Comment ajouter une police non standard à un site web?
Existe-t-il un moyen d'ajouter une police personnalisée sur le site Web sans utiliser d'images, Flash ou d'autres graphiques?
Par exemple, je travaillais sur un site Web de mariage, et je trouvais beaucoup de bonnes polices pour ce sujet, mais je ne trouve pas la bonne façon d'ajouter cette police sur le serveur, et comment puis-je inclure cette police avec CSS dans le HTML? Est-ce possible de faire sans graphiques?
21 réponses
Cela pourrait être fait via CSS:
<style type="text/css">
@font-face {
font-family: "My Custom Font";
src: url(http://www.example.org/mycustomfont.ttf) format("truetype");
}
p.customfont {
font-family: "My Custom Font", Verdana, Tahoma;
}
</style>
<p class="customfont">Hello world!</p>
Il est pris en charge pour tous les navigateurs habituels Si vous utilisez TrueType-Fonts (TTF) ou le format Web Open Font (WOFF).
, Vous pouvez ajouter des polices via Polices Web de Google.
Techniquement, les polices sont hébergées chez Google et vous les liez dans L'en-tête HTML. Ensuite, vous pouvez les utiliser librement dans le CSS avec @font-face (lire à ce sujet).
Par exemple:
Dans la section
: <link href=' http://fonts.googleapis.com/css?family=Droid+Sans' rel='stylesheet' type='text/css'>
Puis en CSS:
h1 { font-family: 'Droid Sans', arial, serif; }
, La solution semble assez fiable (même Smashing Magazine l'utilise pour un titre d'article.). Il n'y a cependant pas beaucoup de polices jusqu'à présent disponible dans Google font Directory.
La voie à suivre est d'utiliser la déclaration CSS @ font-face qui permet aux auteurs de spécifier des polices en ligne pour afficher du texte sur leurs pages web. En permettant aux auteurs de fournir leurs propres polices, @font-face élimine la nécessité de dépendre du nombre limité de polices que les utilisateurs ont installées sur leurs ordinateurs.
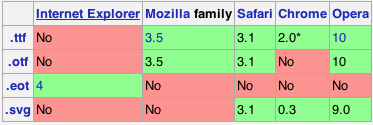
Jetez un oeil au tableau suivant:

Comme vous pouvez le voir, il existe plusieurs formats que vous devez connaître principalement en raison de la compatibilité entre les navigateurs. Le scénario dans les appareils mobiles n'est pas très différent.
Solutions:
1 - compatibilité complète du navigateur
C'est la méthode avec le soutien le plus profond possible en ce moment:
@font-face {
font-family: 'MyWebFont';
src: url('webfont.eot'); /* IE9 Compat Modes */
src: url('webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('webfont.woff') format('woff'), /* Modern Browsers */
url('webfont.ttf') format('truetype'), /* Safari, Android, iOS */
url('webfont.svg#svgFontName') format('svg'); /* Legacy iOS */
}
2 - la Plupart des navigateurs
Les choses se déplacent fortement vers WOFF , donc vous pouvez probablement vous en sortir avec:
@font-face {
font-family: 'MyWebFont';
src: url('myfont.woff') format('woff'), /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
url('myfont.ttf') format('truetype'); /* Chrome 4+, Firefox 3.5, Opera 10+, Safari 3—5 */
}
3 - Seuls les navigateurs récents
Ou même juste WOFF.
Vous l'utilisez ensuite comme ce:
body {
font-family: 'MyWebFont', Fallback, sans-serif;
}
Références et lectures complémentaires:
C'est principalement ce que vous devez savoir sur l'implémentation de cette fonctionnalité. Si vous voulez faire des recherches plus dans le sujet, je vais encourager à jeter un oeil aux ressources suivantes. La plupart de ce que je mets ici est extrait de ce qui suit
Si par police non standard, vous voulez dire une police personnalisée d'un format standard, Voici comment je le fais, et cela fonctionne pour tous les navigateurs que j'ai vérifiés jusqu'à présent:
@font-face {
font-family: TempestaSevenCondensed;
src: url("../fonts/pf_tempesta_seven_condensed.eot") /* EOT file for IE */
}
@font-face {
font-family: TempestaSevenCondensed;
src: url("../fonts/pf_tempesta_seven_condensed.ttf") /* TTF file for CSS3 browsers */
}
Vous aurez donc juste besoin des polices ttf et eot. Certains outils disponibles en ligne peuvent effectuer la conversion.
Mais si vous voulez attacher une police dans un format non standard (bitmaps, etc.), Je ne peux pas vous aider.
J'ai trouvé que le moyen le plus simple d'avoir des polices non standard sur un site web est d'utiliser sIFR
Cela implique l'utilisation D'un objet Flash qui contient la police, mais il se dégrade bien en texte / police standard si Flash N'est pas installé.
Le style est défini dans votre CSS, et JavaScript configure le remplacement de Flash pour votre texte.
