Comment ajouter un fichier local dans JSfiddle?
J'ai fait une recherche Google et je n'ai rien trouvé de pertinent à ce sujet. Si j'ai un lien
Ex:
<a href="1.html">
Dans mon document HTML, puis comment ajouter 1.html à jsfiddle, de sorte qu'il puisse fournir un lien vers le fichier..??
Je sais qu'il y a un onglet de fichier externe dans le bouton JSfiddle mais je suppose que c'est pour L'URL. Le mien est un fichier local. Toute aide serait très appréciée.
Je sais aussi que nous pouvons télécharger n'importe quoi sur JSfiddle. Alors comment peut appliquer mon lien ou quel service comme postimg.org puis-je utiliser pour lier mon fichier externe
3 réponses
Vous pouvez utiliser orionhub.org pour héberger votre fichier, lien à la tripoter. Sur orion, vous devez créer le projet, ajouter un fichier, afficher le fichier vers le monde extérieur dans le cadre de ce projet. C'est un peu compliqué au début, mais cela a du sens et vous vous y habituerez.
Étapes détaillées pour rendre certaines ressources accessibles au public via Orion:
- importer / créer un fichier
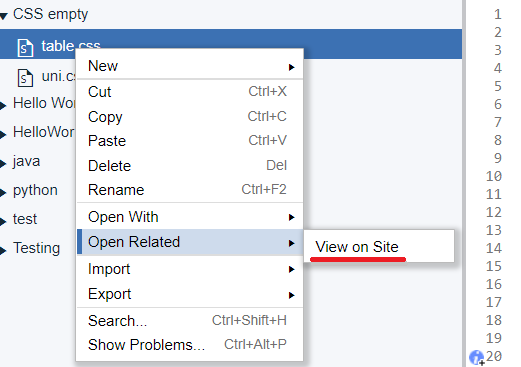
- Sélectionnez
View on SiteviaOpen Relatedmenu
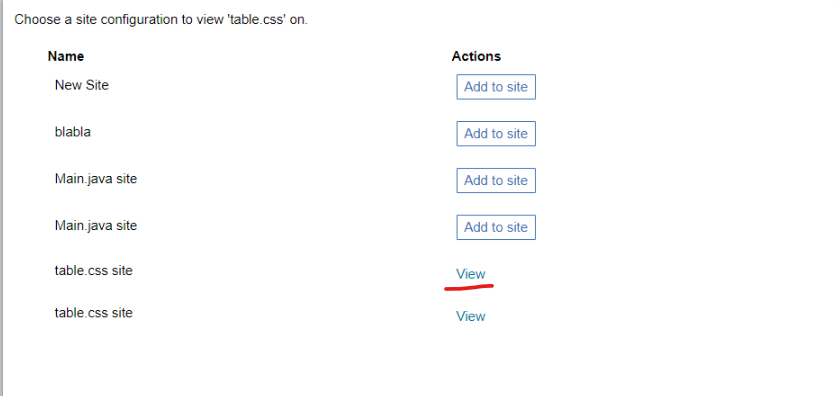
- ajoutez un site (s'il n'existe pas) et copiez le lien public depuis View
Je ne pense pas que jsfiddle vous permette de télécharger des fichiers html supplémentaires-seulement d'autres fichiers de ressources. Il suppose également de travailler uniquement avec l'un des quatre volets (HTML / CSS / JS).
Au Lieu de cela, vous pouvez utiliser un site comme Plunker qui vous permet d'ajouter différents fichiers de types arbitraires. Ils vont lier ensemble: http://plnkr.co/edit/NgdBXGkDDG1nOy47TaSK?p=preview
Je préfère https://www.webpackbin.com . Il est assez neutre dans le style, rapide à charger et vous pouvez également l'utiliser comme utilisateur anonyme.
Lorsque vous avez enregistré du code, vous pouvez partager ce code avec d'autres en remettant votre lien. Quand ils commencent maintenant à le modifier, ils vont effectivement créer leur propre version. Votre version restera la même et est toujours accessible sur le même lien.