Comment accéder à l'appareil photo d'un mobile à partir d'une application web?
dans mon application web (pas l'application native) pour les mobiles, je veux prendre une photo et la télécharger, mais je ne veux pas utiliser Adobe Flash. Est-il possible de faire cela?
11 réponses
sur iPhone iOS6 et à partir D'Android ICS, HTML5 dispose de l'étiquette suivante qui vous permet de prendre des photos à partir de votre appareil:
<input type="file" accept="image/*" capture="camera">
Capture peut prendre des valeurs comme l'appareil photo, caméscope et audio.
je pense que cette balise sera certainement pas de travail en iOS5, pas sûr à ce sujet.
de nos jours au moins avec android c'est relativement facile. Il suffit d'utiliser la balise d'entrée de fichier normale et lorsque l'utilisateur clique sur elle le téléphone demandera si l'utilisateur veut utiliser l'appareil photo (ou les gestionnaires de fichiers, etc..) pour télécharger un fichier. Il suffit de prendre une photo avec la caméra et il sera automatiquement ajouté et téléchargé.
aucune idée de l'iphone. Peut-être quelqu'un peut éclairer sur ce point. Modifier: Iphone fonctionne de la même manière.
échantillon de l'étiquette d'entrée:
<input type="file" accept="image/*" capture="camera">
Safari & Chrome sur iOS 6+ et Android 2.2+ Prise en charge de la Capture de médias HTML qui vous permet de prendre des photos avec l'appareil photo de votre appareil ou sélectionnez un existant:
<input type="file" accept="image/*">
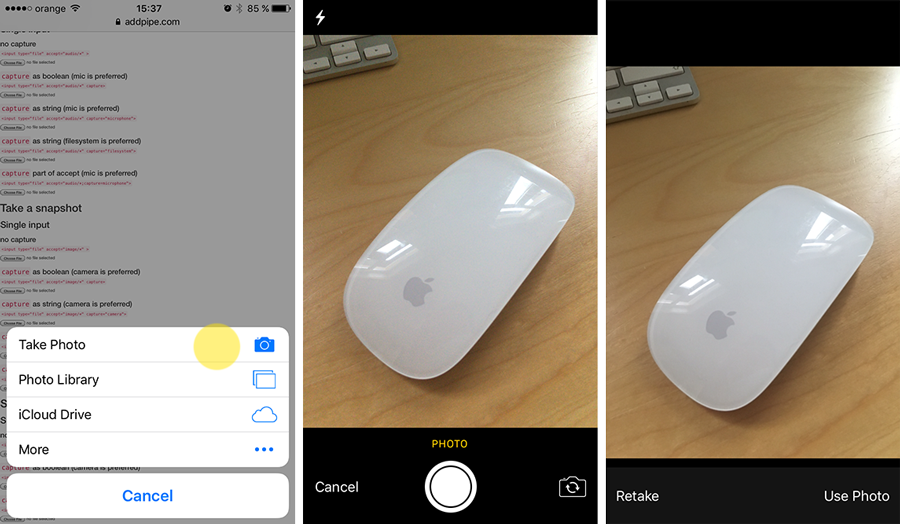
Voici comment ça marche sur iOS 10:
Android 3.0+ et Safari sur iOS10.3 + supporte aussi l'attribut capture qui est utilisé pour sauter directement à la caméra.
<input type="file" accept="image/*" capture>
capture="camera" (chaîne) et accept="image/*;capture=camera" (paramètre) faisaient partie des anciennes spécifications et ont été remplacés par capture (booléen) la recommandation du candidat W3C.
de la documentation de Soutien: ce 2013 O'Reilly livre et mes tests
juste pour mettre à jour ceci, la norme est maintenant:
<input type="file" name="image" accept="image/*" capture="environment">
pour accéder à la caméra (arrière) faisant face à l'environnement, et
<input type="file" name="image" accept="image/*" capture="user">
pour caméra (front) faisant face à l'utilisateur. Pour accéder à la vidéo, remplacez" image "par" vidéo".
testé sur iPhone 5c, exécution iOS 10.3.3, firmware 760, fonctionne très bien.
bien, il y a une nouvelle fonctionnalité HTML5 pour accéder à l'appareil photo natif - "API getUserMedia "
NOTE: HTML5 peut gérer la capture de photos à partir d'une page Web sur les appareils Android (au moins sur les dernières versions, géré par le Honeycomb OS; mais il ne peut pas le gérer sur iPhones mais iOS 6 ).
vous pouvez utiliser WEBRTC, mais malheureusement il n'est pas pris en charge par tous les navigateurs web. Ci-dessous est le lien pour montrer quels navigateurs prend en charge http://caniuse.com/stream
Et ce lien vous donne une idée de la façon dont vous pouvez y accéder(exemple de code). http://www.html5rocks.com/en/tutorials/getusermedia/intro/
AppMobi HTML5 SDK a déjà promis l'accès à la fonctionnalité native de l'appareil - y compris la caméra - à partir d'une application basée sur HTML5, mais N'est plus la propriété de Google. Essayez plutôt les réponses basées sur HTML5 dans ce post .
Je ne pense pas que vous pouvez - Il ya un W3C ébauche API pour obtenir l'audio ou la vidéo, mais il n'y a pas encore d'application sur l'un des principaux OS mobiles.
Second best La seule option est d'aller avec Dennis suggestion d'utiliser PhoneGap. Cela signifie que vous devez créer une application native et l'ajouter à l'application mobile store.
Je ne sais pas comment accéder à l'appareil photo d'un téléphone mobile depuis le navigateur Web sans un mécanisme supplémentaire (Flash ou un type de conteneur qui permet l'accès à l'API matériel)
pour ces derniers ont un regard sur PhoneGap: http://docs.phonegap.com/phonegap_camera_camera.md.html
avec cela, vous devriez être en mesure d'accéder à la caméra au moins sur iOS et appareils basés sur Android.
il est à noter que des fonctionnalités de sécurité ont été implémentées qui exigent soit que l'application soit gérée localement sous localhost, soit par SSL pour que GetUserMedia() fonctionne.
j'ai découvert cela en essayant plusieurs démos disponibles et a été déçu quand ils n'ont pas fonctionné! Voir: Nouvelles Restrictions En Matière De Sécurité
vous voudrez utiliser getUserMedia pour accéder à la caméra.
ce tutoriel décrit les bases de l'accès à un appareil-photo à partir du navigateur: https://medium.com/@aBenjamin765/make-a-camera-web-app-tutorial-part-1-ec284af8dddf
Note: cela fonctionne sur la plupart des appareils Android, et dans iOS en Safari seulement.