Comment ajouter des polices pour créer des projets basés sur react-app?
Je suis l'aide de créez-réagir-app et préfèrent ne pas eject.
Il n'est pas clair où les polices importées via @font-face et chargées localement devraient aller.
À savoir, je charge
@font-face {
font-family: 'Myriad Pro Regular';
font-style: normal;
font-weight: normal;
src: local('Myriad Pro Regular'), url('MYRIADPRO-REGULAR.woff') format('woff');
}
Des suggestions?
-- modifier
Y compris l'essentiel auquel Dan fait référence dans sa réponse
➜ Client git:(feature/trivia-game-ui-2) ✗ ls -l public/static/fonts
total 1168
-rwxr-xr-x@ 1 maximveksler staff 62676 Mar 17 2014 MYRIADPRO-BOLD.woff
-rwxr-xr-x@ 1 maximveksler staff 61500 Mar 17 2014 MYRIADPRO-BOLDCOND.woff
-rwxr-xr-x@ 1 maximveksler staff 66024 Mar 17 2014 MYRIADPRO-BOLDCONDIT.woff
-rwxr-xr-x@ 1 maximveksler staff 66108 Mar 17 2014 MYRIADPRO-BOLDIT.woff
-rwxr-xr-x@ 1 maximveksler staff 60044 Mar 17 2014 MYRIADPRO-COND.woff
-rwxr-xr-x@ 1 maximveksler staff 64656 Mar 17 2014 MYRIADPRO-CONDIT.woff
-rwxr-xr-x@ 1 maximveksler staff 61848 Mar 17 2014 MYRIADPRO-REGULAR.woff
-rwxr-xr-x@ 1 maximveksler staff 62448 Mar 17 2014 MYRIADPRO-SEMIBOLD.woff
-rwxr-xr-x@ 1 maximveksler staff 66232 Mar 17 2014 MYRIADPRO-SEMIBOLDIT.woff
➜ Client git:(feature/trivia-game-ui-2) ✗ cat src/containers/GameModule.css
.GameModule {
padding: 15px;
}
@font-face {
font-family: 'Myriad Pro Regular';
font-style: normal;
font-weight: normal;
src: local('Myriad Pro Regular'), url('%PUBLIC_URL%/static/fonts/MYRIADPRO-REGULAR.woff') format('woff');
}
@font-face {
font-family: 'Myriad Pro Condensed';
font-style: normal;
font-weight: normal;
src: local('Myriad Pro Condensed'), url('%PUBLIC_URL%/static/fonts/MYRIADPRO-COND.woff') format('woff');
}
@font-face {
font-family: 'Myriad Pro Semibold Italic';
font-style: normal;
font-weight: normal;
src: local('Myriad Pro Semibold Italic'), url('%PUBLIC_URL%/static/fonts/MYRIADPRO-SEMIBOLDIT.woff') format('woff');
}
@font-face {
font-family: 'Myriad Pro Semibold';
font-style: normal;
font-weight: normal;
src: local('Myriad Pro Semibold'), url('%PUBLIC_URL%/static/fonts/MYRIADPRO-SEMIBOLD.woff') format('woff');
}
@font-face {
font-family: 'Myriad Pro Condensed Italic';
font-style: normal;
font-weight: normal;
src: local('Myriad Pro Condensed Italic'), url('%PUBLIC_URL%/static/fonts/MYRIADPRO-CONDIT.woff') format('woff');
}
@font-face {
font-family: 'Myriad Pro Bold Italic';
font-style: normal;
font-weight: normal;
src: local('Myriad Pro Bold Italic'), url('%PUBLIC_URL%/static/fonts/MYRIADPRO-BOLDIT.woff') format('woff');
}
@font-face {
font-family: 'Myriad Pro Bold Condensed Italic';
font-style: normal;
font-weight: normal;
src: local('Myriad Pro Bold Condensed Italic'), url('%PUBLIC_URL%/static/fonts/MYRIADPRO-BOLDCONDIT.woff') format('woff');
}
@font-face {
font-family: 'Myriad Pro Bold Condensed';
font-style: normal;
font-weight: normal;
src: local('Myriad Pro Bold Condensed'), url('%PUBLIC_URL%/static/fonts/MYRIADPRO-BOLDCOND.woff') format('woff');
}
@font-face {
font-family: 'Myriad Pro Bold';
font-style: normal;
font-weight: normal;
src: local('Myriad Pro Bold'), url('%PUBLIC_URL%/static/fonts/MYRIADPRO-BOLD.woff') format('woff');
}
4 réponses
Il y a deux options:
Utilisation Des Importations
C'est l'option suggérée. Il garantit que vos polices passent par le pipeline de construction, obtiennent des hachages pendant la compilation afin que la mise en cache du navigateur fonctionne correctement, et que vous obtenez des erreurs de compilation si les fichiers sont manquants.
