Comment Facebook Sharer sélectionne-t-il les Images et autres métadonnées lors du partage de mon URL?
lors de L'utilisation de Facebook Sharer, Facebook offrira à l'utilisateur l'option d'utiliser l'une des quelques images tirées de la source comme un aperçu de leur lien. Comment ces images sont-elles sélectionnées, et comment puis-je m'assurer qu'une image particulière sur ma page est toujours incluse dans cette liste?
12 réponses
Comment dire à Facebook quelle image utiliser lorsque ma page est partagée?
Facebook a un ensemble de Open-graph meta tags Qu'il regarde pour décider quelle image montrer.
les clés pour L'image Facebook sont:
<meta property="og:image" content="http://ia.media-imdb.com/rock.jpg"/>
<meta property="og:image:secure_url" content="https://secure.example.com/ogp.jpg" />
et il doit être présent à l'intérieur de l'étiquette <head></head> en haut de votre page.
si ces tags ne sont pas présents, il cherchera leur ancienne méthode pour spécifier une image: <link rel="image_src" href="/myimage.jpg"/> . Si Ni L'un ni l'autre N'est présent, Facebook va regarder le contenu de votre page et choisir des images de votre page qui répondent à ses critères d'image de partage: L'Image doit être au moins 200px par 200px, avoir un rapport d'aspect maximum de 3:1, et en format PNG, JPEG ou GIF.
puis-je spécifier plusieurs images pour permettre à l'utilisateur de sélectionner une image?
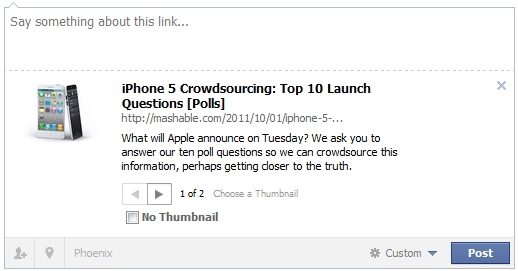
Oui, vous avez juste besoin d'ajouter de multiples les métabalises d'image dans l'ordre où vous voulez qu'elles apparaissent. L'Utilisateur sera alors présenté avec un dialogue de sélection d'image:

j'ai spécifié les métabalises d'image appropriées. Pourquoi Facebook n'accepte-t-il pas les changements?
une fois qu'une url a été partagée, le moteur de recherche de Facebook, qui dispose d'un agent utilisateur de facebookexternalhit/1.1 (+https://www.facebook.com/externalhit_uatext.php) , accédera à votre page et mettra en cache les méta-informations. De forcer les serveurs Facebook à vider le cache, utiliser le Facebook Url Debugger / Linter Tool qu'ils lancé en juin 2010 pour rafraîchir le cache et résoudre les problèmes de métabalises sur votre page.
en outre, les images sur la page doivent être accessibles au public sur le crawler Facebook. Vous devez spécifier des url absolues comme http://example.com/yourimage.jpg au lieu de just / yourimage.jpg.
puis-je mettre à jour ces métabalises avec du code côté client comme Javascript ou jQuery? Aucun. Tout comme les moteurs de recherche, le racleur Facebook N'exécute pas de scripts, donc les balises meta présentes lors du téléchargement sont les balises meta utilisées pour la sélection d'image.
L'ajout de ces balises rend ma page non valide. Comment je peux arranger ça?
You peut ajouter les espaces de noms Facebook nécessaires à votre étiquette et votre page devrait alors passer la validation:
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:og="http://ogp.me/ns#"
xmlns:fb="https://www.facebook.com/2008/fbml">
lorsque vous partagez Pour Facebook, vous devez ajouter dans votre html dans la section head meta tags suivant:
<meta property="og:title" content="title" />
<meta property="og:description" content="description" />
<meta property="og:image" content="thumbnail_image" />
Et c'est tout!
ajouter le bouton comme vous devriez selon ce que FB vous dit.
toutes les infos dont vous avez besoin sont dans www.facebook.com/share /
à partir de 2013, si vous utilisez facebook.com/sharer.php (PHP) vous pouvez simplement faire n'importe quel bouton/Lien comme:
<a class="btn" target="_blank" href="http://www.facebook.com/sharer.php?s=100&p[title]=<?php echo urlencode(YOUR_TITLE);?>&p[summary]=<?php echo urlencode(YOUR_PAGE_DESCRIPTION) ?>&p[url]=<?php echo urlencode(YOUR_PAGE_URL); ?>&p[images][0]=<?php echo urlencode(YOUR_LINK_THUMBNAIL); ?>">share on facebook</a>
paramètres de requête de lien:
p[title] = Define a page title
p[summary] = An URL description, most likely describing the contents of the page
p[url] = The absolute URL for the page you're sharing
p[images][0] = The URL of the thumbnail image to be used as post thumbnail on facebook
c'est simple: vous n'avez pas besoin de JS ou d'autres paramètres. Est juste un lien brut HTML. Style le a tag de n'importe quelle façon que vous voulez.
mettre l'étiquette suivante dans le head :
<link rel="image_src" href="/path/to/your/image"/>
de http://www.facebook.com/share_partners.php
en ce qui concerne ce qu'il choisit comme défaut en l'absence de cette balise, Je ne suis pas sûr.
