Comment autoriser le contenu http dans un iframe sur un site https
Je charge du HTML dans un iframe mais quand un fichier référencé utilise http, pas https, j'obtiens l'erreur suivante:
[Bloqué] la page de {current_pagename} a exécuté du contenu non sécurisé à partir de {referenced_filename}
Y a-t-il un moyen de l'éteindre ou de le contourner?
L'iframe n'a pas d'attribut src et le contenu est défini en utilisant:
frame.open();
frame.write(html);
frame.close();
8 réponses
Sur la base de la généralité de cette question, je pense que vous devrez configurer votre propre proxy HTTPS sur un serveur en ligne. Procédez comme suit:
- Préparez votre serveur proxy-installez IIS, Apache
- Obtenez un certificat SSL valide pour éviter les erreurs de sécurité startssl.com par exemple)
- écrivez un wrapper, qui téléchargera du contenu non sécurisé (comment ci-dessous)
- à Partir de votre site/application obtenir https://yourproxy.com/?page=http://insecurepage.com
Si vous téléchargez simplement le contenu du site distant via file_get_contents ou similiar, vous pouvez toujours avoir des liens non sécurisés vers le contenu. Vous devrez les trouver avec regex et aussi remplacer. Les Images sont difficiles à résoudre, mais Ï trouvé une solution de contournement ici: http://foundationphp.com/tutorials/image_proxy.php
Note: Bien que cette solution ait pu fonctionner dans certains navigateurs lorsqu'elle a été écrite en 2014, elle ne fonctionne plus. La navigation ou la redirection vers une URL HTTP dans un
iframeintégré dans une page HTTPS n'est pas autorisée par les navigateurs modernes, même si le cadre a commencé avec une URL HTTPS.
La meilleure solution que j'ai créée est simplement d'utiliser google comme proxy ssl...
https://www.google.com/search?q=%http://yourhttpsite.com&btnI=Im+Feeling+Lucky
Testé et fonctionne dans firefox.
Autres Méthodes:
Utilisez un troisième partie tels que embed.ly (mais c'est vraiment seulement bon pour les API http bien connues).
-
Créez votre propre script de redirection sur une page https que vous contrôlez (une simple redirection javascript sur une page liée relative devrait faire l'affaire. Quelque chose comme: (vous pouvez utiliser n'importe quelle langauge/méthode)
https://example.comCela a un lien iframe vers...https://example.com/utilities/redirect.htmlqui a un simple script de redirection js comme...document.location.href ="http://thenonsslsite.com"; Vous pouvez également ajouter un flux RSS ou en écrire lecteur / analyseur pour lire le site http et l'afficher dans votre site https.
Vous pouvez / devriez également recommander au propriétaire du Site http de créer une connexion ssl. Si pour aucune autre raison que , il augmente de référencement.
Sauf si vous pouvez obtenir le propriétaire du Site http pour créer un certificat ssl, la solution la plus sûre et permanente serait de créer un flux RSS saisissant le contenu dont vous avez besoin (probablement que vous ne faites rien sur le http site-c'est-à-dire ne pas se connecter à un système).
Le vrai problème est que le fait d'avoir des éléments http dans un site https représente un problème de sécurité. Il n'y a pas de moyens complètement casher autour de ce risque de sécurité, donc ce qui précède ne sont que des solutions de contournement actuelles.
Notez que vous pouvez désactiver cette mesure de sécurité dans la plupart des navigateurs (vous-même, pas pour les autres). Notez également que ces "hacks" peuvent devenir obsolètes au fil du temps.
Je sais que c'est un vieux post, mais une autre solution serait d'utiliser cURL, par exemple:
Redirection.php:
<?php
if (isset($_GET['url'])) {
$url = $_GET['url'];
$ch = curl_init();
$timeout = 5;
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_CONNECTTIMEOUT, $timeout);
$data = curl_exec($ch);
curl_close($ch);
echo $data;
}
Ensuite, dans votre balise iframe, quelque chose comme:
<iframe src="/redirect.php?url=http://www.example.com/"></iframe>
Ceci est juste un exemple MINIMAL pour illustrer l'idée - il ne désinfecte pas L'URL, ni n'empêcherait quelqu'un d'autre d'utiliser la redirection.php à leurs propres fins. Considérez ces choses dans le contexte de votre propre site.
L'avantage, cependant, est qu'il est plus souple. Par exemple, vous pouvez ajouter une certaine validation des données curl'D $pour s'assurer que c'est vraiment ce que vous voulez avant de l'afficher-par exemple, testez pour vous assurer que ce n'est pas un 404, et ayez un autre contenu prêt si c'est le cas.
Plus -- je suis un peu fatigué de compter sur les redirections Javascript pour tout ce qui est important.
Cheers!
Vous obtiendrez toujours des avertissements de contenu bloqué dans la plupart des navigateurs lorsque vous essayez d'afficher du contenu non sécurisé sur une page https. C'est difficile si vous voulez intégrer des choses à partir d'autres sites qui ne sont pas derrière ssl. Vous pouvez désactiver les avertissements ou supprimer le blocage dans votre propre navigateur, mais pour les autres visiteurs, c'est un problème.
