Comment ajouter des boutons comme rafraîchir et rechercher dans la barre d'outils dans Android?

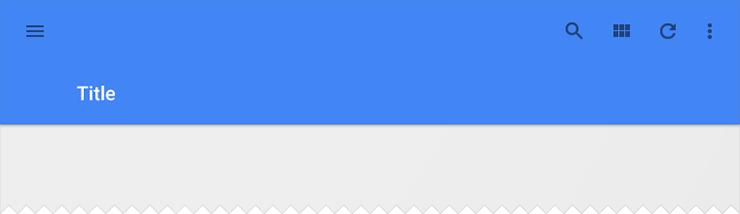
j'ai fait une barre d'outils, mais quand j'ajoute des éléments de menu dans le menu.xml il apparaît toujours comme un débordement. Comment puis-je ajouter séparément? En outre, le titre est affiché au milieu (verticalement), Comment puis-je le montrer au sommet?
dans le menu.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context="com.example.toolbar.MainActivity" >
<item android:id="@+id/action_search"
android:icon="@drawable/ic_launcher"
android:title="@string/action_search"
android:showAsAction="ifRoom"
android:orderInCategory="1"
android:menuCategory="secondary"/>
<item
android:id="@+id/action_settings"
android:orderInCategory="100"
android:title="@string/action_settings"
app:showAsAction="never"/>
</menu>
activité principale.java
package com.example.toolbar;
import android.support.v7.app.ActionBarActivity;
import android.support.v7.widget.Toolbar;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.my_awesome_toolbar);
setSupportActionBar(toolbar);
// toolbar.setNavigationIcon(R.drawable.back);
toolbar.setLogo(R.drawable.ic_launcher);
//toolbar.setTitle("Title");
// toolbar.setSubtitle("Subtitle");
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.toolbar.MainActivity" >
<android.support.v7.widget.Toolbar
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/my_awesome_toolbar"
android:layout_width="fill_parent"
android:layout_height="128dp"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize"
app:theme="@style/ActionBarThemeOverlay">
</android.support.v7.widget.Toolbar>
</RelativeLayout>
4 réponses
OK, j'ai eu les icônes parce que j'ai écrit dans le menu.xml android:showAsAction="ifRoom" au lieu de app:showAsAction="ifRoom" puisque j'utilise la bibliothèque v7.
cependant le titre vient au centre de la barre d'outils étendue. Comment faire apparaître au haut de la page?
Essayer de faire ceci:
getSupportActionBar().setDisplayShowTitleEnabled(false);
getSupportActionBar().setDisplayHomeAsUpEnabled(false);
getSupportActionBar().setDisplayShowTitleEnabled(false);
et si vous avez fait votre barre d'outils personnalisée (ce que je présume que vous avez fait) alors vous pouvez utiliser la manière la plus simple possible de le faire:
toolbarTitle = (TextView)findViewById(R.id.toolbar_title);
toolbarSubTitle = (TextView)findViewById(R.id.toolbar_subtitle);
toolbarTitle.setText("Title");
toolbarSubTitle.setText("Subtitle");
même chose pour toutes les autres vues que vous mettez dans votre barre d'outils. Espérons que cela aide.
Ajouter cette ligne en haut:
"xmlns:app="http://schemas.android.com/apk/res-auto"
et ensuite utiliser:
app:showasaction="ifroom"
pour contrôler l'emplacement du titre, vous pouvez définir une police personnalisée comme expliqué ici (par twaddington): lien
ensuite pour déplacer la position du texte, dans updateMeasureState() vous ajouteriez p.baselineShift += (int) (p.ascent() * R);
De même, dans updateDrawState() ajouter tp.baselineShift += (int) (tp.ascent() * R);
Où R est double entre -1 et 1.