Quelle est la vitesse d'utilisation des images inline/base64 pour un site Web par rapport au simple lien vers le fichier dur?
combien de temps est-il plus rapide d'utiliser une ligne base64/pour afficher des images que de simplement se connecter au fichier dur sur le serveur?
url(data:image/png;base64,.......)
Je n'ai pas été en mesure de trouver un type de mesure de performance sur ce point.
j'ai quelques inquiétudes:
- Vous n'avez plus bénéficier de la mise en cache
- est-ce qu'une base 64 n'est pas beaucoup plus grande que la taille D'un fichier PNG/JPEG?
définissons "plus rapide" comme dans: le temps qu'il faut à un utilisateur pour voir une page Web HTML rendue
4 réponses
"plus Rapidement" est une chose difficile à répondre, car il y a beaucoup d'interprétations possibles et des situations:
L'encodageBase64 augmentera l'image d'un tiers, ce qui augmentera l'utilisation de la bande passante. D'un autre côté, l'inclure dans le fichier supprimera un autre aller-retour vers le serveur. Ainsi, un tuyau avec un grand débit mais une faible latence (comme une connexion Internet par satellite) chargera probablement une page avec des images inlined plus rapidement que si vous utilisiez fichiers image distincts. Même sur ma ligne DSL (rurale, lente), les sites qui nécessitent de nombreux allers-retours prennent beaucoup plus de temps à charger que ceux qui sont juste relativement grands, mais ne nécessitent que quelques GETs.
si vous faites l'encodage base64 à partir des fichiers source avec chaque requête, vous allez utiliser plus de CPU, en tapant vos caches de données, etc, ce qui pourrait nuire au temps de réponse de vos serveurs. (Bien sûr, vous pouvez toujours utiliser memcached ou tel pour résoudre ce problème).
Cela empêchera bien sûr la plupart des formes de mise en cache, ce qui pourrait faire beaucoup de mal si l'image est vue souvent - par exemple, un logo qui est affiché sur chaque page, qui pourrait normalement être mis en cache par le navigateur (ou un cache proxy comme squid ou autre) et demandé une fois par mois. Il empêchera également les nombreuses optimisations que les serveurs web ont pour servir des fichiers statiques en utilisant les API du noyau comme sendfile (2).
En Gros, faire cela aidera dans certaines situations, les autres. Vous devez identifier les situations qui sont importantes pour vous avant que vous pouvez vraiment comprendre si c'est un tour valable pour vous.
