Comment ajouter JTable dans JPanel avec layout null?
je veux ajouter JTable dans JPanel dont la disposition est null . JPanel contient d'autres composants. Je dois ajouter JTable à la bonne position.
11 réponses
Exemple De Disposition Imbriqué/Combinaison
le tutoriel Java contient des informations complètes sur l'utilisation des managers de mise en page. Pour plus de détails, voir la leçon sur la disposition des composants dans un conteneur .
un aspect des layouts qui est pas bien couvert par le tutoriel est celui des layouts emboîtés, mettant un layout à l'intérieur d'un autre pour obtenir des effets complexes.
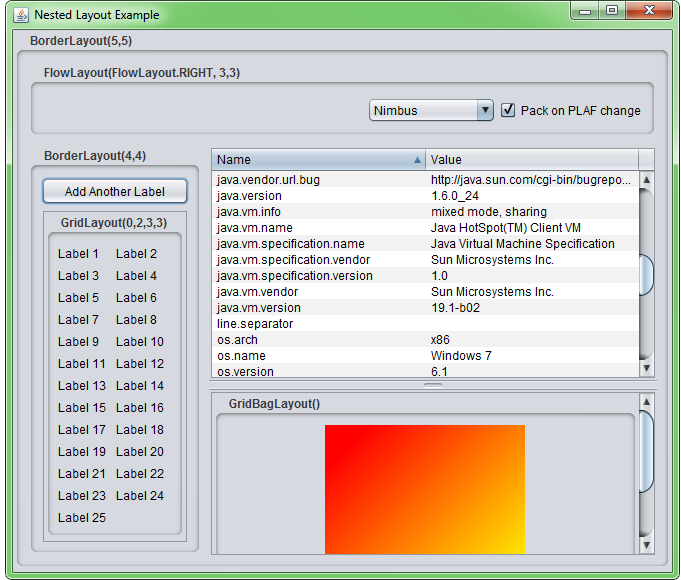
le code suivant met une variété de composants dans un cadre pour montrer comment utiliser des mises en page imbriquées. Tous les layouts qui sont explicitement définis sont affichés comme une bordure titrée pour le panneau sur lequel ils sont utilisés.
les aspects notables du code sont:
- il y a une boîte bascule pour changer le bouchon (apparence et toucher) à l'exécution.
- l'interface graphique est extensible aux besoins de l'utilisateur.
- l'image en bas de la split-pane est centré dans le parchemin.
- les instances d'étiquette sur la gauche sont dynamiquement ajoutées en utilisant le bouton.
Nimbus PLAF

Nestedlayotexample.java
import java.awt.*;
import java.awt.image.BufferedImage;
import java.awt.event.ActionListener;
import java.awt.event.ActionEvent;
import javax.swing.*;
import javax.swing.table.DefaultTableModel;
import javax.swing.border.TitledBorder;
/** A short example of a nested layout that can change PLAF at runtime.
The TitledBorder of each JPanel shows the layouts explicitly set.
@author Andrew Thompson
@version 2011-04-12 */
class NestedLayoutExample {
public static void main(String[] args) {
Runnable r = new Runnable() {
public void run() {
final JFrame frame = new JFrame("Nested Layout Example");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
final JPanel gui = new JPanel(new BorderLayout(5,5));
gui.setBorder( new TitledBorder("BorderLayout(5,5)") );
//JToolBar tb = new JToolBar();
JPanel plafComponents = new JPanel(
new FlowLayout(FlowLayout.RIGHT, 3,3));
plafComponents.setBorder(
new TitledBorder("FlowLayout(FlowLayout.RIGHT, 3,3)") );
final UIManager.LookAndFeelInfo[] plafInfos =
UIManager.getInstalledLookAndFeels();
String[] plafNames = new String[plafInfos.length];
for (int ii=0; ii<plafInfos.length; ii++) {
plafNames[ii] = plafInfos[ii].getName();
}
final JComboBox plafChooser = new JComboBox(plafNames);
plafComponents.add(plafChooser);
final JCheckBox pack = new JCheckBox("Pack on PLAF change", true);
plafComponents.add(pack);
plafChooser.addActionListener( new ActionListener(){
public void actionPerformed(ActionEvent ae) {
int index = plafChooser.getSelectedIndex();
try {
UIManager.setLookAndFeel(
plafInfos[index].getClassName() );
SwingUtilities.updateComponentTreeUI(frame);
if (pack.isSelected()) {
frame.pack();
frame.setMinimumSize(frame.getSize());
}
} catch(Exception e) {
e.printStackTrace();
}
}
} );
gui.add(plafComponents, BorderLayout.NORTH);
JPanel dynamicLabels = new JPanel(new BorderLayout(4,4));
dynamicLabels.setBorder(
new TitledBorder("BorderLayout(4,4)") );
gui.add(dynamicLabels, BorderLayout.WEST);
final JPanel labels = new JPanel(new GridLayout(0,2,3,3));
labels.setBorder(
new TitledBorder("GridLayout(0,2,3,3)") );
JButton addNew = new JButton("Add Another Label");
dynamicLabels.add( addNew, BorderLayout.NORTH );
addNew.addActionListener( new ActionListener(){
private int labelCount = 0;
public void actionPerformed(ActionEvent ae) {
labels.add( new JLabel("Label " + ++labelCount) );
frame.validate();
}
} );
dynamicLabels.add( new JScrollPane(labels), BorderLayout.CENTER );
String[] header = {"Name", "Value"};
String[] a = new String[0];
String[] names = System.getProperties().
