Comment ajuster la mise en page lorsque le clavier souple apparaît
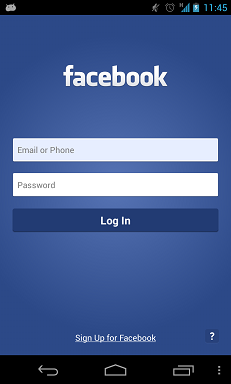
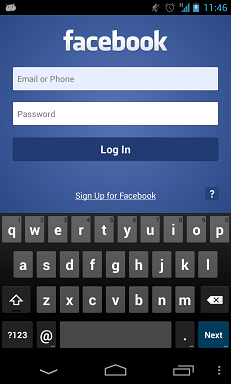
je voudrais ajuster/redimensionner la mise en page lorsque le clavier doux s'active, comme ci-dessous:
avant et après:


Trouvé quelques ressources dans:
- Comment garder tous les champs et textes visibles alors que le clavier est affiché
- android clavier souple dépouilles de la mise en page lorsque apparaît
- ajuster la disposition lorsque le clavier souple est sur
mais les questions et les réponses sont plutôt ambiguës, voici la question avec une image plus claire de ce que je veux.
exigences:
- Il devrait fonctionner sur le téléphone avec toutes les tailles d'écran.
- a remarqué que l'espace de marge / rembourrage à "FACEBOOK" et " S'inscrire pour Facebook" a changé avant et après.
- aucune vue parchemin n'est impliquée.
9 réponses
il suffit d'ajouter
android:windowSoftInputMode="adjustResize"
dans votre AndroidManifest.xml où vous déclarez cette activité particulière et ceci ajustera l'option de mise en page redimensionner.

quelques codes sources ci-dessous pour le schéma de configuration
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="20dp"
android:text="FaceBook"
android:textAppearance="?android:attr/textAppearanceLarge" />
<EditText
android:id="@+id/editText1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/textView1"
android:layout_marginTop="30dp"
android:ems="10"
android:hint="username" >
<requestFocus />
</EditText>
<EditText
android:id="@+id/editText2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/editText1"
android:layout_marginTop="20dp"
android:ems="10"
android:hint="password" />
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/editText2"
android:layout_centerHorizontal="true"
android:layout_marginLeft="18dp"
android:layout_marginTop="20dp"
android:text="Log In" />
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginTop="17dp"
android:gravity="center"
android:text="Sign up for facebook"
android:textAppearance="?android:attr/textAppearanceLarge" />
</RelativeLayout>
cette question a été posée il y a quelques années et" secret Andro Geni "a une bonne explication de base et" tir38 " a également fait un bon essai sur la solution complète, mais hélas, il n'y a pas de solution complète affiché ici. J'ai passé quelques heures à comprendre les choses et voici ma solution complète avec une explication détaillée en bas:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@+id/mainLayout"
android:layout_alignParentTop="true"
android:id="@+id/headerLayout">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:gravity="center_horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView1"
android:text="facebook"
android:textStyle="bold"
android:ellipsize="marquee"
android:singleLine="true"
android:textAppearance="?android:attr/textAppearanceLarge" />
</LinearLayout>
</RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:id="@+id/mainLayout"
android:orientation="vertical">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/editText1"
android:ems="10"
android:hint="Email or Phone"
android:inputType="textVisiblePassword">
<requestFocus />
</EditText>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:id="@+id/editText2"
android:ems="10"
android:hint="Password"
android:inputType="textPassword" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:id="@+id/button1"
android:text="Log In"
android:onClick="login" />
</LinearLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_below="@+id/mainLayout"
android:id="@+id/footerLayout">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView2"
android:text="Sign Up for Facebook"
android:layout_centerHorizontal="true"
android:layout_alignBottom="@+id/helpButton"
android:ellipsize="marquee"
android:singleLine="true"
android:textAppearance="?android:attr/textAppearanceSmall" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:id="@+id/helpButton"
android:text="\?"
android:onClick="help" />
</RelativeLayout>
</LinearLayout>
</RelativeLayout>
</RelativeLayout>
</ScrollView>
et dans AndroidManifest.xml , n'oubliez pas de définir:
android:windowSoftInputMode="adjustResize"
sur l'étiquette <activity> que vous voulez une telle disposition.