Une façon de le faire est de charger le côté serveur de contenu et d'enregistrer les images et autres choses sur votre serveur et de les afficher à partir de https.
Vous pouvez également essayer utiliser un service comme embed.ly et obtenir le contenu à travers eux. Ils ont un support pour obtenir le contenu derrière https.
Ajouter <meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests"> dans la tête
Référence: http://thehackernews.com/2015/04/disable-mixed-content-warning.html
Compatibilité de votre Navigateur: http://caniuse.com/#feat=upgradeinsecurerequests
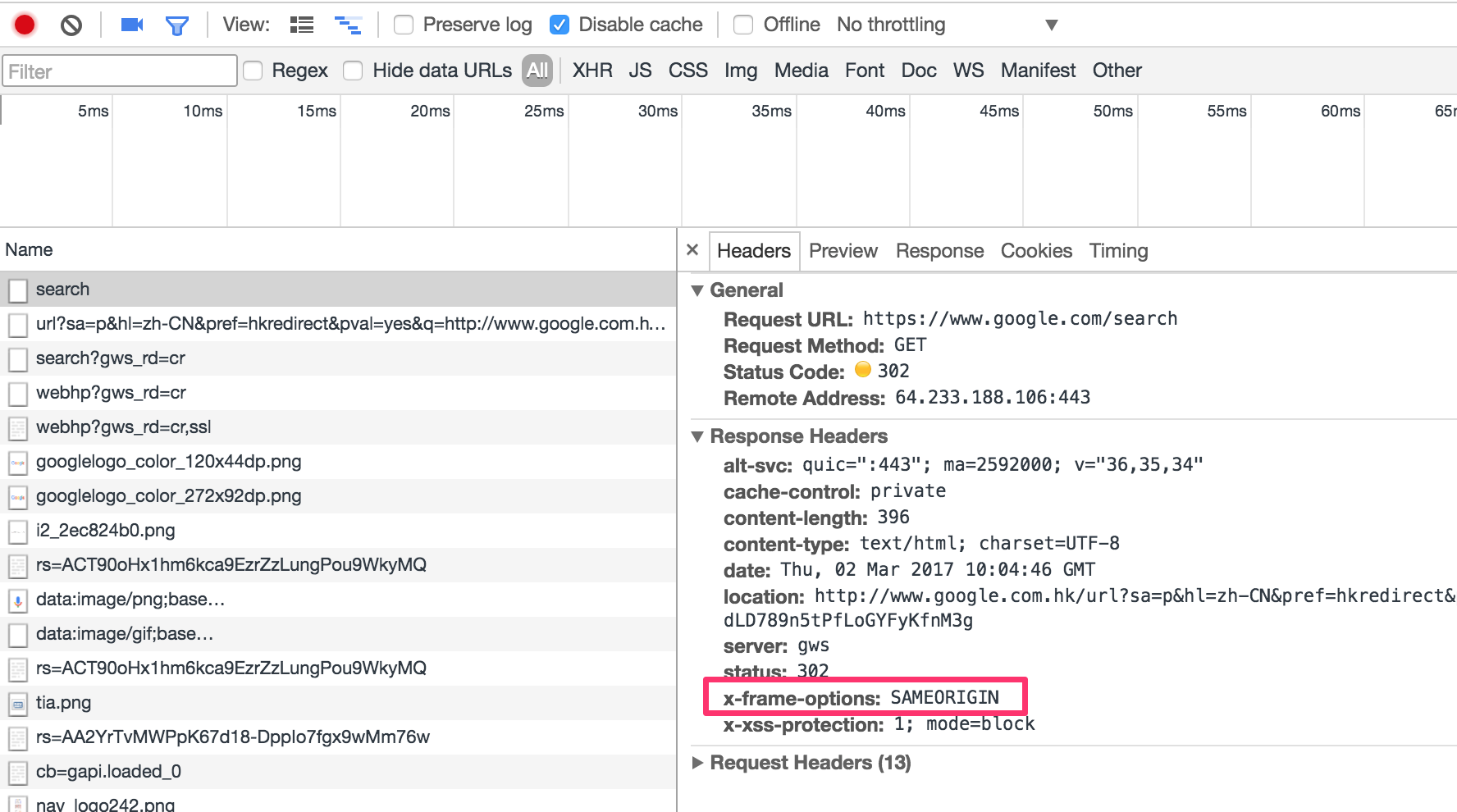
L'utilisation de Google comme proxy SSL ne fonctionne pas actuellement,
Pourquoi?
Si vous avez ouvert une page de google, vous trouverez un champ x-frame-options dans l'en-tête.

L'en - tête de réponse HTTP X-Frame-Options peut être utilisé pour indiquer si un navigateur doit être autorisé à rendre une page dans un
<frame>,<iframe>ou<object>. Les Sites peuvent l'utiliser pour éviter les attaques de clickjacking, en assurant que leur contenu n'est pas intégré dans d'autres site.
