Comment ajuster l'espace entre deux UIBarButtonItem en droitbarbuttonitems
j'utilise les codes suivants pour ajouter deux boutons à moi-même.navigationItem.rightBarButtonItems, et je pense que dans iOS7, l'espace entre les deux boutons sont trop larges, il est un moyen de diminuer l'espace entre ces deux boutons?
UIBarButtonItem *saveStyleButton = [[UIBarButtonItem alloc] initWithImage:[UIImage imageNamed:@"save.png"] style:UIBarButtonItemStyleBordered target:self action:@selector(saveStyle)];
UIBarButtonItem *shareStyleButton = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemAction target:self action:@selector(shareStyle)];
NSArray *arr= [[NSArray alloc] initWithObjects:shareStyleButton,saveStyleButton,nil];
self.navigationItem.rightBarButtonItems=arr;
apprécie toute allusion ou idée.
9 réponses
mis à jour en Juillet 2015
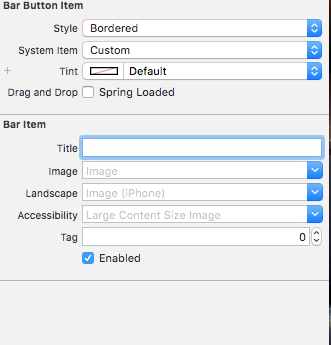
une meilleure façon de le faire est d'utiliser storyboard (testé dans le Xcode 6.4). Tout d'abord, ajouter un UINavigationItem; deuxièmement, ajouter un élément de bouton de barre; Troisièmement, ajouter une vue à L'élément de bouton de barre que vous venez de créer à l'étape 2; quatrièmement, ajouter autant de boutons que vous le souhaitez dans cette vue que vous venez de glisser; enfin, ajuster l'espace avec votre souris et les contraintes.
Questions Connexes
ne peut pas assigner plusieurs boutons à UINavigationItem en utilisant Storyboard avec iOS 5
comment ajouter des boutons au contrôleur de navigation visible après la segueing?
ancienne réponse (acceptable seulement pour les petites pochettes)
Use imageInsets propriété:
leftButton.imageInsets = UIEdgeInsetsMake(0.0, 0.0, 0, -15);
rightButton.imageInsets = UIEdgeInsetsMake(0.0, -15, 0, 0);
pour trois ou plus de boutons, le(s) milieu (s) reçoit les deux insets:
leftButton.imageInsets = UIEdgeInsetsMake(0.0, 0.0, 0, -15);
middleButton.imageInsets = UIEdgeInsetsMake(0.0, -15, 0, -15);
rightButton.imageInsets = UIEdgeInsetsMake(0.0, -15, 0, 0);
pour les boutons du côté droit, attention: le premier bouton dans le tableau d'articles est le droit:
rightButton.imageInsets = UIEdgeInsetsMake(0.0, -15, 0, 0);
middleButton.imageInsets = UIEdgeInsetsMake(0.0, -15, 0, -15);
leftButton.imageInsets = UIEdgeInsetsMake(0.0, 0.0, 0, -15);
IMPORTANT: partager l'encart entre les deux voisins; si appliquer l'encart entier sur un bord, il deviendra évident que les boutons se chevauchent dans l'espace "vide" - un bouton obtient toutes les touches "gap". Même lorsque "split" le réglage comme ceci, à -40 sur les deux bords, le robinet va certainement aller à mauvais bouton parfois. -15 ou -20 est le plus à envisager l'utilisation de cette technique.
en appliquant cette méthode, le bouton pouvait même être déplacé dans quatre directions.
si vous cherchez à avoir 2 boutons en haut à droite sans espace entre eux ou à droite, cela a fonctionné pour moi.
let imgLeft = UIImage(named: "buttonLeft")?.imageWithRenderingMode(.AlwaysOriginal)
let bLeft = UIBarButtonItem(image: imgLeft, style: UIBarButtonItemStyle.Done, target: self, action: "action1:")
let space = UIBarButtonItem(barButtonSystemItem: UIBarButtonSystemItem.FixedSpace, target: nil, action: nil)
space.width = -16.0
bLeft.imageInsets = UIEdgeInsetsMake(0, 0, 0, -25.0)
let imgRight = UIImage(named: "buttonRight")?.imageWithRenderingMode(.AlwaysOriginal)
let bRight = UIBarButtonItem(image: imgRight, style: UIBarButtonItemStyle.Done, target: self, action: "action2:")
bRight.imageInsets = UIEdgeInsetsMake(0, -25, 0, 0)
self.navigationItem.rightBarButtonItems = [space,bLeft,bRight ]
Ma situation était au sujet de donner l'espace horizontal au bouton de déconnexion au bord droit.
