Comment fonctionne le data binding à AngularJS?
Comment fonctionne la liaison de données de travailler dans le AngularJS cadre?
Je n'ai pas trouvé de données techniques sur leur site . Il est plus ou moins clair comment cela fonctionne lorsque les données sont propagées d'une vue à un modèle. Mais comment AngularJS peut-il suivre les changements de propriétés du modèle sans setters et getters?
j'ai trouvé qu'il y a JavaScript watchers qui peut faire ce travail. Mais ils ne sont pas pris en charge dans Internet Explorer 6 et Internet Explorer 7 . Alors comment AngularJS sait-il que j'ai changé par exemple les suivants et reflété ce changement sur une vue?
myobject.myproperty="new value";
14 réponses
AngularJS se souvient de la valeur et la compare à une valeur précédente. Ceci est fondamental sale de vérification. S'il y a un changement de valeur, alors il déclenche l'événement de changement.
la méthode $apply() , qui est ce que vous appelez quand vous êtes en transition d'un monde non AngularJS à un monde AngularJS, appelle $digest() . Une empreinte est juste un bon vieux sale de vérification. Il fonctionne sur tous les navigateurs et est totalement prévisible.
pour contraster sale vérification (AngularJS) vs changement d'auditeurs ( KnockoutJS et l'épine Dorsale.js ): alors que la vérification des erreurs peut sembler simple, et même inefficace (Je m'y attarderai plus tard), il s'avère qu'elle est sémantiquement correcte tout le temps, tandis que les auditeurs de changement ont beaucoup de cas de coins bizarres et ont besoin de choses comme le suivi des dépendances pour la rendre plus sémantiquement correcte. Le suivi de dépendance de KnockoutJS est une fonctionnalité intelligente pour un problème que AngularJS ne pas.
Problèmes avec le changement des auditeurs:
- la syntaxe est atroce, car les navigateurs ne le supportent pas nativement. Oui, il y a des mandataires, mais ils ne sont pas sémantiquement corrects dans tous les cas, et bien sûr, il n'y a pas de mandataires sur les vieux navigateurs. L'essentiel est que dirty-checking vous permet de faire POJO , alors que KnockoutJS et Backbone.js vous oblige à hériter de leurs cours, et accéder à vos données via les accesseurs.
- Changement de coalescence. Supposons que vous ayez un tableau d'articles. Disons que vous voulez ajouter des éléments dans un tableau, comme vous faites une boucle pour ajouter, chaque fois que vous ajoutez, vous lancez des événements sur le changement, ce qui rend L'interface utilisateur. C'est très mauvais pour la performance. Ce que vous voulez, c'est mettre à jour L'interface une seule fois, à la fin. Les changements sont trop fins.
- Changement d'auditeurs feu immédiatement sur un setter, qui est un problème, depuis le changement l'écouteur peut changer les données, ce qui déclenche plus d'événements de changement. Ceci est mauvais puisque sur votre pile vous pouvez avoir plusieurs événements de changement se produisant à la fois. Supposons que vous avez deux tableaux qui doivent être synchronisés pour quelque raison que ce soit. Vous ne pouvez ajouter que l'un ou l'autre, mais à chaque fois que vous ajoutez vous lancez un événement de changement, qui a maintenant une vue incohérente du monde. C'est un problème très similaire au verrouillage de thread, que JavaScript évite car chaque callback exécute exclusivement et jusqu'à l'achèvement. Les événements de changement cassent ceci puisque les setters peuvent avoir des conséquences de grande portée qui ne sont pas prévues et non évidentes, ce qui crée le problème de thread à nouveau. Il s'avère que ce que vous voulez faire est de retarder l'exécution de l'auditeur, et de garantir, que seul un auditeur court à la fois, donc tout code est libre de changer des données, et il sait qu'aucun autre code ne court pendant qu'il le fait.
Qu'en est-il de la performance?
comme il peut sembler que nous sommes lents, car le contrôle des comptes est inefficace. C'est là que nous devons regarder les nombres réels plutôt que de simplement avoir des arguments théoriques, mais d'abord définissons quelques contraintes.
les humains sont:
-
lent - Tout ce qui est plus rapide que 50 ms est imperceptible pour les humains et peut donc être considéré comme"instantané".