j'ai fait une comparaison entre deux pages HTML contenant 1800 images d'un pixel.
la première page déclare les images en ligne:
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC">
dans le second, les images renvoient à un fichier externe:
<img src="img/one-gray-px.png">
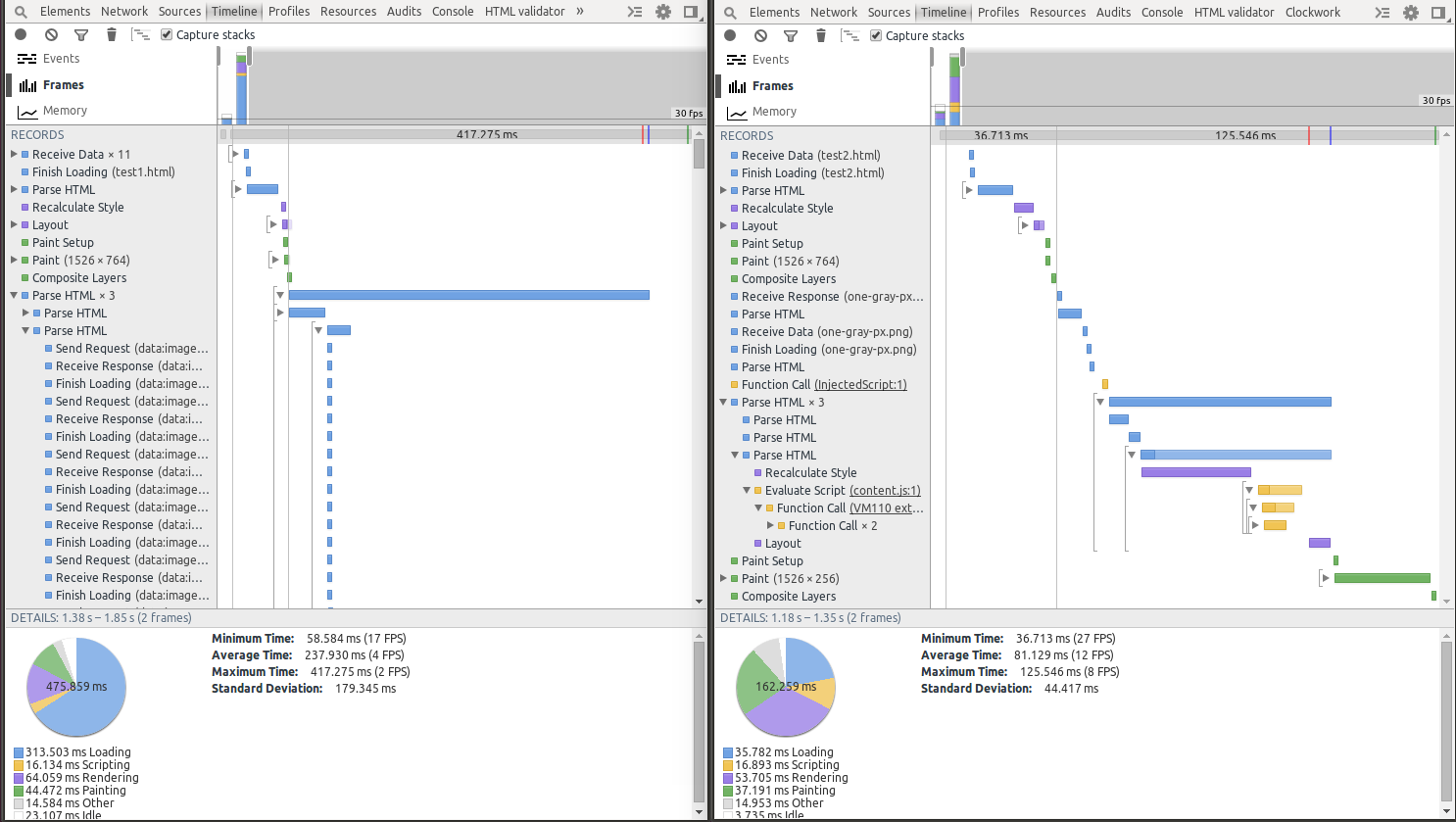
j'ai constaté que lors du chargement de plusieurs fois la même image, si elle est déclarée en ligne, le navigateur effectue une requête pour chaque image( je suppose qu'il base64-décode une fois par image), alors que dans dans l'autre scénario, l'image est demandée une fois par document (voir l'image de comparaison ci-dessous).
le document avec des images en ligne se charge dans environ 250ms et le document avec des images liées le fait dans 30ms.
(Testé avec du chrome 34)
le scénario D'un document HTML avec plusieurs instances de la même image en ligne n'a pas beaucoup de sens a priori. Cependant, j'ai trouvé que le plugin jQuery lazyload définit un placeholder inline par défaut pour toutes les images" lazy", dont l'attribut src sera défini. Ensuite, si le document contient beaucoup d'images paresseuses, une situation comme celle décrite ci-dessus peut se produire.

Combien de fois plus vite qu'il est
Définir "plus rapidement". Voulez-vous dire performance HTTP (voir ci-dessous) ou performance de rendu?
vous ne bénéficiez plus de la mise en cache
en fait, si vous faites cela dans un fichier CSS, Il sera toujours mis en cache. Bien sûr, tout changement au CSS invalidera le cache.
Dans certaines situations, cela pourrait être utilisé comme un énorme coup de pouce de performance sur de nombreuses connexions HTTP. Je dis quelques situations parce que vous pouvez probablement profiter de techniques comme les sprites d'image pour la plupart des choses, mais il est toujours bon d'avoir un autre outil dans votre arsenal!
vous ne bénéficiez plus de la mise en cache
si cela peut varier en fonction de combien vous dépendez de la mise en cache.
une base 64 n'est-elle pas beaucoup plus grande que la taille D'un fichier PNG/JPEG?
l'algorithme de compression d'image / format de fichier est le même, je suppose, c'est à dire C'est PNG.
en utilisant la Base-64, chaque caractère 8 bits représente 6 bits: donc les données binaires sont décomposées par un rapport de 8 à 6, soit seulement environ 35%.