pensées:
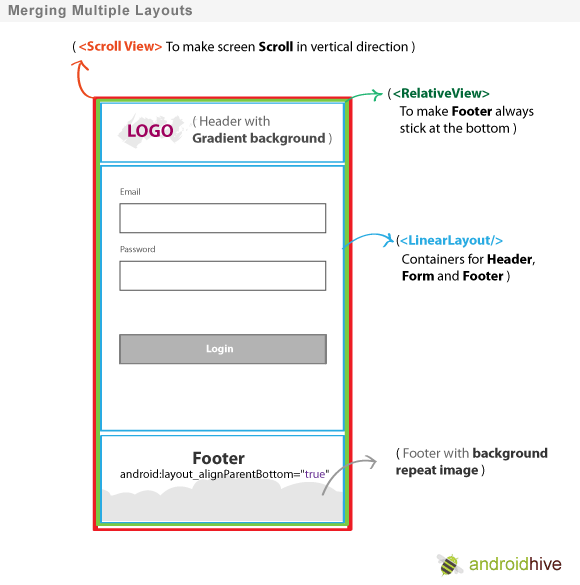
j'ai réalisé que RelativeLayout sont les dispositions qui s'étendent sur thru tout l'espace disponible et sont ensuite redimensionnée lorsque le clavier apparaît.
et LinearLayout sont des mises en page qui ne sont pas redimensionnées dans le processus de redimensionnement.
C'est pourquoi vous devez avoir 1 RelativeLayout immédiatement après ScrollView pour couvrir tout l'espace disponible sur l'écran. Et vous devez avoir un LinearLayout à l'intérieur d'un RelativeLayout sinon vos entrailles seraient écrasées quand le redimensionnement se produit. Un bon exemple est "headerLayout". S'il n'y avait pas un LinearLayout à l'intérieur de ce RelativeLayout " facebook " le texte serait écrasé et ne serait pas affiché.
dans les photos de connexion" facebook " postées dans la question j'ai également remarqué que toute la partie de connexion (mainLayout) est centré verticalement par rapport à l'écran entier, d'où l'attribut:
android:layout_centerVertical="true"
sur la disposition LinearLayout . Et puisque mainLayout est à l'intérieur d'un LinearLayout cela signifie que cette partie ne sera pas redimensionnée (encore une fois voir l'image en question).
ajouter cette ligne dans votre manifeste où votre activité est appelée
android:windowSoftInputMode="adjustPan|adjustResize"
ou
, vous pouvez ajouter cette ligne dans votre onCreate
getWindow().setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_STATE_VISIBLE|WindowManager.LayoutParams.SOFT_INPUT_ADJUST_RESIZE);
développeur Android a la bonne réponse, mais le code source fourni est assez verbeux et ne met pas réellement en œuvre le modèle décrit dans le diagramme.
voici un meilleur modèle:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true">
<RelativeLayout android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<!-- stuff to scroll -->
</LinearLayout>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true">
<!-- footer -->
</FrameLayout>
</RelativeLayout>
</ScrollView>
C'est à vous de décider quelles vues vous utilisez pour les parties" défiler "et" pied de page". Sachez aussi que vous devez probablement mettre le ScrollView s
fillViewPort .
il peut fonctionner pour tout type de mise en page.
-
ajoutez ceci à votre étiquette d'activité dans AndroidManyfest.XML android: windowSoftInputMode= " adjustResize" par exemple:
-
ajoutez ceci sur votre étiquette de mise en page dans activitypage.xml qui changera sa position. android: fitsSystemWindows= "true" et android:layout_alignParentBottom= " true" exemple:
Cela permet de montrer tout voulu disposition caché par le clavier.
ajoutez ceci à l'étiquette d'activité dans AndroidManifest.xml
android: windowSoftInputMode= "adjusresize"
Entourez votre vue de la racine d'un ScrollView, de préférence avec scrollbars=none. Le ScrollView ne changera rien à votre mise en page sauf être utilisé pour résoudre ce problème.
et ensuite définir fitsSystemWindows=" true " sur la vue que vous voulez faire entièrement indiquée au-dessus du clavier. Cela rendra votre texte D'édition visible au-dessus du clavier, et il sera possible de faire défiler vers le bas jusqu'aux parties sous le texte D'édition mais dans la vue avec fitsSystemWindows="true".
android: fitsSystemWindows= "true"
par exemple:
<ScrollView
android:id="@+id/scrollView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="none">
<android.support.constraint.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true">
...
