Comment ajouter le media uploader dans le plugin wordpress [dupliquer]
cette question a déjà une réponse ici:
j'ai lu une partie du tutoriel sur la façon d'intégrer le media uploader dans les plugins wordpress. Je fais le téléchargement multimédia basé sur le tutoriel.
http://wordpress.org/support/topic/howto-integrate-the-media-library-into-a-plugin?replies=4
Je fais ceci et cela fonctionne parfaitement. Quand j'ai essayé le même script à nouveau pour plusieurs fois de media uploader, voici le violon que j'ai essayé simplement changé l'id du champ de texte particulier.
http://jsfiddle.net/UrXPe/1 /
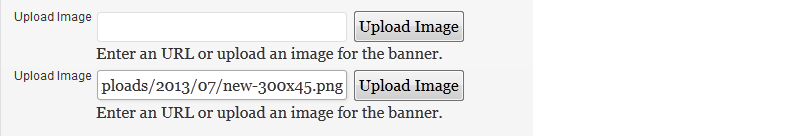
Toujours quand je clique sur le téléchargement tout doit être fait parfait. seulement chose si je clique insert into post il url de l'image apparaissent dans le deuxième parcourir le champ. Voici la capture d'écran de ce que j'visage exactement.

quand je clique sur le premier champ de téléchargement (le processus de téléchargement est un succès) après avoir inséré dans le post que l'url du média correspondant apparaît dans le deuxième champ et non dans le premier. Je ne sais pas où est le problème de toute suggestion serait génial.
3 réponses
mise à JOUR - faites défiler vers le bas
après trop de travail et de recherche et une certaine personnalisation j'ai codé ci-dessous compact quelques lignes de code pour utiliser media uploader n'importe où dans wordpress. Mettez du code dans une fonction et appelez cette fonction où vous voulez. Le chemin du fichier téléchargé/sélectionné sera copié dans la zone de texte et vous pourrez l'utiliser.
J'espère que ça aidera quelqu'un.!
// jQuery
wp_enqueue_script('jquery');
// This will enqueue the Media Uploader script
wp_enqueue_media();
?>
<div>
<label for="image_url">Image</label>
<input type="text" name="image_url" id="image_url" class="regular-text">
<input type="button" name="upload-btn" id="upload-btn" class="button-secondary" value="Upload Image">
</div>
<script type="text/javascript">
jQuery(document).ready(function($){
$('#upload-btn').click(function(e) {
e.preventDefault();
var image = wp.media({
title: 'Upload Image',
// mutiple: true if you want to upload multiple files at once
multiple: false
}).open()
.on('select', function(e){
// This will return the selected image from the Media Uploader, the result is an object
var uploaded_image = image.state().get('selection').first();
// We convert uploaded_image to a JSON object to make accessing it easier
// Output to the console uploaded_image
console.log(uploaded_image);
var image_url = uploaded_image.toJSON().url;
// Let's assign the url value to the input field
$('#image_url').val(image_url);
});
});
});
</script>
mise à JOUR : il suffit d'ajouter. Vous devrez peut-être ajouter la fonction wrapper dans votre fichier plugin/theme.
// UPLOAD ENGINE
function load_wp_media_files() {
wp_enqueue_media();
}
add_action( 'admin_enqueue_scripts', 'load_wp_media_files' );
cela appellera les fichiers JS et CSS pertinents si WP ne charge pas le gestionnaire de téléchargement. Cela supprime également les avertissements de la console.
j'utilise cette méthode pour utiliser media uploader dans mon plugin personnalisé.Peut-être ce serait de l'aide.
dans le thème principal de fichier(index.php) ajouter ces.
wp_enqueue_style('thickbox'); // call to media files in wp
wp_enqueue_script('thickbox');
wp_enqueue_script( 'media-upload');
// load script to admin
function wpss_admin_js() {
$siteurl = get_option('siteurl');
$url = $siteurl . '/wp-content/plugins/' . basename(dirname(__FILE__)) . '/js/admin_script.js';
echo "<script type='text/javascript' src='$url'></script>";
}
add_action('admin_head', 'wpss_admin_js');
Dans le admin_script.js fichier", 151940920"
jQuery('#wpss_upload_image_button').click(function() {
formfield = jQuery('#wpss_upload_image').attr('name');
tb_show('', 'media-upload.php?type=image&TB_iframe=true');
return false;
});
window.send_to_editor = function(html) {
imgurl = jQuery('img',html).attr('src');
jQuery('#wpss_upload_image').val(imgurl);
tb_remove();
jQuery('#wpss_upload_image_thumb').html("<img height='65' src='"+imgurl+"'/>");
}
fichier admin(admin_settings.php),
<div id="wpss_upload_image_thumb" class="wpss-file">
<?php if(isset($record->security_image) && $record->security_image !='') { ?>
<img src="<?php echo $record->security_image;?>" width="65"/><?php } else { echo $defaultImage; } ?>
</div>
<input id="wpss_upload_image" type="text" size="36" name="wpss_upload_image" value="" class="wpss_text wpss-file" />
<input id="wpss_upload_image_button" type="button" value="Upload Image" class="wpss-filebtn" />
plus de détails dans mon blog
utilisez ceci dans votre plugin personnalisé
<label for="upload_image">
<input id="upload_image" type="text" size="36" name="ad_image" value="http://" />
<input id="upload_image_button" class="button" type="button" value="Upload Image" />
<br />Enter a URL or upload an image
</label>
<?php
add_action('admin_enqueue_scripts', 'my_admin_scripts');
function my_admin_scripts() {
if (isset($_GET['page']) && $_GET['page'] == 'my_plugin_page') {
wp_enqueue_media();
wp_register_script('my-admin-js', WP_PLUGIN_URL.'/my-plugin/my-admin.js', array('jquery'));
wp_enqueue_script('my-admin-js');
}
}
?>
<script>
jQuery(document).ready(function($){
var custom_uploader;
$('#upload_image_button').click(function(e) {
e.preventDefault();
//If the uploader object has already been created, reopen the dialog
if (custom_uploader) {
custom_uploader.open();
return;
}
//Extend the wp.media object
custom_uploader = wp.media.frames.file_frame = wp.media({
title: 'Choose Image',
button: {
text: 'Choose Image'
},
multiple: true
});
//When a file is selected, grab the URL and set it as the text field's value
custom_uploader.on('select', function() {
console.log(custom_uploader.state().get('selection').toJSON());
attachment = custom_uploader.state().get('selection').first().toJSON();
$('#upload_image').val(attachment.url);
});
//Open the uploader dialog
custom_uploader.open();
});
});
</script>