Comment réaliser un chevauchement / une marge négative sur la disposition des contraintes?
est-il possible d'obtenir une marge négative sur la disposition des contraintes pour obtenir un chevauchement? J'essaie d'avoir une image centrée sur la mise en page et d'avoir une vue texte telle qu'elle chevauche a par x dp. J'ai essayé de fixer une marge négative, mais pas de chance. Ce serait génial si il y a un moyen d'y parvenir.
6 réponses
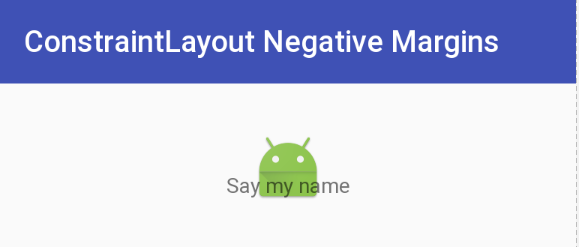
bien qu'il ne semble pas que les marges négatives seront supportées dans ConstraintLayout, il y a un moyen d'accomplir l'effet en utilisant les outils disponibles et supportés. Voici une image où le titre de l'image est recouverte 22dp dans le bas de l'image, de manière efficace un -22dp marge:
ceci a été accompli en utilisant un Space widget avec une marge inférieure égale au décalage vouloir. Space le widget a alors son fond limité au fond du ImageView. Maintenant tout que vous devez faire est de contraindre le haut de l' TextView avec le titre de l'image vers le bas de la Space widget. TextView sera positionné au fond de la Space vue ignorant la marge qui a été défini.
ce qui suit est le XML qui accomplit cet effet. Je note que j'utilise Space parce qu'il est léger et destiné à ce type d'utilisation, mais je pourrais avoir utilisé un autre type de View et l'a rendu invisible. (Vous aurez probablement besoin de faire des ajustements, si.) Vous pouvez également définir une View avec des marges nulles et la hauteur de la marge d'insertion que vous voulez, et de contraindre le haut de la TextView en haut de l'encart View.
une autre approche serait de superposer le TextView en haut de la ImageView en alignant les hauts/les bas/les gauches / à droite et en faisant les ajustements appropriés aux marges/au rembourrage. L'avantage de cette méthode illustré ci-dessous est une marge négative peut être créé sans beaucoup de calcul. C'est dire qu'il y a plusieurs façons d'aborder cette.
mise à Jour: pour une discussion rapide et une démonstration de cette technique, voir le support de Google Developers blog.
Marge Négative pour ConstraintLayout XML
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@mipmap/ic_launcher" />
<android.support.v4.widget.Space
android:id="@+id/marginSpacer"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginBottom="22dp"
app:layout_constraintBottom_toBottomOf="@+id/imageView"
app:layout_constraintLeft_toLeftOf="@id/imageView"
app:layout_constraintRight_toRightOf="@id/imageView" />
<TextView
android:id="@+id/editText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Say my name"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/marginSpacer" />
</android.support.constraint.ConstraintLayout>
les marges négatives n'ont jamais été officiellement soutenues dans relativement peu de temps. les marges négatives ne seront pas supportées dans les Limiterlayout. [...]
-- Romain Guy le 8 Juin, 2016
Suivez ces deux questions:
https://code.google.com/p/android/issues/detail?id=212499 https://code.google.com/p/android/issues/detail?id=234866
j'ai trouvé un moyen de faire beaucoup plus simple.
essentiellement avoir L'ImageView, puis sur la vue de texte ajouter la contrainte supérieure pour correspondre à la contrainte supérieure de l'image et juste ajouter la marge supérieure de la TextView pour correspondre pour atteindre le comportement de type marge-ve.
une Autre façon est d'utiliser translationX ou translationY comme ceci:
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:translationX="25dp"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
il fonctionnera comme android:layout_marginRight="-25dp"
c'est Ce que j'ai compris après des heures à essayer de trouver une solution.
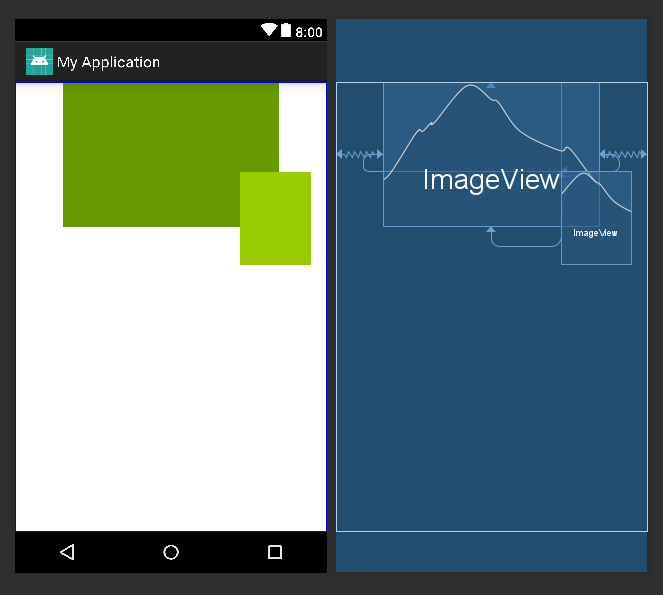
considérons deux images, image1 et image2. Image2 doit être placé au-dessus d'image1 positionné en bas à droite.
nous pouvons utiliser Espace widget pour les vues qui se chevauchent.
contrainte les quatre côtés du widget espace avec les quatre côtés de l'image1 respectivement. Pour ce exemple, contrainte le côté gauche d'image2 avec le côté droit du widget D'espace et le côté supérieur d'image2 avec le côté inférieur du widget d'Espace. Cela liera image2 avec le widget Space et puisque le widget Space est limité de tous les côtés, nous pouvons définir le biais horizontal ou vertical requis qui déplacera image2 selon les besoins.
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Player">
<ImageView
android:id="@+id/image1"
android:layout_width="250dp"
android:layout_height="167dp"
android:src="@android:color/holo_green_dark"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Space
android:id="@+id/space"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="@+id/image1"
app:layout_constraintEnd_toEndOf="@+id/image1"
app:layout_constraintHorizontal_bias="0.82"
app:layout_constraintStart_toStartOf="@+id/image1"
app:layout_constraintTop_toTopOf="@+id/image1"
app:layout_constraintVertical_bias="0.62" />
<ImageView
android:id="@+id/image2"
android:layout_width="82dp"
android:layout_height="108dp"
android:src="@android:color/holo_green_light"
app:layout_constraintStart_toEndOf="@+id/space"
app:layout_constraintTop_toBottomOf="@+id/space" />
</android.support.constraint.ConstraintLayout>
de plus, pour positionner image2 sur le centre-Bas d'image1, nous pouvons forcer les côtés gauche et droite d'image2 avec le gauche de Space widget et à droite, respectivement. De même, nous pouvons placer image2 n'importe où en changeant les contraintes d'image2 avec Space widget.
Une Façon Simple.
je ne suis pas sûr de la meilleure façon.
juste envelopper en utilisant LinearLayout
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
>
<View
android:layout_width="wrap_content"
android:layout_marginLeft="-20dp"
android:layout_height="wrap_content"/>
</LinearLayout>