Comment aligner une étiquette sur le" bas " d'une div dans CSS?
démo peut être trouvé à:
http://www.bootply.com/VZ7gvA7ndE#
j'ai placé la hauteur de div à 100px et je veux montrer le label au bas du div . J'utilise
#contain-word-lab {
vertical-align: bottom;
margin-bottom: 5px;
}
cependant, cela ne fonctionne pas du tout. Le label est toujours aligné sur le haut du div .
quelqu'un a-t-il une idée à ce sujet? Pourquoi vertical-align ne marche pas ici? Merci!
8 réponses
pourquoi vertical-align: bottom ne travaille pas seul
puisque la hauteur de l'élément parent est plus grande que la hauteur calculée de l'étiquette, en utilisant vertical-align: bottom ne" pas 1519140920 " déplacer cet élément (en ligne) au fond du parent.
parce que dans un flux en ligne, vertical-align détermine comment les éléments sont positionnés sur la base de la ligne de base de leur parent; et en utilisant cette propriété sur l'étiquette ne modifiera pas la position de base de son parent.
Inline éléments de niveau ( inline , inline-block ) sont assis dans leur de base par défaut. Et s'ils ont des hauteurs différentes, l'élément le plus haut déterminera où les autres seront placés.
i. e. Dans un flux en ligne, l'élément le plus haut affectera / déplacera la ligne de base du parent :

à la recherche d'une solution
donc dans les cas où le parent a un height explicite, si nous pouvions avoir un enfant en ligne qui a la même taille exacte que le parent (un enfant de pleine taille), il affecterait le flux en ligne et déplacer la ligne de base vers le bas:

et pour conserver des éléments (y compris des lettres descenders) à l'intérieur du parent, nous devrions les aligner verticalement par vertical-align: bottom; déclaration .

10.8 calcul de la hauteur de la ligne: propriété' vertical-align '
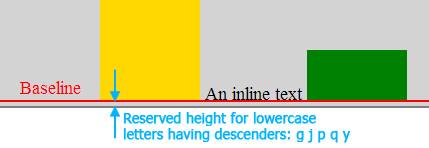
baseline
Aligner la ligne de base de la boîte avec la ligne de base de la parent de la boîte. Si la boîte n'a pas de ligne de base, aligner le bas bord de marge avec la ligne de base du parent.
bottom
Alignez le bas du sous-arbre aligné avec le bas de la boîte de ligne.
Mise au point
donc vous pouvez créer un élément Pleine hauteur (personnellement je préfère aller avec pseudo-éléments ) à l'intérieur du parent pour aligner l'étiquette au bas.
#contain-word-div:after {
content: "";
display: inline-block;
height: 100%; /* Let it be as height as the parent */
vertical-align: bottom; /* Align the element at the bottom */
}
#contain-word-lab {
display: inline-block;
vertical-align: bottom; /* Align the element at the bottom */
}
rapide
http://jsfiddle.net/oa2gmuq3 /
si vous ajoutez
position:absolute;
bottom:0px;
à l'étiquette il aime le garder au fond
position: absolute;
#contain-word-lab {
position:absolute;
bottom:5px;
}
Appliquer position:relative à la div parent et faire de votre étiquette comme position:absolute .
#contain-word-div {
height: 100px;
position:relative;
}
#contain-word-lab {
position:absolute;
bottom:5px;
}
vertical-align a tendance à fonctionner le mieux lorsque les conteneurs sont des éléments de table (par exemple: table , tr , td , th ) ou des éléments de texte en ligne (par exemple span ). Cependant, parce que table éléments pour la mise en page ne sont pas une bonne idée. Nous pouvons faire fonctionner d'autres éléments comme eux en utilisant les propriétés css display:table; et display:table-cell; .
essayer d'appliquer les css suivants:
#contain-word-div {
height: 100px;
border: 1px solid black; /* added just for visualising position */
display:table;
}
#contain-word-lab {
display:table-cell;
vertical-align: bottom;
padding-bottom: 5px; /* use padding to give the label more height rather than trying to push the "cell" upwards */
}
vertical-align s'applique uniquement aux cellules de table. Si vous voulez positionner un élément au bas de son parent, vous devez lui donner position: absolute; et bottom: 0; .
Essayer de faire la suite
#contain-word-lab {
vertical-align='bottom';/***Remove This***/
bottom:2px;
position:absolute;
}
Le "bas" ne fonctionne pas de toute façon :) Essayez juste de bottom , sans ".
En plus, votre étiquette a besoin d'une hauteur. Il est maintenant automatique de la hauteur et c'est exactement la taille de police. Je suggère d'ajouter un line-height: 100px; à votre étiquette.