Comment ajouter des icônes pour réagir application Native
je suis en train de créer une application native React. Je voudrais personnaliser l'icône de l'application (le sens de l'icône que vous cliquez sur pour démarrer l'application). J'ai googlé ceci, mais je continue à trouver différents types d'icônes qui se réfèrent à différentes choses. Comment ajouter ces types d'icônes à l'application?
7 réponses
icônes iOS
- Set
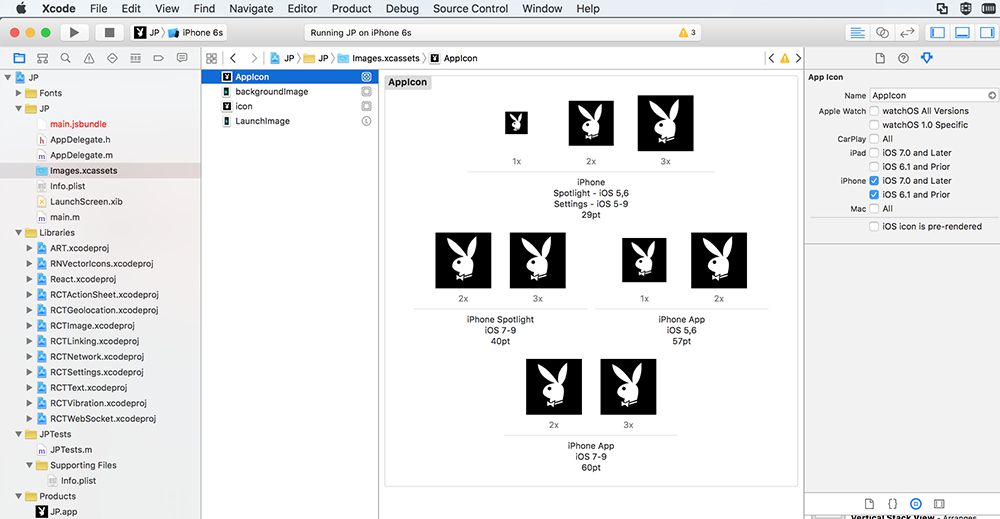
AppIcondansImages.xcassets. - Ajouter 9 icônes de tailles différentes:
-
29pt -
29pt*2 -
29pt*3 -
40pt*2 -
40pt*3 -
57pt -
57pt*2 -
60pt*2 -
60pt*3.
-
Images.xcassets ressemblera à ceci:
Icônes Android
- Mettre
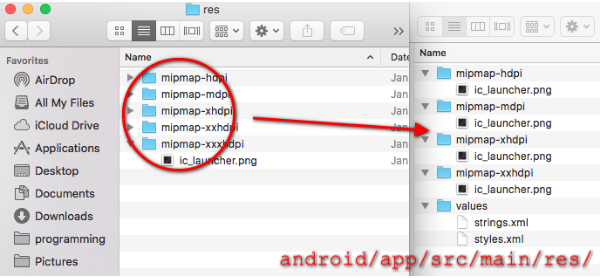
ic_launcher.pngdans les dossiers[PrjDir]/android/app/src/main/res/mipmap-*/.- 72*72
ic_launcher.pngdansmipmap-hdpi. - 48*48
ic_launcher.pngmipmap-mdpi. - 96*96
ic_launcher.pngdansmipmap-xhdpi. - 144*144
ic_launcher.pngdansmipmap-xxhdpi. - 192*192
ic_launcher.pngdansmipmap-xxxhdpi.
- 72*72
j'ai écrit un générateur pour générer automatiquement des icônes pour votre application native react à partir d'un seul fichier d'icône: https://blog.BAM.technique/developpeur-news/comment générer de-votre-réagir-native-app-icônes-dans-un-seul-de ligne de commande .
il génère vos actifs et il les ajoute également correctement à votre projet iOS et android.
Installer
Vous avez besoin de node 6 installé et image-magick .
puis installer le générateur avec
npm install -g yo generator-rn-toolbox
Utiliser
ont un seul fichier d'icône à l'endroit prêt quelque part. 200x200px est suffisant.
puis dans votre projet React Native, exécutez:
yo rn-toolbox:assets --icon <path to your icon>
# For instance
yo rn-toolbox:assets --icon ../icon.png
on vous demandera le nom de votre projet react-native. Par exemple, si vous avez créé votre projet avec react-native init MyAwesomeProject , le nom de votre projet est MyAwesomeProject .
quand on vous demande, ? Overwrite ios/MyAwesomeProject/Images.xcassets/AppIcon.appiconset/Contents.json? , répondez avec Y.
et... ça y est!
Espère que cela peut être utile pour les autres :)
j'utiliserais un service pour mettre l'icône à l'échelle correctement. http://makeappicon.com / semble bon. Utiliser une image sur la plus grande taille que la généralisation d'une image plus petite peut conduire à de plus grandes icônes pixélisé. Ce site vous donnera des tailles pour iOS et Android.
de là il s'agit juste de mettre l'icône comme vous le feriez une application native régulière.
j'ai pu ajouter une icône d'application à mon projet Android react-native en suivant le Conseil de ce gars et en utilisant Android Asset Studio
le voici, transcrit au cas où le lien s'éteindrait:
Comment télécharger une Icône d'Application dans Réagissent-Android Native
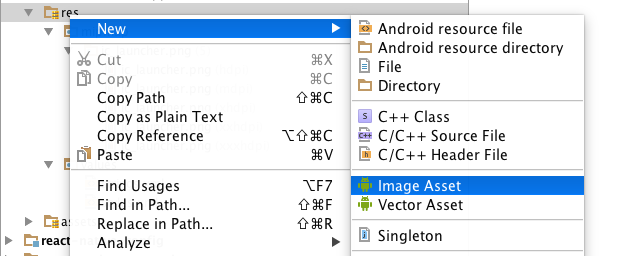
1) Téléchargez votre image sur Android Asset Studio . Choisissez ce que les effets que vous souhaitez appliquer. L'outil génère un fichier zip. Cliquez Sur Télécharger .Zip.
2) Décompressez le fichier sur votre machine. Ensuite, glissez les images que vous voulez dans votre dossier /android/app/src/main/res/ . Assurez-vous de mettre chaque image dans le sous-dossier droit mipmap-{hdpi, mdpi, xhdpi, xxhdpi, xxxhdpi}.
3) Ne faites pas (comme je l'ai fait à l'origine) glisser et déposer naïvement l'ensemble du dossier sur votre dossier res. Comme vous l'avez peut être suppression de vos fichiers /res/values/{strings,styles}.xml .
Quelqu'un a fait un outil très facile à utiliser juste pour cette tâche: https://www.npmjs.com/package/react-native-icon
Cet outil simple vous permet de créer une icône dans votre réagissent-natif de projet, puis de créer des icônes de toutes les dimensions. Il fonctionne actuellement pour iOS et Android.
je l'ai utilisé. J'ai fait un 512x512 png et j'ai lancé cet outil et boom, terminé. Super facile.
vous aurez besoin d'icônes de tailles différentes pour iOS et Android, comme Rockvic dit. En outre, je recommande ce site pour générer des icônes de différentes tailles si quelqu'un est intéressé. Vous n'avez pas besoin de télécharger quoi que ce soit et cela fonctionne parfaitement.
J'espère que ça aidera.