Edit :( je recommande toujours d'utiliser des images pour les polices non standard car sIFR ajoute du temps à un projet et peut nécessiter entretien).
L'article Font-face dans IE: faire fonctionner les polices Web dit qu'il fonctionne avec les trois principaux navigateurs.
Voici un exemple, j'ai obtenu de travail: http://brendanjerwin.com/test_font.html
Plus de discussion est en l'Incorporation de Polices.
Police de caractères.js et Cufon sont deux autres options intéressantes. Ce sont des composants JavaScript qui rendent des données de police spéciales au format JSON (que vous pouvez convertir à partir des formats TrueType ou OpenType sur leurs sites web) via le nouvel élément
Le principal problème avec les deux (à partir de Maintenant) est que la sélection de texte ne fonctionne pas ou au moins ne fonctionne que très bien maladroitement.
Pourtant, il est très agréable pour les titres. Le corps du texte... Je ne sais pas.
Et c'est étonnamment rapide.
Existe-t-il un moyen d'ajouter une police personnalisée sur le site Web sans l'utiliser ... Flash ?
Bien sûr, utilisez Silverlight .
La technique que le W3C a recommandée pour le faire est appelée "embedding" et est bien décrite par les trois articles ici: Embedding Fonts . Dans mes expériences limitées, j'ai trouvé ce processus sujet aux erreurs et j'ai eu un succès limité en le faisant fonctionner dans un environnement multi-navigateur.
Safari et Internet Explorer prennent tous deux en charge la règle CSS @font-face, mais ils prennent en charge deux types de polices intégrés différents. Firefox prévoit de soutenir le même type que Apple quelque temps bientôt. SVG peut intégrer des polices mais n'est pas encore largement supporté (sans plugin).
Je pense que la solution la plus portable que j'ai vue est d'utiliser une fonction JavaScript pour remplacer les en-têtes, etc. avec une image générée et mise en cache sur le serveur avec votre police de choix - de cette façon, vous mettez simplement à jour le texte et ne pas avoir à farcir dans Photoshop.
Si vous utilisez ASP.NET, il est vraiment facile de générer des polices basées sur l'image sans avoir à installer (comme dans l'ajout à la base de polices installée) des polices sur le serveur en utilisant:
PrivateFontCollection pfont = new PrivateFontCollection();
pfont.AddFontFile(filename);
FontFamily ff = pfont.Families[0];
Puis dessiner avec cette police sur un Graphics.
Il semble que cela ne fonctionne que dans Internet Explorer, mais une recherche rapide sur Google pour" html embed fonts " donne http://www.spoono.com/html/tutorials/tutorial.php?id=19
Si vous voulez rester agnostique de la plate-forme (et vous devriez!) vous devrez utiliser des images, ou bien simplement utiliser une police standard.
J'ai fait un peu de recherche et déterré Remplacement de texte dynamique (publié 2004-06-15).
Cette technique utilise des images, mais elle semble être "mains libres". Vous écrivez votre texte, et vous laissez quelques scripts automatisés faire automatisé trouver et remplacer sur la page pour vous à la volée.
Il a quelques limites, mais c'est probablement l'un des choix les plus faciles (et plus compatible avec le navigateur) que tout le reste que j'ai vu.
Il suffit de fournir le lien vers la police réelle comme celle-ci et vous serez bon pour aller
<!DOCTYPE html>
<html>
<head>
<link href='https://fonts.googleapis.com/css?family=Montserrat' rel='stylesheet'>
<style>
body {
font-family: 'Montserrat';font-size: 22px;
}
</style>
</head>
<body>
<h1>Montserrat</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p>
</body>
</html>
Police de caractères.js manière JavaScript:
Avec caractères.js vous pouvez intégrer personnalisé polices dans vos pages web de sorte que vous ne le faites pas avoir à rendre le texte aux images
Au Lieu de créer des images ou d'utiliser flash juste pour montrer le graphique de votre site le texte dans la police que vous voulez, vous pouvez utiliser la police de caractères.JS et écrire en HTML simple et CSS, comme si vos visiteurs avaient la police installée localement.
Monotype a récemment publié beaucoup de leurs polices avec un nouveau système pour les utiliser sur vos pages web: http://www.webfonts.fonts.com/
Voir l'article 50 outils de conception utiles pour une belle typographie Web pour des méthodes alternatives.
J'ai seulement utilisé Cufon. Je l'ai trouvé fiable et très facile à utiliser, donc je suis resté avec elle.
Si vous avez un fichier de votre police, vous devrez ajouter d'autres formats de cette police pour les autres navigateurs.
À cet effet, j'utilise un générateur de polices comme Fontsquirrel il fournit tous les formats de police et son @font-face CSS, Il vous suffit de le glisser-déposer dans votre fichier CSS.
Je crains que les graphiques ne soient votre seule option dans ce cas.