(citation de MDN)
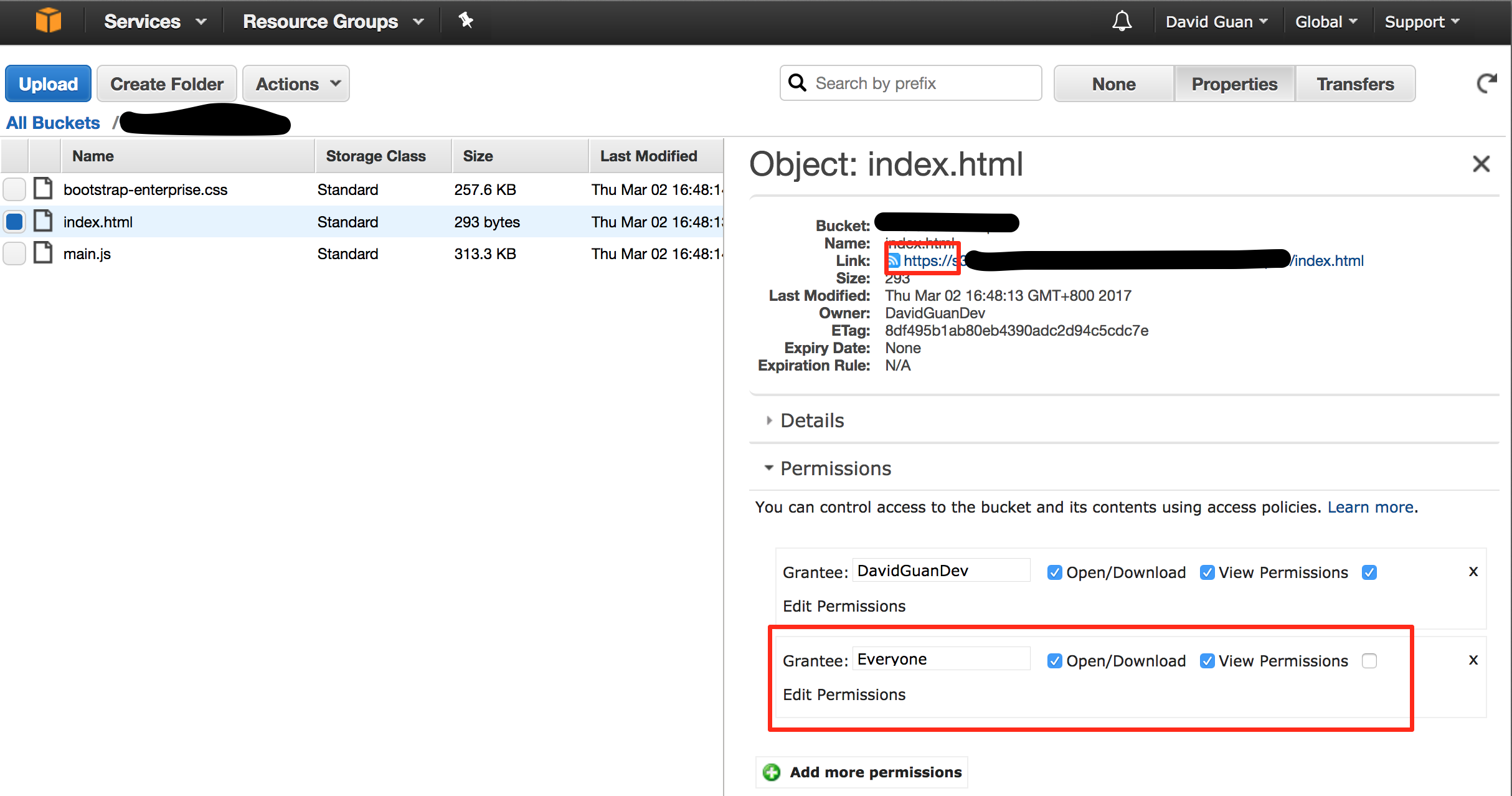
Une des solutions
Ci-Dessous est mon travail autour de ce problème:
Téléchargez le contenu dans AWS S3, et cela créera un lien https pour la ressource.
Avis: définissez l'autorisation sur le fichier html pour permettre à tout le monde de le voir.
Après cela, nous pouvons l'utiliser comme src de iframe dans les sites Web https.

Vous pouvez essayer de gratter tout ce dont vous avez besoin avec PHP ou un autre langage côté serveur, puis mettre l'iframe au contenu gratté. Voici un exemple avec PHP:
Scrapedcontent.php:
<?php
$homepage = file_get_contents('http://www.example.com/');
echo $homepage;
?>
Index.html:
<iframe src="scrapedcontent.php"></iframe>
S'il s'agit de quelques URL à intégrer dans le iframe, Vous pouvez configurer un proxy SSL pour cela sur votre propre serveur et le configurer de sorte qu'une URL https sur votre serveur correspond à une URL http sur le serveur proxy.
Par exemple, je voudrais regarder dans ngrok et mitmproxy pour cela, car ils sont petits et simples à configurer (bien que généralement destinés à des fins légèrement différentes).