stringPropertyNames().toArray(a);
String[][] data = new String[names.length][2];
for (int ii=0; ii<names.length; ii++) {
data[ii][0] = names[ii];
data[ii][1] = System.getProperty(names[ii]);
}
DefaultTableModel model = new DefaultTableModel(data, header);
JTable table = new JTable(model);
try {
// 1.6+
table.setAutoCreateRowSorter(true);
} catch(Exception continuewithNoSort) {
}
JScrollPane tableScroll = new JScrollPane(table);
Dimension tablePreferred = tableScroll.getPreferredSize();
tableScroll.setPreferredSize(
new Dimension(tablePreferred.width, tablePreferred.height/3) );
JPanel imagePanel = new JPanel(new GridBagLayout());
imagePanel.setBorder(
new TitledBorder("GridBagLayout()") );
BufferedImage bi = new BufferedImage(
200,200,BufferedImage.TYPE_INT_ARGB);
Graphics2D g = bi.createGraphics();
GradientPaint gp = new GradientPaint(
20f,20f,Color.red, 180f,180f,Color.yellow);
g.setPaint(gp);
g.fillRect(0,0,200,200);
ImageIcon ii = new ImageIcon(bi);
JLabel imageLabel = new JLabel(ii);
imagePanel.add( imageLabel, null );
JSplitPane splitPane = new JSplitPane(
JSplitPane.VERTICAL_SPLIT,
tableScroll,
new JScrollPane(imagePanel));
gui.add( splitPane, BorderLayout.CENTER );
frame.setContentPane(gui);
frame.pack();
frame.setLocationRelativeTo(null);
try {
// 1.6+
frame.setLocationByPlatform(true);
frame.setMinimumSize(frame.getSize());
} catch(Throwable ignoreAndContinue) {
}
frame.setVisible(true);
}
};
SwingUtilities.invokeLater(r);
}
}
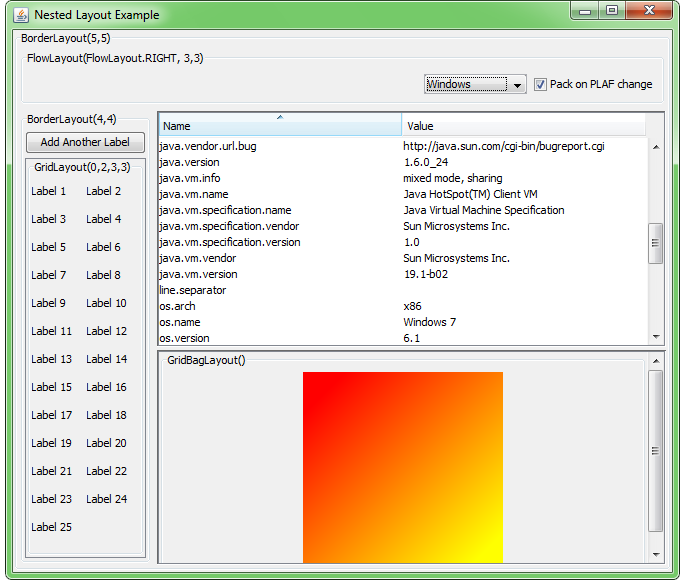
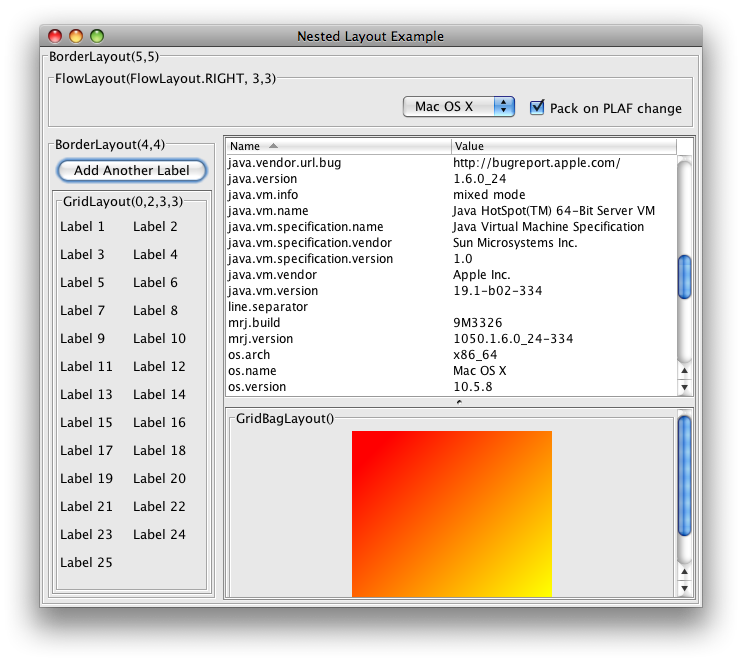
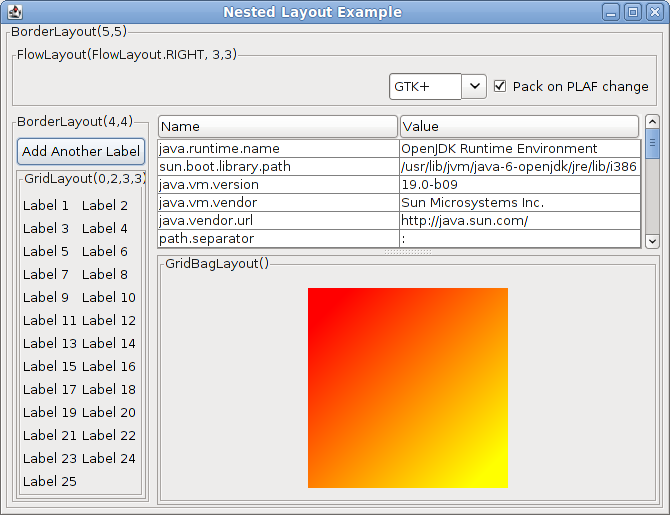
Autres Captures D'Écran
Windows PLAF

Mac OS X Aqua PLAF

Ubuntu GTK+ PLAF

N'utilisez pas de disposition nulle. Apprenez à utiliser LayoutManagers:
http://download.oracle.com/javase/tutorial/uiswing/layout/using.html