Comme décrit dans "Ajout de feuilles de style sur les polices" , vous devez avoir un fichier CSS importé de JS. Par exemple, par défaut src/index.js importe src/index.css:
import './index.css';
Un fichier CSS comme celui-ci va à travers le pipeline de construction, et peut référencer les polices et les images. Par exemple, si vous mettez une police dans src/fonts/MyFont.woff votre index.css peut inclure ceci:
@font-face {
font-family: 'MyFont';
src: local('MyFont'), url(./fonts/MyFont.woff) format('woff');
}
Remarquez comment nous utilisons un chemin relatif commençant par ./. Ceci est une notation spéciale qui aide le pipeline de construction (alimenté par Webpack) à découvrir ce fichier.
Normalement, cela devrait suffire.
Utilisation Du Dossier public
Si pour une raison quelconque vous préférez pas utiliser le pipeline de construction, et à la place le faire "Classic way", vous pouvez utiliser le dossier public et y mettre vos polices.
L'inconvénient de cette approche est que les fichiers ne reçoivent pas de hachages lorsque vous compilez pour la production, vous devrez donc mettre à jour leurs noms chaque fois que vous les modifiez, ou les navigateurs mettront en cache les anciennes versions.
Si vous voulez le faire de cette façon, placez les polices quelque part dans le dossier public, par exemple, dans public/fonts/MyFont.woff. Si vous suivez cette approche, vous devez également placer les fichiers CSS dans le dossier public et pas les importer à partir de JS car mélanger ces approches va être très déroutant. Donc, si vous voulez le faire, vous auriez un fichier comme public/index.css. Vous devez ajouter manuellement <link> pour cette feuille de style à partir de public/index.html:
<link rel="stylesheet" href="%PUBLIC_URL%/index.css">
Et à l'intérieur de celui-ci, vous utiliseriez la notation CSS régulière:
@font-face {
font-family: 'MyFont';
src: local('MyFont'), url(fonts/MyFont.woff) format('woff');
}
Remarquez comment j'utilise {[17] } comme chemin. C'est parce que index.css est dans le dossier public donc il sera servi à partir du chemin public (généralement c'est la racine du serveur, mais si vous déployez sur les Pages GitHub et définissez votre champ homepage sur http://myuser.github.io/myproject, Il sera servi à partir de /myproject). Cependant fonts, sont également dans le public dossier, de sorte qu'ils seront servis à partir de fonts relativement (soit http://mywebsite.com/fonts ou http://myuser.github.io/myproject/fonts). Par conséquent, nous utilisons le chemin relatif.
Notez que puisque nous évitons le pipeline de construction dans cet exemple, il ne vérifie pas que le fichier existe réellement. C'est pourquoi je ne recommande pas cette approche. Un autre problème est que notre fichier index.css n'est pas minifié et ne obtenez une table de hachage. Donc, cela va être plus lent pour les utilisateurs finaux, et vous risquez que les navigateurs mettent en cache les anciennes versions du fichier.
Quelle façon D'utiliser?
Allez avec la première méthode ("Utilisation des importations"). J'ai seulement décrit le second puisque c'est ce que vous avez essayé de faire (à en juger par votre commentaire), mais il a beaucoup de problèmes et ne devrait être que le dernier recours lorsque vous travaillez autour d'un problème.
Voici quelques façons de le faire:
1. Importation de la police
Par exemple, pour utiliser Roboto, installez le paquet en utilisant
yarn add typeface-roboto
Ou
npm install typeface-roboto --save
Dans l'index.js:
import "typeface-roboto";
Il existe des paquets npm pour beaucoup de polices open source et la plupart des polices Google. Vous pouvez voir toutes les polices ici. Tous les paquets proviennent de ce projet .
