Comment ajouter favicon.ico in ASP.NET le site
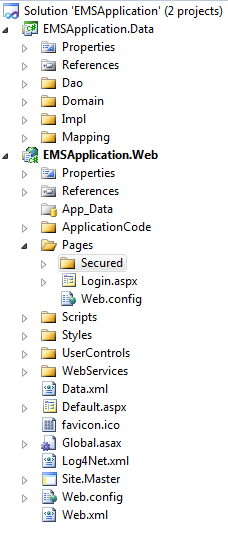
la structure de solution de mon application est:

maintenant je suis dans Login.aspx et moi sommes prêts à ajouter favicon.ico, placé dans la racine, dans cette page.
ce que je fais est:
<link id="Link1" runat="server" rel="shortcut icon" href="../favicon.ico" type="image/x-icon" />
<link id="Link2" runat="server" rel="icon" href="../favicon.ico" type="image/ico" />
J'ai aussi essayé:
<link id="Link1" runat="server" rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
<link id="Link2" runat="server" rel="icon" href="favicon.ico" type="image/ico" />
mais ça ne marche pas.
j'ai effacé le cache du navigateur mais pas de chance.
quel sera le chemin vers le favicon.ico:
- Login.aspx 1519230920"
- Site.maître
Merci.
URL de la page de connexion: http://localhost:2873/Pages/Login.aspx et le favicon.URL de l'ico: http://localhost:2873/favicon.ico .
Je ne vois pas favicon.ico  après avoir changé mon code comme:
après avoir changé mon code comme:
<link id="Link1" rel="shortcut icon" href="/favicon.ico" type="image/x-icon" />
<link id="Link2" rel="icon" href="/favicon.ico" type="image/ico" />
8 réponses
/favicon.ico
pourrait faire l'affaire
J'ai essayé ceci sur mon site échantillon
<link rel="shortcut icon" type="image/x-icon" href="~/ows.ico" />
essayez celui-ci dans votre site mettre le lien dans MasterPage, il fonctionne:)
<link rel="shortcut icon" type="image/x-icon" href="~/favicon.ico" />
Que je mette à l'épreuve,
FireFox.

Chrome.

de l'Opéra.

quelques dépannages:
1. Vérifiez si votre favicon est accessible (url correcte), allez voir la source et cliquez sur le lien favicon
2. Rafraîchir entièrement votre navigateur par Ctrl+F5 chaque fois que vous faites changement.
3. Essayez de chercher à partir de sorte que vous pouvez trouver votre problème lié ici.
quelques liens pour vous aider:
je sers du favicon.ico in ASP.NET MVC
Favicon ne se montre pas
pourquoi favicon n'est pas visible
résolvez l'url comme ceci href="<%=ResolveUrl("~/favicon.ico")%>"
j'ai le même problème. Mon url est comme ci-dessous
http://somesite/someapplication
ci-dessous ne fonctionne pas
<link rel="shortcut icon" type="image/x-icon" href="favicon.ico" />
je l'ai eu à travailler comme ci-dessous
<link rel="shortcut icon" type="image/x-icon" href="/someapplication/favicon.ico" />
simplement:
/favicon.ico
la barre oblique avant est importante.
Check out ce grand tutoriel sur favicons et le support du navigateur.
@Scripts.Render("~/favicon.ico"); S'il vous plaît essayer le code ci-dessus au bas de votre fichier de mise en page dans MVC
<link rel="shortcut icon" type="image/x-icon" href="~/favicon.ico" />ça a marché pour moi. Si quelqu'un est en train de résoudre des problèmes en lisant ceci - j'ai trouvé des problèmes quand mon favicon.ico n'était pas imbriqué dans le dossier racine. J'avais le mien dans le dossier des ressources et je me débattais à ce moment-là.
Merci!
<link rel="shortcut icon" href="@Url.Content("~/images/")favicon.ico" type="image/x-icon"/ >
cela fonctionne pour moi dans MVC4 application favicon image est placé dans le dossier images et il va parcourir du répertoire racine aux images et trouver favicon.ico bingo!