Comment réaliser la pagination / mise en page de table avec Angular.js?
disons que je reçois un objet littéral avec plus de 15 objets et j'ai besoin de les afficher dans une mise en page agréable (pas tous dans une rangée), Quelle est la méthode la plus efficace pour contrôler quand la ligne devrait casser/page devrait se terminer?
en ce moment j'utilise ng-repeat sur les rangées de tables, et le résultat est une longue table mince avec une colonne.
Modifier pour clarifier. Pourrait avoir des objets dans les objets / plus de params. Voici mon objet:
$scope.zones = [
{"name": "Zone 1",
"activity": "1"},
{"name": "Zone 2",
"activity": "1"},
{"name": "Zone 3",
"activity": "0"},
{"name": "Zone 4",
"activity": "0"},
{"name": "Zone 5",
"activity": "0"},
{"name": "Zone 6",
"activity": "0"},
{"name": "Zone 7",
"activity": "1"},
{"name": "Zone 8",
"activity": "0"},
{"name": "Zone 9",
"activity": "0"},
{"name": "Zone 10",
"activity": "0"},
{"name": "Zone 11",
"activity": "1"},
{"name": "Zone 12",
"activity": "1"},
{"name": "Zone 13",
"activity": "0"},
{"name": "Zone 14",
"activity": "0"},
{"name": "Zone 15",
"activity": "1"},
];
7 réponses
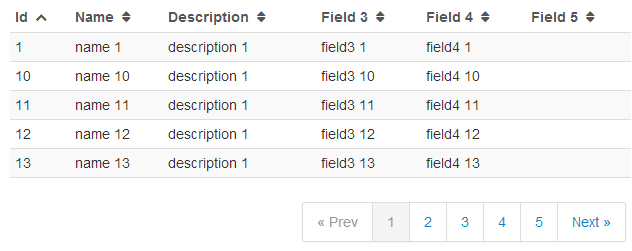
j'utiliserais table et implémenterais la pagination dans le controller pour contrôler combien est montré et les boutons pour passer à la page suivante. Ce Violon pourrait vous aider.

<table class="table table-striped table-condensed table-hover">
<thead>
<tr>
<th class="id">Id <a ng-click="sort_by('id')"><i class="icon-sort"></i></a></th>
<th class="name">Name <a ng-click="sort_by('name')"><i class="icon-sort"></i></a></th>
<th class="description">Description <a ng-click="sort_by('description')"><i class="icon-sort"></i></a></th>
<th class="field3">Field 3 <a ng-click="sort_by('field3')"><i class="icon-sort"></i></a></th>
<th class="field4">Field 4 <a ng-click="sort_by('field4')"><i class="icon-sort"></i></a></th>
<th class="field5">Field 5 <a ng-click="sort_by('field5')"><i class="icon-sort"></i></a></th>
</tr>
</thead>
<tfoot>
<td colspan="6">
<div class="pagination pull-right">
<ul>
<li ng-class="{disabled: currentPage == 0}">
<a href ng-click="prevPage()">« Prev</a>
</li>
<li ng-repeat="n in range(pagedItems.length)"
ng-class="{active: n == currentPage}"
ng-click="setPage()">
<a href ng-bind="n + 1">1</a>
</li>
<li ng-class="{disabled: currentPage == pagedItems.length - 1}">
<a href ng-click="nextPage()">Next »</a>
</li>
</ul>
</div>
</td>
</tfoot>
<tbody>
<tr ng-repeat="item in pagedItems[currentPage] | orderBy:sortingOrder:reverse">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.description}}</td>
<td>{{item.field3}}</td>
<td>{{item.field4}}</td>
<td>{{item.field5}}</td>
</tr>
</tbody>
</table>
le $scope.gamme au violon exemple devrait être:
$scope.range = function (size,start, end) {
var ret = [];
console.log(size,start, end);
