Comment ajouter des bordures autour de la disposition linéaire sauf en bas?
comment ajouter bordure autour de la disposition linéaire sauf en bas ? LinearLayout doit avoir une bordure à gauche, en haut et à droite, mais pas en bas.
4 réponses
créer un fichier XML nommé border.xml dans le dossier à dessiner et y mettre le code suivant.
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<solid android:color="#FF0000" />
</shape>
</item>
<item android:left="5dp" android:right="5dp" android:top="5dp" >
<shape android:shape="rectangle">
<solid android:color="#000000" />
</shape>
</item>
</layer-list>
ajoutez ensuite un arrière-plan à votre disposition linéaire comme ceci:
android:background="@drawable/border"
EDIT :
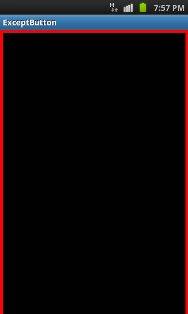
ce XML a été testé avec un galaxy S tournant GingerBread 2.3.3 et a fonctionné parfaitement comme le montre l'image ci-dessous:

aussi
testé avec galaxy s 3 tournant JellyBean 4.1.2 et a fonctionné parfaitement comme le montre l'image ci-dessous:

enfin ses travaux parfaitement avec tous les API
EDIT 2:
il peut également être fait en utilisant une course pour garder le fond transparent tout en gardant une bordure sauf en bas avec le code suivant.
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:left="0dp" android:right="0dp" android:top="0dp"
android:bottom="-10dp">
<shape android:shape="rectangle">
<stroke android:width="10dp" android:color="#B22222" />
</shape>
</item>
</layer-list>
espérons que cette aide .
enregistrer ce xml et ajouter comme arrière-plan pour le layout linéaire....
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<stroke android:width="4dp" android:color="#FF00FF00" />
<solid android:color="#ffffff" />
<padding android:left="7dp" android:top="7dp"
android:right="7dp" android:bottom="0dp" />
<corners android:radius="4dp" />
</shape>
Espérons que cette aide! :)
Kenny a raison, je veux juste clarifier certaines choses.
- créer le fichier
border.xmlet le mettre dans le dossierres/drawable/ -
ajouter le code
<shape xmlns:android="http://schemas.android.com/apk/res/android"> <stroke android:width="4dp" android:color="#FF00FF00" /> <solid android:color="#ffffff" /> <padding android:left="7dp" android:top="7dp" android:right="7dp" android:bottom="0dp" /> <corners android:radius="4dp" /> </shape> -
set de base comme
android:background="@drawable/border"où vous voulez la frontière
la première fois que la mienne n'a pas fonctionné parce que j'ai mis le border.xml dans le mauvais dossier!
voici un GitHub link pour une bibliothèque légère et très facile à intégrer qui vous permet de jouer avec les bordures comme vous le souhaitez pour n'importe quel widget que vous voulez, simplement basé sur un widget FrameLayout.
Voici un rapide exemple de code pour vous de voir combien il est facile, mais vous trouverez plus d'informations sur le lien.
<com.khandelwal.library.view.BorderFrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
app:leftBorderColor="#00F0F0"
app:leftBorderWidth="10dp"
app:topBorderColor="#F0F000"
app:topBorderWidth="15dp"
app:rightBorderColor="#F000F0"
app:rightBorderWidth="20dp"
app:bottomBorderColor="#000000"
app:bottomBorderWidth="25dp" >
</com.khandelwal.library.view.BorderFrameLayout>
donc, si vous ne voulez pas de bordures sur le fond, supprimez les deux lignes sur le fond dans cette coutume widget, et c'est fait.
et Non, Je ne suis ni l'auteur de cette bibliothèque ni l'un de ses amis; -)