-
Limitée - vous ne pouvez pas vraiment montrer plus de 2000 pièces d'information à un humain sur une seule page. Rien de plus que cela est vraiment mauvais UI, et les humains ne peuvent pas traiter cela de toute façon.
la vraie question est donc la suivante: Combien de comparaisons pouvez-vous faire sur un navigateur en 50 ms? Il s'agit d'une question difficile à répondre car de nombreux facteurs entrent en jeu, mais voici un cas test: http://jsperf.com/angularjs-digest/6 qui crée De 10 000 observateurs. Sur un navigateur moderne, cela prend un peu moins de 6 ms. Sur Internet Explorer 8 il faut environ 40 ms. Comme vous pouvez le voir, ce n'est pas un problème, même sur les navigateurs lents de nos jours. Il y a une mise en garde: les comparaisons doivent être simples pour s'adapter au délai... Malheureusement, il est beaucoup trop facile d'ajouter une comparaison lente dans AngularJS, de sorte qu'il est facile de construire des applications lentes quand vous ne savez pas ce que vous faites. Mais nous espérons avoir une réponse en fournissant une module d'instrumentation, qui vous indiquerait les comparaisons lentes.
il s'avère que les jeux vidéo et les GPU utilisent l'approche "dirty-checking", précisément parce qu'elle est cohérente. Tant qu'ils obtiennent au-dessus du taux de rafraîchissement de moniteur (généralement 50-60 Hz, ou tous les 16.6-20 ms), toute performance au-dessus de cela est un gaspillage, donc vous êtes mieux de tirer plus de choses, que d'obtenir FPS plus élevé.
Misko a déjà donné une excellente description de la façon dont les liaisons de données fonctionnent, mais je voudrais ajouter mon point de vue sur la question de la performance avec la liaison de données.
comme Misko l'a déclaré, autour de 2000 reliures est où vous commencez à voir des problèmes, mais vous ne devriez pas avoir plus de 2000 pièces d'information sur une page de toute façon. Cela peut être vrai, mais toutes les liaisons de données ne sont pas visibles pour l'utilisateur. Une fois que vous commencez à construire n'importe quelle sorte de widget ou de grille de données avec la liaison bidirectionnelle vous peut facilement hit 2000 liaisons, sans avoir une mauvaise expérience.
considérez, par exemple, un combobox où vous pouvez taper du texte pour filtrer les options disponibles. Ce type de contrôle peut avoir ~150 articles et être encore très utilisable. Si il a une certaine fonctionnalité supplémentaire (par exemple une classe spécifique sur l'option actuellement sélectionnée) vous commencez à obtenir 3-5 liaisons par option. Mettre trois de ces widgets sur une page (par exemple, pour en choisir un pays, l'autre pour sélectionner un ville dans ce pays, et le troisième pour sélectionner un hôtel) et vous êtes quelque part entre 1000 et 2000 fixations déjà.
ou considérer une grille de données dans une application web d'entreprise. 50 lignes par page n'est pas déraisonnable, chacun d'eux pourrait avoir 10-20 colonnes. Si vous construisez ceci avec des répétitions ng, et / ou avez des informations dans certaines cellules qui utilisent des fixations, vous pourriez approcher 2000 fixations avec cette seule grille.
je trouve que c'est un énorme problème lorsque je travaille avec AngularJS, et la seule solution que j'ai pu trouver jusqu'à présent est de construire des widgets sans utiliser la liaison bidirectionnelle, à la place en utilisant ngOnce, Watchers déréglementant et des trucs similaires, ou construire des directives qui construit le DOM avec jQuery et DOM manipulation. Je pense que cela va à l'encontre du but de L'utilisation D'Angular en premier lieu.
j'aimerais entendre vos suggestions sur d'autres moyens de gérer cela, mais alors peut-être que je devrais écrire mon question personnelle. Je voulais mettre ça dans un commentaire, mais il s'est avéré être beaucoup trop long pour que...