D'après mon expérience, le http://www.facebook.com/sharer.php n'utilise pas de meta tags. Il utilise la corde que vous passez. Voir ci-dessous.
http://www.facebook.com/sharer.php?s=100&p[titre] = THIS IS MY TITLE&P[summary] = THIS IS MY SUMMARY & P[url]= http://www.MYURL.com&&p [images] [0]=http://www.MYURL.com/img/IMAGEADDRESS
les meta tags fonctionnent avec le développeur de Facebook comme / envoyer des boutons, comme le fait L'autre ouvrir des informations de graphe. Donc, si vous utilisez un des éléments réels de Facebook comme les commentaires et autres, tout cela sera lié à la chose de graphique ouvert.
mise à JOUR: Il y a deux façons d'utiliser le fichier partagé * note de l' ?s par rapport à l' ?valeur u dans la chaîne de requête
1 ==> chaîne de caractères: http://www.facebook.com/sharer.php?s + content from above
~~> Pull des infos de la corde.
2 ==> URL: http://www.facebook.com/sharer.php?u=url où url égale une url réelle
~ ~ > Va gratter la page fournie dans la valeur url
~ ~ > Vous pouvez tester les valeurs ici: https://developers.facebook.com/tools/debug
Vieille manière, ne fonctionne plus:
<link rel="image_src" href="http://yoururl/yourimage"/>
nouvelle façon signalée, ne fonctionne pas non plus:
<meta property="og:image" content="http://yoururl/yourimage"/>
ça a fonctionné au hasard et le premier jour où je l'ai implémenté, ça n'a pas marché du tout depuis.
la page Facebook linter, un utilitaire qui inspecte votre page, signale que tout est correct et affiche la vignette que j'ai sélectionnée... juste que le partage.page php lui-même ne semble pas fonctionner. Il doit s'agir d'un bug sur Facebook, un bug qu'ils ne se soucient apparemment pas de corriger car tous les rapports de bug concernant ce problème que j'ai vu dans leur système disent résolus ou corrigés.
pour changer le titre, La Description et L'Image, nous avons besoin d'ajouter quelques balises meta sous la balise head.
étape 1:
Ajouter les balises meta sous la balise head
<html>
<head>
<meta property="og:url" content="http://www.test.com/" />
<meta property="og:image" content="http://www.test.com/img/fb-logo.png" />
<meta property="og:title" content="Prepaid Phone Cards, low rates for International calls with Lucky Prepay" />
<meta property="og:description" content="Cheap prepaid Phone Cards. Low rates for international calls anywhere in the world." />
ÉTAPE SUIVANTE:
Cliquez sur le lien ci-dessous
https://developers.facebook.com/tools/debug
ajouter votre URL dans la zone de texte (E. g http://www.test.com / ) où vous avez mentionné les étiquettes. Cliquez sur le bouton DEBUG.
de Son fait.
vous pouvez vérifier ici https://www.facebook.com/sharer/sharer.php?u=http://www.test.com /
dans l'url ci-dessus, u = le lien de votre site web
ENJOY !!!!
pour HTTPS sécurisé
<meta property="og:image:secure_url" content="https://image.path.png" />
j'ai eu ce problème et je l'ai résolu avec la suggestion de manuel-84. Utiliser une image 400x400px a bien fonctionné, alors que mon image plus petite n'est jamais apparue dans le sharer.
notez que Facebook recommande une image carrée minimum de 200px comme og: image tag: https://developers.facebook.com/docs/opengraph/howtos/maximizing-distribution-media-content/#tags
C'est ce qui a fonctionné pour moi: j'ai placé l'image de la vignette désirée sur la page juste après l'étiquette et la rendant trop petite pour être vue..
<img src="imagename.jpg" width="1" height="1" />
Je ne l'ai pas testé avec la hauteur 0 et la largeur 0, mais il fonctionnera probablement encore.. Cela ne garantit pas que l'utilisateur sélectionnera cette image..
il semble aussi que Facebook cache les vignettes sur votre page et ne les vérifie pas toujours pour les nouvelles.. essayez d'ajouter ceci à une autre page sur votre site et vous verrez que cela fonctionne.
utilisez la boîte de dialogue Facebook au lieu de la boîte de dialogue Partager pour afficher des Images personnalisées
exemple:
https://www.facebook.com/dialog/feed?app_id=1389892087910588
&redirect_uri=https://scotch.io
&link=https://scotch.io
&picture=http://placekitten.com/500/500
&caption=This%20is%20the%20caption
&description=This%20is%20the%20description
Je N'ai pas pu obtenir de Facebook pour choisir la bonne image à partir d'un poste spécifique, donc j'ai fait ce qui est souligné sur cette page:
https://webapps.stackexchange.com/questions/18468/adding-meta-tags-to-individual-blogger-posts
en d'autres termes, quelque chose comme ceci:
<b:if cond='data:blog.url == "http://urlofyourpost.com"'>
<meta content='http://urlofyourimage.png' property='og:image'/>
</b:if>
fondamentalement, vous allez à code dur Un if déclaration dans le HTML de votre site pour obtenir de changer le contenu meta pour peu importe ce que tu as changé pour ce poste. C'est une solution salissante, mais ça marche.