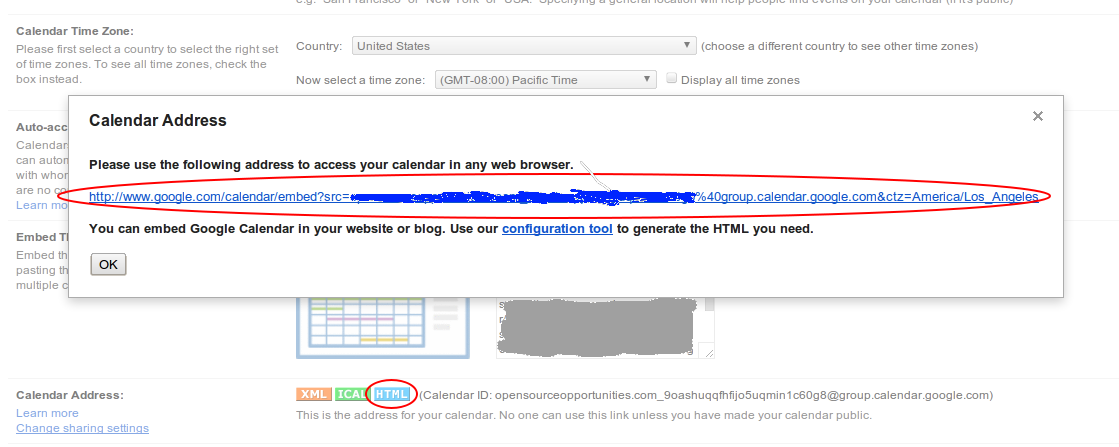
descendez à la rubrique "Calendrier adresse", comme indiqué dans la capture d'écran ci-dessous.
-
cliquez sur"HTML".
-
un modal popup apparaîtra, qui inclut L'URL publique dont vous aurez besoin pour accéder au calendrier publiquement.

voici un exemple de ce à quoi l'URL pourrait ressembler:
https://www.google.com/calendar/embed?src=domain.comrandomstring@group.calendar.google.com&ctz=America/Los_Angeles&gsessionid=OK
en outre, voir le Google Calendar Data API pour des informations sur la création et le travail avec des Gadgets de calendrier.
pour obtenir l'événement à partir de L'API calendrier Google V3, appelez:
GET https://www.googleapis.com/calendar/v3/calendars/calendarId/events/eventId
l'événement contient une propriété htmlLink , qui est exactement ce dont vous avez besoin:
un lien absolu vers cet événement dans L'interface utilisateur web de Google Calendar. En lecture seule.
voir https://developers.google.com/google-apps/calendar/v3/reference/events .
le lien ressemble à ceci:
https://www.google.com/calendar/event?eid=XzYwcTMwYzFnNjBvMzBlMWk2MG80YWMxZzYwcmo4Z3BsODhyajJjMWg4NHMzNGg5ZzYwczMwYzFnNjBvMzBjMWc2c28zMmRoaDhwMGpnaDIxNnQyNDZkaGc2NG8zMGMxZzYwbzMwYzFnNjBvMzBjMWc2MG8zMmMxZzYwbzMwYzFnNzByNDRoMWk2b3AzOGUxazZoMms2aDFrNmQwamNkaTI2OHBrMmhpMjg4czRjZ2hoNzBwMF8yMDA2MDUwNSBob3BtYW4ubmxfbjE5ZGF2YWgxb3Zkb3EzbGl2N2t1aWU5Z.
Il ouvrira l'événement en plein écran, seulement bien sûr, si vous avez accès à l'événement. L'écran contient un bouton de retour pour revenir au calendrier.
clairement, vous ne pouvez pas construire ce lien vous-même donc vous aurez besoin de faire un appel à L'API, mais vous le faites probablement déjà de toute façon.