TL; DR
La liaison de données peut causer des problèmes de performance sur des pages complexes.
Par sale la vérification de la $scope objet
angulaire maintient un simple array des observateurs dans les $scope objets. Si vous inspectez tout $scope vous verrez qu'il contient un array appelé $$watchers .
Chaque observateur est un object , qui contient entre autres choses
- expression que l'observateur surveille. C'est peut-être un
attributenom, ou quelque chose de plus compliqué. - dernière valeur connue de l'expression. Ceci peut être vérifié par rapport à la valeur actuelle calculée de l'expression. Si les valeurs diffèrent l'observateur déclenchera la fonction et marquera le
$scopecomme sale. - Une fonction qui sera exécutée si l'observateur est sale.
Comment les observateurs sont définis
il y a plusieurs façons de définir un observateur à AngularJS.
-
vous pouvez explicitement
$watchanattributesur$scope.$scope.$watch('person.username', validateUnique); -
vous pouvez placer une interpolation
{{}}dans votre modèle (un observateur sera créé pour vous sur le courant$scope).<p>username: {{person.username}}</p> -
vous pouvez demander à une directive telle que
ng-modelde définir l'observateur pour vous.<input ng-model="person.username" />
le $digest cycle vérifie tous les observateurs par rapport à leur dernière valeur
lorsque nous interagissons avec AngularJS par les canaux normaux (ng-model, ng-repeat, etc) un cycle de digestion sera déclenché par la directive.
un cycle digest est un de profondeur-première traversée de $scope et tous ses enfants . Pour chaque $scope object , nous effectuer une itération sur son $$watchers array et d'évaluer toutes les expressions. Si la nouvelle valeur d'expression est différente de la dernière valeur connue, la fonction de l'observateur est appelée. Cette fonction pourrait recompiler une partie du DOM, recomputer une valeur sur $scope , déclencher un AJAX request , tout ce que vous en avez besoin pour faire.
chaque portée est parcourue et chaque expression de montre est évaluée et vérifiée par rapport à la dernière valeur.
si l'observateur est déclenché, le $scope est sale
si un observateur est déclenché, l'application sait que quelque chose a changé, et le $scope est marqué comme sale.
peuvent changer d'autres attributs sur $scope ou sur un parent $scope . Si une fonction $watcher a été déclenchée, nous ne pouvons pas garantir que nos autres $scope s sont toujours propres, et donc nous exécutons le cycle de digest entier à nouveau.
C'est parce que AngularJS a une liaison bidirectionnelle, de sorte que les données peuvent être transmises vers le haut de l'arbre $scope . Nous pouvons changer une valeur plus élevée de $scope qui a déjà été digérée. Peut-être que nous changeons une valeur sur le $rootScope .
si le $digest est sale, nous exécutons le cycle entier $digest à nouveau
nous faisons continuellement le tour du cycle $digest jusqu'à ce que l'un ou l'autre du cycle de digestion arrive propre (tous les $watch les expressions ont la même valeur que dans le cycle précédent), ou nous atteignons la limite de digestion. Par défaut, cette limite est fixée à 10.
si nous atteignons la limite digest AngularJS va soulever une erreur dans la console:
10 $digest() iterations reached. Aborting!
Le digest est dur sur la machine, mais facile sur le développeur
comme vous pouvez le voir, chaque fois que quelque chose change dans une application AngularJS, AngularJS vérifiera chaque observateur dans le $scope hiérarchie pour voir comment répondre. Pour un développeur il s'agit d'un boon de productivité massive, comme vous avez maintenant besoin d'écrire presque pas de code de câblage, AngularJS va juste remarquer si une valeur a changé, et faire le reste de l'application cohérente avec le changement.
du point de vue de la machine bien que cela soit extrêmement inefficace et ralentira notre app down si nous créons trop d'observateurs. Misko a cité un chiffre d'environ 4000 observateurs avant que votre application se sentira lente sur les navigateurs plus anciens.
