Comment appliquer une opacité sans affecter un élément enfant avec html / css?
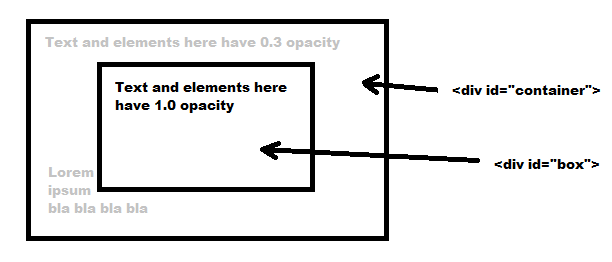
je veux réaliser ce à l'aide de html et css:

j'ai essayé de définir l'opacité du conteneur à 0,3, et la boîte de 1, mais ça ne fonctionne pas: les deux divs ont 0.3 opacité.
jsFiddle de ma essayer ici
l'effet que j'essaie de réaliser est une boîte popup qui vient en haut de la page. Il est mis en évidence par la décoloration du contenu ci-dessous (en réduisant l'opacité).
8 réponses
Comme je sais que vous ne pouvez pas le faire d'une manière simple. Il y a quelques options ici.: 1. Utiliser le positionnement absolu pour positionner la boîte "à l'intérieur" du conteneur.
<!DOCTYPE html>
<html lang="en">
<head>
<style>
#container {
opacity: 0.3;
background-color: #777788;
position: absolute;
top: 100px;
left: 100px;
height: 150px;
width: 300px;
}
#box {
opacity: 1;
background-color: #ffffff;
position: absolute;
top: 110px;
left: 110px;
height: 130px;
width: 270px;
}
</style>
</head>
<body>
<div id="container"></div>
<div id="box">
<p>Something in here</p>
</div>
</body>
</html>
- utilisez Javascript - presque le même que ci-dessus, mais la position et la taille n'ont pas à être codés en dur.
Salut Vous pouvez utiliser l'opicité avec la couleur de fond comme ceci
css
#container {
border: solid gold 1px;
width: 400px;
height: 200px;
background:rgba(56,255,255,0.1);
}
#box {
border: solid silver 1px;
margin: 10px;
width: 300px;
height: 100px;
background:rgba(205,206,255,0.1);
}
HTML
<div id="container">
containter text
<div id="box">
box text
</div>
</div>
démonstration http://jsfiddle.net/rohitazad/yT6nG/29/
Essayez d'utiliser rgba "pré contenu" overlay à votre image, c'est une bonne façon de garder les choses sensibles et pour aucun des autres éléments devant être effectuée.
header #inner_header_post_thumb {
background-position: center;
background-size: cover;
position: relative;
background-image: url(https://images.pexels.com/photos/730480/pexels-photo-730480.jpeg?w=1260&h=750&auto=compress&cs=tinysrgb);
border-bottom: 4px solid #222;
}
header #inner_header_post_thumb .dark_overlay {
position: relative;
left: 0;
top: 0;
right: 0;
bottom: 0;
background-color: rgba(0, 0, 0, 0.75);
}
header #inner_header_post_thumb .dark_overlay .container .header-txt {
padding-top: 220px;
padding-bottom: 220px;
color: #ffffff;
text-align:center;
}
header #inner_header_post_thumb .dark_overlay .container .header-txt h1 {
font-size: 40px;
color: #ffffff;
}
header #inner_header_post_thumb .dark_overlay .container .header-txt h3 {
font-size: 24px;
color: #ffffff;
font-weight: 300;
}
header #inner_header_post_thumb .dark_overlay .container .header-txt p {
font-size: 18px;
font-weight: 300;
}
header #inner_header_post_thumb .dark_overlay .container .header-txt p strong {
font-weight: 700;
}<header>
<div id="inner_header_post_thumb">
<div class="dark_overlay">
<div class="container">
<div class="row header-txt">
<div class="col-xs-12 col-sm-12">
<h1>Title On Dark A Underlay</h1>
<h3>Have a dark background image overlay without affecting other elements</h3>
<p>No longer any need to re-save backgrounds as .png ... <strong>Awesome</strong></p>
</div>
</div>
</div>
</div>
</div>
</header>Appliquer cette règle css
.alpha60 {
/* Fallback for web browsers that doesn't support RGBa */
background: rgb(0, 0, 0);
/* RGBa with 0.6 opacity */
background: rgba(0, 0, 0, 0.6);
/* For IE 5.5 - 7*/
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#99000000, endColorstr=#99000000);
/* For IE 8*/
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#99000000, endColorstr=#99000000)";
}
en plus de cela, vous devez déclarer background: transparent pour IE navigateurs web.
Pour plus de détails, visitez le lien suivant:
une autre solution consiste simplement à utiliser un arrière-plan de superposition pour créer un effet similaire.
j'aime personnellement une superposition noire avec une opacité d'environ 65%, mais pour ce que vous essayez de faire, vous pouvez vouloir utiliser une superposition blanche à environ 70%.
créer un petit (100 x 100 ou moins) PNG dans Photoshop ou GIMP qui a la couleur et l'opacité que vous voulez. Alors mettez ça comme fond de votre boîte lumineuse.
si vous créez plusieurs PNG à différentes opacités vous pouvez facilement basculer entre eux avec JS ou dynamiquement à la charge via backend scripting.
ce n'est pas techniquement ce que vous essayez de faire, mais esthétiquement cela peut donner un effet très similaire et UX Sage accomplit la même chose. Il est également très facile à faire, et largement soutenu dans presque tout.
Tout enfant d'un élément avec une opacité prendra sur l'opacité.
pour obtenir ce style, vous pouvez utiliser les couleurs et les filtres rgba pour IE pour le fond, et l'opacité sur les éléments textuels. Tant que la deuxième boîte n'est pas un enfant de l'un des éléments du texte, elle n'héritera pas de l'opacité.
ce n'est peut-être pas la méthode la plus orthodoxe, mais vous pouvez utiliser une petite image de fond semi-transparente pour chaque div / conteneur qui se répète. Il semble que dans ce jour et l'âge vous devriez être en mesure d'atteindre ce en CSS pur (simple pas hackish) sans js, mais comme les réponses ci-dessus montrent qu'il n'est pas que simple...
L'utilisation d'une image en couleurs peut sembler désuète, mais ne vous inquiétez pas pour tous les navigateurs.
en utilisant background-color: rgba(#777788, 0.3); au lieu de l'opacité pourrait peut-être résoudre le problème.