LayoutManagers vous permettent de gérer correctement les choses redimensionnement de fenêtre ou comptes de composants dynamiques. Ils peuvent sembler intimidant au début, mais ils en valent l'effort d'apprendre.
comme je m'en souviens, la disposition nulle signifie une position absolue de sorte qu'il vous sera assez difficile de compter le point X pour votre position du coin supérieur gauche JTable. Mais si vous voulez juste avoir tous les composants du panneau, un par un, vous pouvez utiliser FlowLayout() gestionnaire
JPanel panel=new JPanel(new FlowLayout());
panel.add(new aComponent());
panel.add(new bComponent());
panel.add(new JTable());
ou si vous devez remplir le Panneau vous devez utiliser GridLayout() as...
int x=2,y=2;
JPanel panel=new JPanel(new GridLayout(y,x));
panel.add(new aComponent());
panel.add(new bComponent());
panel.add(new JTable());
bonne chance
si vous utilisez null layout manager, vous devez toujours définir les limites d'un composant. C'est le problème dans votre cas.
vous devriez faire ce que tout le monde suggère ici et aller et utiliser un certain directeur de mise en page croient qu'ils économisent du temps. Allez voir le tutoriel dans le post de @jzd.
Profiter De, Boro.
JTable doit être ajouté dans le JScrollPane qui devrait en fait être ajouté dans le JPanel .
le JPanel devrait avoir un gestionnaire de mise en page.
si vous ne vous souciez pas de la précision de la taille des composants, vous pouvez utiliser pur BorderLayout et le combiner avec FlowLayout et GridLayout . si vous avez besoin de précision - utilisez jgoodies FormLayout .
le FormLayout est vraiment délicat, mais vous pouvez jouer un peu avec WindowBuilder (qui est intégré dans Eclipse) et de regarder le code qu'il génère. Cela peut sembler compliqué, mais ce n'est qu'une ignorance.
bonne chance.
tout d'abord, vous devriez considérer sérieusement d'autres managers de Layout, par exemple le BorderLayoutManager (new JPanel(new BorderLayout())) est un bon début.