</android.support.constraint.ConstraintLayout>
</ScrollView>
si vous voulez afficher la partie complète de la vue fitsSystemWindows= "true" au-dessus du clavier au moment où le clavier apparaît, vous aurez besoin d'un peu de code pour faire défiler la vue vers le bas:
// Code is in Kotlin
setupKeyboardListener(scrollView) // call in OnCreate or similar
private fun setupKeyboardListener(view: View) {
view.viewTreeObserver.addOnGlobalLayoutListener {
val r = Rect()
view.getWindowVisibleDisplayFrame(r)
if (Math.abs(view.rootView.height - (r.bottom - r.top)) > 100) { // if more than 100 pixels, its probably a keyboard...
onKeyboardShow()
}
}
}
private fun onKeyboardShow() {
scrollView.scrollToBottomWithoutFocusChange()
}
fun ScrollView.scrollToBottomWithoutFocusChange() { // Kotlin extension to scrollView
val lastChild = getChildAt(childCount - 1)
val bottom = lastChild.bottom + paddingBottom
val delta = bottom - (scrollY + height)
smoothScrollBy(0, delta)
}
mise en page Complète exemple:
<android.support.constraint.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true">
<RelativeLayout
android:id="@+id/statisticsLayout"
android:layout_width="match_parent"
android:layout_height="340dp"
android:background="@drawable/some"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<ImageView
android:id="@+id/logoImageView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="64dp"
android:src="@drawable/some"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/authenticationLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginEnd="32dp"
android:layout_marginStart="32dp"
android:layout_marginTop="20dp"
android:focusableInTouchMode="true"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/statisticsLayout">
<android.support.design.widget.TextInputLayout
android:id="@+id/usernameEditTextInputLayout"
android:layout_width="match_parent"
android:layout_height="68dp">
<EditText
android:id="@+id/usernameEditText"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:id="@+id/passwordEditTextInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/usernameEditTextInputLayout">
<EditText
android:id="@+id/passwordEditText"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</android.support.design.widget.TextInputLayout>
<Button
android:id="@+id/loginButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/passwordEditTextInputLayout"
android:layout_centerHorizontal="true"
android:layout_marginBottom="10dp"
android:layout_marginTop="20dp" />
<Button
android:id="@+id/forgotPasswordButton"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_below="@id/loginButton"
android:layout_centerHorizontal="true" />
</RelativeLayout>
</android.support.constraint.ConstraintLayout>
dans mon cas, ça m'a aidé.
main_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:orientation="vertical"
tools:context="com.livewallpaper.profileview.loginact.Main2Activity">
<TextView
android:layout_weight="1"
android:layout_width="match_parent"
android:text="Title"
android:gravity="center"
android:layout_height="0dp" />
<LinearLayout
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="0dp">
<EditText
android:hint="enter here"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
<TextView
android:layout_weight="1"
android:text="signup for App"
android:gravity="bottom|center_horizontal"
android:layout_width="match_parent"
android:layout_height="0dp" />
</LinearLayout>
utilisez ceci dans manifest file
<activity android:name=".MainActivity"
android:screenOrientation="portrait"
android:windowSoftInputMode="adjustResize"/>
Maintenant, la partie la plus importante!
Utilisez un thème comme celui-ci dans la balise Activity ou Application .
android:theme="@style/AppTheme"
et le thème sonne comme ceci
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<item name="windowActionModeOverlay">true</item>
</style>
donc je manquais le thème. Ce qui m'a frustré toute la journée.
vous pouvez simplement définir ces options dans le AndroidManifest.fichier xml.
<activity
android:name=".YourACtivityName"
android:windowSoftInputMode="stateVisible|adjustResize">
L'utilisation de adjustPan n'est pas recommandée par Google car L'utilisateur peut avoir besoin de fermer le clavier pour voir tous les champs d'entrée.
plus d'informations: Android App Manifest
pour moi, il a fonctionné avec cette ligne de code:
getActivity().getWindow().setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_ADJUST_PAN);
mettez-le dans la méthode onCreate. Meilleur!