comment ajouter une légende à un diagramme à secteurs en utilisant D3js? Et comment centraliser le camembert?
<script type="text/javascript">
var w = 400, //width
h = 400, //height
r = 150, //radius
color = d3.scale.category20c(); //builtin range of colors
data = [
{"label":"Single", "value":<?php echo $PercentageSingle; ?>},
{"label":"In a relationship", "value":<?php echo $PercentageInRe; ?>},
{"label":"Engaged", "value":<?php echo $PercentageEngaged; ?>},
{"label":"Married", "value":<?php echo $PercentageMarried; ?>},
{"label":"In an open relationship", "value":<?php echo $PercentageInOpenRe; ?>},
{"label":"It's complicated", "value":<?php echo $PercentageCom; ?>},
{"label":"Separated", "value":<?php echo $PercentageSeparated; ?>},
{"label":"Divorced", "value":<?php echo $PercentageDivorced; ?>},
{"label":"Widowed", "value":<?php echo $PercentageWidowed; ?>},
{"label":"Unknown", "value":<?php echo $PercentageUnknown; ?>}
];
var vis = d3.select("body")
.append("svg:svg") //create the SVG element inside the <body>
.data([data]) //associate our data with the document
.attr("width", w) //set the width and height of our visualization (these will be attributes of the <svg> tag
.attr("height", h)
.append("svg:g") //make a group to hold our pie chart
.attr("transform", "translate(" + r + "," + r + ")") //move the center of the pie chart from 0, 0 to radius, radius
var arc = d3.svg.arc() //this will create <path> elements for us using arc data
.outerRadius(r);
var pie = d3.layout.pie() //this will create arc data for us given a list of values
.value(function(d) { return d.value; }); //we must tell it out to access the value of each element in our data array
var arcs = vis.selectAll("g.slice") //this selects all <g> elements with class slice (there aren't any yet)
.data(pie) //associate the generated pie data (an array of arcs, each having startAngle, endAngle and value properties)
.enter() //this will create <g> elements for every "extra" data element that should be associated with a selection. The result is creating a <g> for every object in the data array
.append("svg:g") //create a group to hold each slice (we will have a <path> and a <text> element associated with each slice)
.attr("class", "slice"); //allow us to style things in the slices (like text)
arcs.append("svg:path")
.attr("fill", function(d, i) { return color(i); } ) //set the color for each slice to be chosen from the color function defined above
.attr("d", arc); //this creates the actual SVG path using the associated data (pie) with the arc drawing function
arcs.append("svg:text") //add a label to each slice
.attr("transform", function(d) { //set the label's origin to the center of the arc
//we have to make sure to set these before calling arc.centroid
d.innerRadius = 0;
d.outerRadius = r;
return "translate(" + arc.centroid(d) + ")"; //this gives us a pair of coordinates like [50, 50]
})
.attr("text-anchor", "middle") //center the text on it's origin
.text(function(d, i) { return data[i].label; }); //get the label from our original data array
</script>
j'ai utilisé le code ci-dessus pour générer un diagramme à secteurs, mais il est toujours à gauche de la page Web quand l'affichage, Comment puis-je le centraliser? En outre, lorsque la diapositive est très petite, le texte va se serrer ensemble, alors comment puis-je ajouter une légende à elle au lieu d'afficher le texte à l'intérieur de chaque diapositive?
2 réponses
les légendes sont simplement rectangle et texte que vous ajoutez à svg. Consultez le modèle de diagramme à secteurs sur vida.io. Il a la légende intégrée dans la carte:
https://vida.io/documents/gSvr8dAH23eirKQDp
pour centrer le graphique, changer le paramètre traduire en svg. Tu l'as réglé sur r maintenant. Vous pouvez faire quelque chose comme, (largeur / 2 - r) et (hauteur / 2 - r).
var svg = d3.select("#canvas").append("svg")
.attr("width", width)
.attr("height", height)
.append("g")
.attr("transform", "translate(" + (width / 2 - r) + "," + (height / 2 - r) + ")");
Voici l'exemple où je me suis enfui http://bl.ocks.org/ZJONSSON/3918369 Mais vous aurez besoin de d3.légende.js que vous devriez être en mesure de trouver sur ce lien. Ajouter que, puis faire trois choses.
1er. Ajouter une classe css pour la légende
.legend rect {
fill:white;
stroke:black;
opacity:0.8; }
2e. Ajouter l'attr: data-legend à G. annexe ("chemin")
g.append("path")
.attr("d", arc)
.attr("data-legend", function(d){return d.data.name})
.style("fill", function (d) { return color(d.data.name); });
de la 3ème. Certains Où Après cela, allez-y et laissez tomber ceci gars là
legend = svg.append("g")
.attr("class", "legend")
.attr("transform", "translate(50,30)")
.style("font-size", "12px")
.call(d3.legend)
alors vous devriez avoir une belle légende simple. Si vous voulez le centrer, jouez avec des valeurs dans translate lors de la création de legend (50, 30).
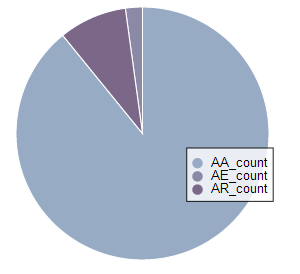
c'est ce que vous devriez finir avec.