aussi lors de la conception de votre dialogue, rappelez-vous que vous pouvez et devez emboîter vos layouts : un JPanel à l'intérieur d'un autre JPanel (par exemple un GridLayout à l'intérieur D'un BorderLayout). S'il vous plaît noter: un ' bon ' dialogue devrait redimensionner correctement , de sorte que si l'utilisateur redimensionne votre cadre, vous vous souhaitez étendre automatiquement vos objets d'information tels que votre table, et ne pas afficher de grandes zones d'arrière-plan JPanel. C'est quelque chose que vous ne pouvez pas accomplir avec un NullLayout.
mais il y a probablement des cas - quelque part dans ce grand monde - où un NullLayout est juste la chose. Voici donc un exemple:
import java.awt.Dimension;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JScrollPane;
import javax.swing.JTable;
import javax.swing.table.DefaultTableModel;
public class JTableInNullLayout
{
public static void main(String[] argv) throws Exception {
DefaultTableModel model = new DefaultTableModel(
new String[][] { { "a", "123"} , {"b", "456"} },
new String[] { "name", "value" } );
JTable t = new JTable(model);
JPanel panel = new JPanel(null);
JScrollPane scroll = new JScrollPane(t);
scroll.setBounds( 0, 20, 150, 100 ); // x, y, width, height
panel.add(scroll);
JFrame frame = new JFrame();
frame.add(panel);
frame.setPreferredSize( new Dimension(200,200));
frame.pack();
frame.setVisible(true);
}
}
, Vous pouvez utiliser le code suivant. Pour ajouter JTable à JPanel.
JPanel panel = new JPanel();
this.setContentPane(panel);
panel.setLayout(null);
String data[][] = {{"1.", "ABC"}, {"2.", "DEF"}, {"3.", "GHI" }};
String col[] = {"Sr. No", "Name"};
JTable table = new JTable(data,col);
table.setBounds(100, 100, 100, 80);
panel.add(table);
setVisible(true);
setSize(300,300);
JPanel panel = new JPanel();
JTable table = new JTable(rowData, colData);
JScrollPane scrollPane = new JScrollPane(table);
panel.add(scrollPane, BorderLayout.CENTER);
panel.setSize(800, 150);
panel.add(table);
panel.setLocationRelativeTo(null);
panel.setVisible(true);
Espérons que cette aide.
JFrame frame = new JFrame("Sample Frame");
frame.setSize(600, 600);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JPanel panel = new JPanel();
DefaultTableModel dfm = new DefaultTableModel(data, columnNames);
JTable table = new JTable(dfm);
JScrollPane scrollPane = new JScrollPane(table);
panel.add(scrollPane);
frame.add(panel);
frame.setVisible(true);
modèle de table dépend de vos besoins
this.setTitle("Sample");
JPanel p = new JPanel(new BorderLayout());
WindowEvent we = new WindowEvent(this, WindowEvent.WINDOW_CLOSED);
this.addWindowListener(new WindowAdapter() {
public void windowClosing(WindowEvent we) {
System.exit(0);
}
});
// Create columns names
String columnNames[] = { "FirstCol", "SecondCol",
"ThirdCol", "FourthCol" };
dataModel = new DefaultTableModel();
for (int col = 0; col < columnNames.length; col++) {
dataModel.addColumn(columnNames[col]);
}
// Create a new table instance
table = new JTable(dataModel);
table.setPreferredScrollableViewportSize(new Dimension(200, 120));
table.setFillsViewportHeight(true);
table.setShowGrid(true);
table.setAutoscrolls(true);
// Add the table to a scrolling pane
scrollPane = new JScrollPane(table,
JScrollPane.VERTICAL_SCROLLBAR_AS_NEEDED,
JScrollPane.HORIZONTAL_SCROLLBAR_AS_NEEDED);
scrollPane.setPreferredSize(new Dimension(700, 700));
JPanel jpResultPanel = new JPanel();
jpResultPanel.setBorder(BorderFactory.createTitledBorder(
BorderFactory.createEtchedBorder(), "Result",
TitledBorder.CENTER, TitledBorder.TOP));
jpResultPanel.add(scrollPane);
add(jpResultPanel);
pack();
setSize(720, 720);
setVisible(true);
essayez ceci.
quand un composant a un layout "nul", vous devez gérer le layout par vous-même, ce qui signifie que vous devez calculer les dimensions et les emplacements pour les enfants du composant pour décider où ils sont dessinés. Assez fastidieux, sauf si c'est absolument nécessaire.
si vous voulez vraiment ce contrôle fin, peut-être essayer GridBagLayout d'abord avant d'aller bouder avec L'arrangement D'UI.