if (size < end) {
end = size;
if(size<$scope.gap){
start = 0;
}else{
start = size-$scope.gap;
}
}
for (var i = start; i < end; i++) {
ret.push(i);
}
console.log(ret);
return ret;
};
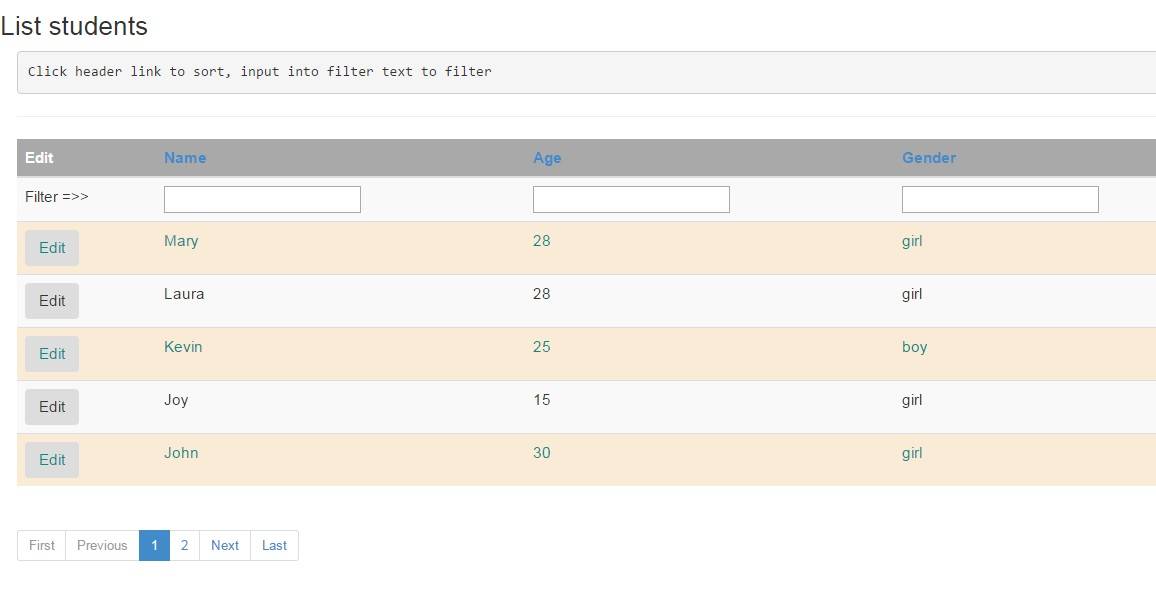
C'est l'exemple le plus simple que j'ai trouvé pour la pagination! http://code.ciphertrick.com/2015/06/01/search-sort-and-pagination-ngrepeat-angularjs/
j'utilise cette solution:
C'est un peu plus concis puisque j'utilise: ng-repeat="obj in objects | filter : paginate" pour filtrer les lignes. Aussi fait-il de collaborer avec $ressource:
ici j'ai résolu mon problème de pagination angularJS avec un peu plus de tweak in server side + view end vous pouvez vérifier le code ce sera plus efficace. tout ce que j'ai à faire est de mettre un nombre de début de deux valeurs et un nombre de fin , il représentera l'index du tableau de JSON retourné.
voici la angulaires
var refresh = function () {
$('.loading').show();
$http.get('http://put.php?OutputType=JSON&r=all&s=' + $scope.CountStart + '&l=' + $scope.CountEnd).success(function (response) {
$scope.devices = response;
$('.loading').hide();
});
};
si vous voyez attentivement $scope.CountStart et $portée.CountStart sont deux arguments que je passe avec l'api
voici le code pour le bouton suivant
$scope.nextPage = function () {
$('.loading').css("display", "block");
$scope.nextPageDisabled();
if ($scope.currentPage >= 0) {
$scope.currentPage++;
$scope.CountStart = $scope.CountStart + $scope.DevicePerPage;
$scope.CountEnd = $scope.CountEnd + $scope.DevicePerPage;
refresh();
}
};
voici le code pour le bouton précédent
$scope.prevPage = function () {
$('.loading').css("display", "block");
$scope.nextPageDisabled();
if ($scope.currentPage > 0) {
$scope.currentPage--;
$scope.CountStart = $scope.CountStart - $scope.DevicePerPage;
$scope.CountEnd = $scope.CountEnd - $scope.DevicePerPage;
refresh();
}
};
si le numéro de page est zéro mon précédent bouton sera désactivé
$scope.nextPageDisabled = function () {
console.log($scope.currentPage);
if ($scope.currentPage === 0) {
return false;
} else {
return true;
}
};
la meilleure solution plug and play pour la pagination.
https://ciphertrick.com/2015/06/01/search-sort-and-pagination-ngrepeat-angularjs/#comment-1002
il vous suffit de remplacer ng-repeat par custom directive.
<tr dir-paginate="user in userList|filter:search |itemsPerPage:7">
<td>{{user.name}}</td></tr>
Dans la page, u suffit d'ajouter
<div align="center">
<dir-pagination-controls
max-size="100"
direction-links="true"
boundary-links="true" >
</dir-pagination-controls>
</div>
dans votre index.html charger
<script src="./js/dirPagination.js"></script>
dans votre module il suffit d'ajouter des dépendances
angular.module('userApp',['angularUtils.directives.dirPagination']);
et c'est tout ce que nécessaire pour la pagination.
pourrait être utile pour quelqu'un.