Comment ajouter un pied de page dans ListView?
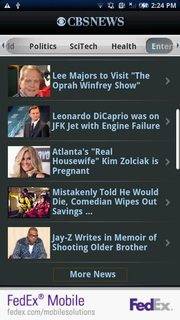
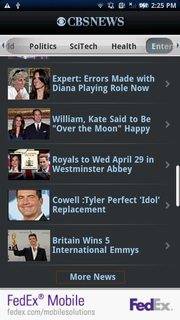
je développe une application,dans mon application,J'utilise Listview pour afficher des données en utilisant dom parsing,je veux faire un pied de page dans listview,quand je clique en bas de page plus de données ajouter à la vue Liste,j'ai joint l'image,je voudrais que la conception et le processus,s'il vous plaît se référer à image1 et imgae2.Je mentionne pied de page dans le rectangle rouge
Fig1-pied de page comme "plus de nouvelles"


Fig2-Ajouter des 10 enregistrement ajouté dans listview
5 réponses
créer une vue de bas de page layout composé de texte que vous voulez définir comme pied de page et puis essayer
View footerView = ((LayoutInflater) ActivityContext.getSystemService(Context.LAYOUT_INFLATER_SERVICE)).inflate(R.layout.footer_layout, null, false);
ListView.addFooterView(footerView);
la disposition du pied de page pourrait être quelque chose comme ceci:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingTop="7dip"
android:paddingBottom="7dip"
android:orientation="horizontal"
android:gravity="center">
<LinearLayout
android:id="@+id/footer_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center"
android:layout_gravity="center">
<TextView
android:text="@string/footer_text_1"
android:id="@+id/footer_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="14dip"
android:textStyle="bold"
android:layout_marginRight="5dip" />
</LinearLayout>
</LinearLayout>
la classe d'activité pourrait être:
public class MyListActivty extends ListActivity {
private Context context = null;
private ListView list = null;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
list = (ListView)findViewById(android.R.id.list);
//code to set adapter to populate list
View footerView = ((LayoutInflater)context.getSystemService(Context.LAYOUT_INFLATER_SERVICE)).inflate(R.layout.footer_layout, null, false);
list.addFooterView(footerView);
}
}
je sais que c'est une très vieille question, mais j'ai cherché sur Google mon chemin ici et j'ai trouvé la réponse fournie pas 100% satisfaisant, parce que comme gcl1 mentionné - de cette façon le pied de page n'est pas vraiment un pied de page à l'écran - il est juste un" add-on " à la liste.
ligne de fond - pour les autres qui peuvent google leur chemin ici - j'ai trouvé la suggestion suivante: fixe et toujours visible pied de page sous ListFragment
essayez de faire comme suit, où l'accent est mis sur le bouton (ou tout élément de bas de page) indiqué en premier dans le XML - et puis la liste est ajoutée comme "layout_above":
<RelativeLayout>
<Button android:id="@+id/footer" android:layout_alignParentBottom="true"/>
<ListView android:id="@android:id/list" **android:layout_above**="@id/footer"> <!-- the list -->
</RelativeLayout>
les Réponses ici sont un peu dépassées. Si le code reste le même il y a quelques changements dans le comportement.
public class MyListActivity extends ListActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
TextView footerView = (TextView) ((LayoutInflater) this.getSystemService(Context.LAYOUT_INFLATER_SERVICE)).inflate(R.layout.footer_view, null, false);
getListView().addFooterView(footerView);
setListAdapter(new ArrayAdapter<String>(this, getResources().getStringArray(R.array.news)));
}
}
Info sur addFooterView() méthode
ajouter une vue fixe pour apparaître en bas de la liste. Si
addFooterView()est appelé plus d'une fois, les vues apparaîtront dans l'ordre où elles ont été ajoutées. Les vues ajoutées en utilisant cet appel peuvent être mises au point si elles le souhaitent.
la plupart des les réponses ci-dessus soulignent un point très important -
addFooterView()doit être appelé avantsetAdapter().C'est ainsi que ListView peut envelopper le curseur fourni avec un qui tiendra également compte des vues d'en-tête et de pied de page.
à Partir de Kitkat, cela a changé.
Note: lors de la première introduction, cette méthode ne pouvait être appelée qu'avant de régler l'adaptateur avec setAdapter(ListAdapter). En commençant par KITKAT, cette méthode peut être appelée à tout moment. Si L'adaptateur de ListView n'étend pas HeaderViewListAdapter, il sera enveloppé d'une instance supportant WrapperListAdapter.
si ListView est un enfant de ListActivity:
getListView().addFooterView(
getLayoutInflater().inflate(R.layout.footer_view, null)
);
(à l'intérieur onCreate())
l'activité dans laquelle vous voulez ajouter le pied de page de listview et j'ai aussi généré un événement sur le clic de pied de page de listview.
public class MainActivity extends Activity
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ListView list_of_f = (ListView) findViewById(R.id.list_of_f);
LayoutInflater inflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View view = inflater.inflate(R.layout.web_view, null); // i have open a webview on the listview footer
RelativeLayout layoutFooter = (RelativeLayout) view.findViewById(R.id.layoutFooter);
list_of_f.addFooterView(view);
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bg" >
<ImageView
android:id="@+id/dept_nav"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/dept_nav" />
<ListView
android:id="@+id/list_of_f"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/dept_nav"
android:layout_margin="5dp"
android:layout_marginTop="10dp"
android:divider="@null"
android:dividerHeight="0dp"
android:listSelector="@android:color/transparent" >
</ListView>
</RelativeLayout>