Comment ajouter un indicateur "menu" à côté de l'icône de L'application de la barre d'Action?
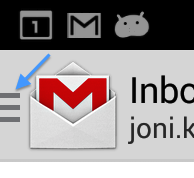
Au moins les applications Android Gmail et Youtube utilisent un menu latéral (tiroir de navigation ?) qui s'ouvre en faisant glisser ou en cliquant sur l'icône de l'application (bouton d'accueil):

L'indicateur de menu / icône dans la capture d'écran ci-dessus est-il une partie prête à L'emploi du SDK Android? (Ou une icône personnalisée Google utilise dans leurs applications?) Dans tous les cas, Quel est le moyen le plus simple de faire ressembler votre bouton d'accueil à ça, c'est-à-dire comme s'il ouvrait un menu?
(targetSdkVersion 18; minSdkVersion 14)
Résolution
Enfin ça marche . Ce qui me manquait était 1) l'icône réelle et 2) Appel différé à syncState() sur le ActionBarDrawerToggle.
3 réponses
Pour créer une implémentation / look similaire dans votre application, vous devez utiliser ActionBarDrawerToggle et définir votre icône personnalisée comme indicateur à côté du bouton d'accueil ActionBar. Par exemple:
import android.app.ActionBar;
import android.support.v4.app.ActionBarDrawerToggle;
import android.support.v4.widget.DrawerLayout;
private void setUpDrawerToggle(){
ActionBar actionBar = getActionBar();
actionBar.setDisplayHomeAsUpEnabled(true);
actionBar.setHomeButtonEnabled(true);
// ActionBarDrawerToggle ties together the the proper interactions
// between the navigation drawer and the action bar app icon.
mDrawerToggle = new ActionBarDrawerToggle(
this, /* host Activity */
mDrawerLayout, /* DrawerLayout object */
R.drawable.ic_drawer, /* nav drawer image to replace 'Up' caret */
R.string.navigation_drawer_open, /* "open drawer" description for accessibility */
R.string.navigation_drawer_close /* "close drawer" description for accessibility */
) {
@Override
public void onDrawerClosed(View drawerView) {
invalidateOptionsMenu(); // calls onPrepareOptionsMenu()
}
@Override
public void onDrawerOpened(View drawerView) {
invalidateOptionsMenu(); // calls onPrepareOptionsMenu()
}
};
// Defer code dependent on restoration of previous instance state.
// NB: required for the drawer indicator to show up!
mDrawerLayout.post(new Runnable() {
@Override
public void run() {
mDrawerToggle.syncState();
}
});
mDrawerLayout.setDrawerListener(mDrawerToggle);
}
Où R.drawable.ic_drawer est en fait l'icône à utiliser comme indicateur. Vous pouvez le trouver dans Android Studio Actif; voir Navigation Tiroir Indicateur.
Références
Android-Développeur et HpTerm m'a aidé dans le droit rirection, par
- souligner ceci est en effetNavigationDrawer spécifique (que j'utilisais déjà comme dans L'exemple de Google)
- Dire où trouver les
ic_drawer.pngicône (→ Android Studio Actif)
Maintenant, malheureusement, créer ActionBarDrawerToggle comme ci-dessous semble Pas être suffisant. Au moins sur mon test Nexus 7 (API 18) appareil.
drawerToggle = new ActionBarDrawerToggle(this,
drawerLayout,
R.drawable.ic_navigation_drawer,
R.string.side_menu_open,
R.string.side_menu_closed) {
// ...
};
Solution partielle (API Niveau 18+)
, j'ai trouvé un moyen de faire de l'indicateur montrent bien: setHomeAsUpIndicator(). L'inconvénient: cette méthode a été ajoutée au niveau de L'API 18.
@Override
protected void onCreate(Bundle savedInstanceState) {
// ...
getActionBar().setDisplayHomeAsUpEnabled(true); // also required
if (Build.VERSION.SDK_INT >= 18) {
getActionBar().setHomeAsUpIndicator(
getResources().getDrawable(R.drawable.ic_navigation_drawer));
}
}
Alors maintenant la question demeure: comment faire fonctionner cela (dans mon cas) pour les niveaux D'API 14 à 17?
J'ai vérifié sur un périphérique 4.1.2 (API 16) que l'icône ic_drawer n'apparaît pas . Avec setDisplayHomeAsUpEnabled(true), j'obtiens l'icône "home" normale (petite flèche pointant vers la gauche) et sans cela, l'espace laissé à l'icône de mon application reste vide.
Solution Finale
L'a fait fonctionner en utilisant la version éditée de Android-réponse du développeur.
Assez curieusement, ce qui manquait à mon code d'initialisation ActionBarDrawerToggle était ceci:
// Defer code dependent on restoration of previous instance state.
drawerLayout.post(new Runnable() {
@Override
public void run() {
mDrawerToggle.syncState();
}
});
Avec cela inclus, appeler setHomeAsUpIndicator() est Pas nécessaire.
Le mot clé ici est NavigationDrawer; Il y a un exemple de code de travail complet sur le site de développeur Android.
Lire la fin du lien donné : ouvrir et fermer avec l'icône de L'application
Le code suivant est copié à partir de là
public class MainActivity extends Activity {
private DrawerLayout mDrawerLayout;
private ActionBarDrawerToggle mDrawerToggle;
...
public void onCreate(Bundle savedInstanceState) {
...
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
mDrawerToggle = new ActionBarDrawerToggle(
this, /* host Activity */
mDrawerLayout, /* DrawerLayout object */
R.drawable.ic_drawer, /* nav drawer icon to replace 'Up' caret */
R.string.drawer_open, /* "open drawer" description */
R.string.drawer_close /* "close drawer" description */
) {
/** Called when a drawer has settled in a completely closed state. */
public void onDrawerClosed(View view) {
getActionBar().setTitle(mTitle);
}
/** Called when a drawer has settled in a completely open state. */
public void onDrawerOpened(View drawerView) {
getActionBar().setTitle(mDrawerTitle);
}
};
// Set the drawer toggle as the DrawerListener
mDrawerLayout.setDrawerListener(mDrawerToggle);
getActionBar().setDisplayHomeAsUpEnabled(true);
getActionBar().setHomeButtonEnabled(true);
}
@Override
protected void onPostCreate(Bundle savedInstanceState) {
super.onPostCreate(savedInstanceState);
// Sync the toggle state after onRestoreInstanceState has occurred.
mDrawerToggle.syncState();
}
@Override
public void onConfigurationChanged(Configuration newConfig) {
super.onConfigurationChanged(newConfig);
mDrawerToggle.onConfigurationChanged(newConfig);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Pass the event to ActionBarDrawerToggle, if it returns
// true, then it has handled the app icon touch event
if (mDrawerToggle.onOptionsItemSelected(item)) {
return true;
}
// Handle your other action bar items...
return super.onOptionsItemSelected(item);
}
...
}
Certains fichiers sont disponibles en téléchargement et les 3 petites lignes avec l'effet d'animation sont entièrement illustrées.
, Vous devez copier ces fichiers dans le correspondant drawable dossier. Selon le thème que vous utilisez, sombre ou clair vous avez un autre ensemble d'icônes.
Dans mon cas, j'ai simplement copié le drawer_shadow.9.png et ic_drawer.png dans le dossier drawable et a suivi l'exemple et tout fonctionne bien.
, Les icônes sont disponibles dans le lien que j'ai fourni, mais ils sont PAS dans l'Action de "l'Icône de la Barre Pack", ils sont dans l'exemple d'application dans le correspondant res/drawable dossiers.