func addLogOutButtonToNavigationBar(triggerToMethodName: String)
{
let button: UIButton = UIButton()
button.setImage(UIImage(named: "logOff.png"), forState: .Normal)
button.frame = CGRectMake(20, 0, 30, 25)
button.contentEdgeInsets = UIEdgeInsets.init(top: 0, left: 10, bottom: 0, right: -10)
button .addTarget(self, action:Selector(triggerToMethodName), forControlEvents: UIControlEvents.TouchUpInside)
let rightItem:UIBarButtonItem = UIBarButtonItem()
rightItem.customView = button
self.navigationItem.rightBarButtonItem = rightItem
}
pourrait être un peu en retard pour cette réponse, mais cela peut aider la plus récente combinaison iOS+Swift (IOS 10 et Swift 3 dans mon cas). Ici je décris une approche générale pour la façon de déplacer les articles droite/gauche pour droitbarbuttonitems / leftBarButtonItems:
la propriété que vous utilisez ici pour déplacer un barButtonItem est" imageEdgeInsets". Alors, voici comment utiliser cette propriété -
yourBarButtonItem.imageEdgeInsets = UIEdgeInsetsMake(top, left, bottom, right)
Ces en haut, à gauche, en bas, à droite sont de type CGFloat et ce sont essentiellement la valeur de Marge qui pousse votre article de/à l'autre. Pour diminuer un espace, nous pouvons simplement utiliser des valeurs moins (-) comme ceci " -10 ".
ainsi, par exemple, si nous voulons utiliser ceci pour un groupe de leftBatButtonItems et dire, si nous voulons déplacer un élément à un peu à droite, alors nous pouvons le faire -
ourBarButtonItem.imageEdgeInsets = UIEdgeInsetsMake(0.0, 0.0, 0.0, -15)
j'espère que nous aurons l'idée générale ici et espère que cela aide :)
créer un UIBarButtonItem avec le type d'espace flexible ou fixe. Définissez la largeur et ajoutez-la au tableau de barbuttonitems. Essayez d'utiliser une largeur négative, voir si cela fonctionne.
Ou, vous pourriez peut-être ajuster votre image. Les boutons système je pense ont une taille fixe, et pourrait inclure une partie transparente, donc même lorsqu'ils sont emballés ensemble, ils semblent toujours espacés.
sans aucun code. Je viens de mettre un autre UIBarButtonItem entre les boutons qui ont besoin d'espacement dans le storyboard. Le bouton est juste un placeholder pour l'espacement et L'UIBarButton devrait avoir UIView comme subview de L'UIBarButtonItem. réglez la largeur de la vue pour votre espacement. Voir les captures D'écran.
pour ce faire dans le code sans ajouter une vue supplémentaire du conteneur, utilisez un UIBarButtonItem avec le type d'article du système réglé à FixedSpace . Ensuite, réglez la largeur de l'espace fixe sur -10 et placez-le entre les deux boutons.
Trouvé une idée folle qui fonctionne.
func createCustomToolbar(items: [UIBarButtonItem]) -> UIToolbar
{
// no spacing between bar buttons
let customToolbar = UIToolbar(frame: CGRect(x: 0, y: 0, width: items.count*45, height: 44))
customToolbar.items = items
customToolbar.barStyle = UIBarStyle(rawValue: -1)!
customToolbar.clearsContextBeforeDrawing = false
customToolbar.backgroundColor = UIColor.clearColor()
customToolbar.tintColor = UIColor.clearColor()
customToolbar.translucent = true
return customToolbar
}
let customToolbar = createCustomToolbar([item0,item1,item2,item3])
navigationItem.rightBarButtonItems = [UIBarButtonItem(customView: customToolbar)]
testé sur iOS7 et supérieur. Même ceci est écrit dans swift le concept est clair.
j'ai abandonné la lutte contre ce bug, et j'ai trouvé l'extension suivante:
import UIKit
extension UIBarButtonItem {
convenience init(buttonImage: UIImage?, target: Any?, action: Selector?) {
let button = UIButton(type: .system)
button.frame = CGRect(origin: CGPoint.zero, size: buttonImage != nil ? buttonImage!.size : CGSize.zero)
button.setImage(buttonImage, for: .normal)
if let action = action {
button.addTarget(target, action: action, for: .touchUpInside)
}
self.init(customView: button)
}
public func updateButton(image: UIImage?) {
if let button = self.customView as? UIButton {
button.setImage(image, for: .normal)
let size = image != nil ? image!.size : CGSize.zero
let frame = button.frame
button.frame = frame.insetBy(dx: ceil((frame.size.width - size.width) / 2), dy: ceil((frame.size.height - size.height) / 2))
}
}
}