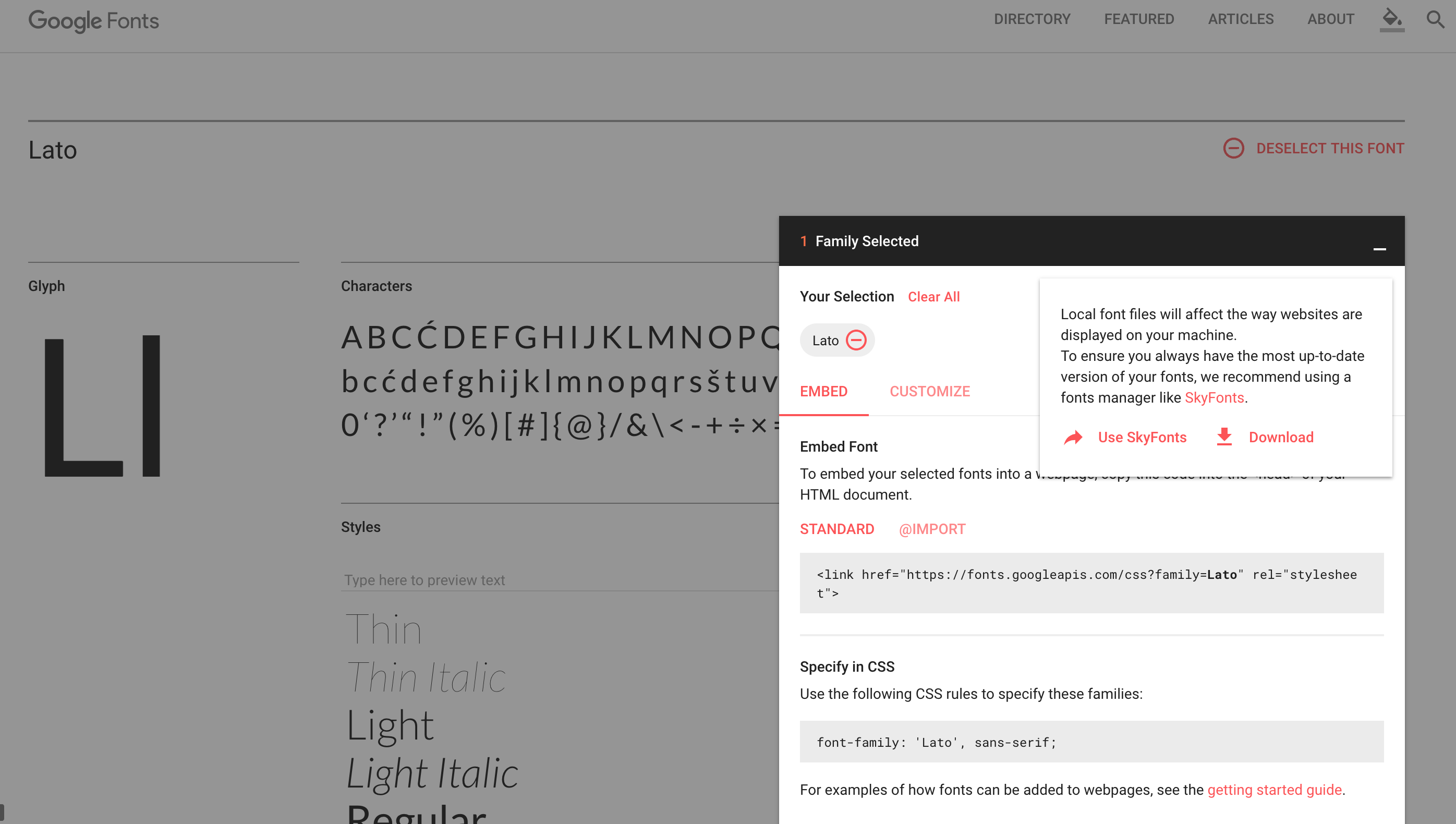
2. Pour les polices hébergées par des tiers
Par exemple, Google fonts, vous pouvez aller à fonts.google.com, où vous pouvez trouver des liens que vous pouvez mettre dans votre public/index.html
Ce sera comme
<link href="https://fonts.googleapis.com/css?family=Montserrat" rel="stylesheet">
Ou
<style>
@import url('https://fonts.googleapis.com/css?family=Montserrat');
</style>
3. Utilisation du paquet Web-font-loader
Installer le paquet en utilisant
yarn add webfontloader
Ou
npm install webfontloader --save
Dans src/index.js, Vous pouvez importer ceci et spécifier les polices nécessaires
import WebFont from 'webfontloader';
WebFont.load({
google: {
families: ['Titillium Web:300,400,700', 'sans-serif']
}
});
Je faisais des erreurs comme ça.
@import "https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,600,600i,700,700i&subset=cyrillic,cyrillic-ext,latin-ext";
@import "https://use.fontawesome.com/releases/v5.3.1/css/all.css";
Cela fonctionne correctement de cette façon,
@import url(https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,600,600i,700,700i&subset=cyrillic,cyrillic-ext,latin-ext);
@import url(https://use.fontawesome.com/releases/v5.3.1/css/all.css);