Cette limite est facile à atteindre si vous ng-repeat plus grand JSON array par exemple. Vous pouvez atténuer contre cela en utilisant des fonctionnalités comme la liaison unique pour compiler un modèle sans créer de watchers.
Comment éviter de créer trop d'observateurs
à Chaque fois que votre utilisateur interagit avec votre application, chaque observateur dans votre application sera évaluée au moins une fois. Une grande partie de l'optimisation D'une application AngularJS réduit le nombre d'observateurs de votre arbre $scope . Un moyen facile de le faire est avec un temps de liaison .
si vous avez des données qui changeront rarement, vous ne pouvez les lier qu'une seule fois en utilisant la syntaxe :: comme ceci:
<p>{{::person.username}}</p>
ou
<p ng-bind="::person.username"></p>
La liaison ne sera déclenchée que lorsque le modèle est rendu et les données chargées dans $scope .
C'est particulièrement important quand vous avez un ng-repeat avec de nombreux articles.
<div ng-repeat="person in people track by username">
{{::person.username}}
</div>
C'est ma compréhension de base. Il peut très bien être faux!
- les Articles sont regardés par le passage d'une fonction (retour de la chose
watched) à la méthode
$watch. - les modifications aux éléments surveillés doivent être effectuées dans un bloc de code
Enveloppé par la méthode
$apply. - à la fin de la
$applyla méthode$digestest invoquée qui va sur chacune des montres et des vérifications pour voir si ils changé depuis la dernière fois que le$digesta couru. - si des changements sont trouvés, le digest est de nouveau invoqué jusqu'à ce que tous les changements se stabilisent.
dans le développement normal, la syntaxe de liaison de données dans le HTML indique le compilateur AngularJS pour créer les montres pour vous et les méthodes de contrôleur sont exécutés à l'intérieur $apply déjà. Ainsi, pour le développeur d'applications, tout est transparent.
je me le suis demandé moi-même pendant un moment. Sans setters, comment l'avis AngularJS change-t-il à l'objet $scope ? Fait un sondage?
ce qu'il fait réellement est ceci: N'importe quel endroit" normal "vous modifiez le modèle était déjà appelé des tripes de AngularJS , ainsi il appelle automatiquement $apply pour vous après vos courses de code. Disons que votre controller a une méthode qui est reliée à ng-click sur un élément. Parce que AngularJS transmet l'appel de cette méthode ensemble pour vous, il a une chance de faire un $apply à l'endroit approprié. De même, pour les expressions qui apparaissent à droite dans les vues, ceux-ci sont exécutés par AngularJS ainsi il fait le $apply .
quand la documentation parle de devoir appeler $apply manuellement pour le code en dehors de AngularJS , elle parle de code qui, lorsqu'il est lancé, ne provient pas de AngularJS lui-même dans la pile d'appels.
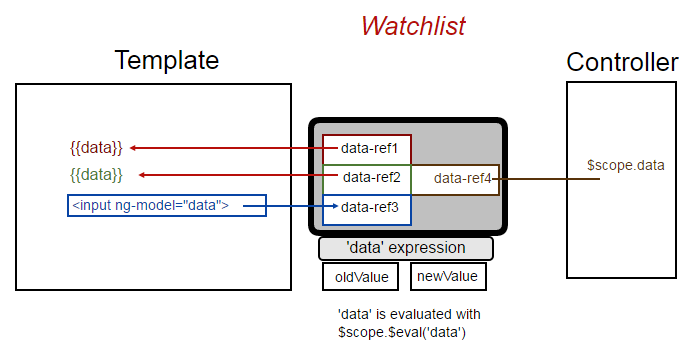
expliquer avec des photos:
Liaison de Données a besoin d'une cartographie
La référence dans le champ d'application n'est pas exactement la référence dans le modèle. Lorsque vous liez des données à deux objets, vous avez besoin d'un troisième qui écoute le premier et modifie l'autre.
ici, quand vous modifiez le <input> , vous touchez le données-ref3 . Et le mécanisme classique de liaison de données va changer data-ref4 . Alors comment les autres expressions {{data}} vont se déplacer ?
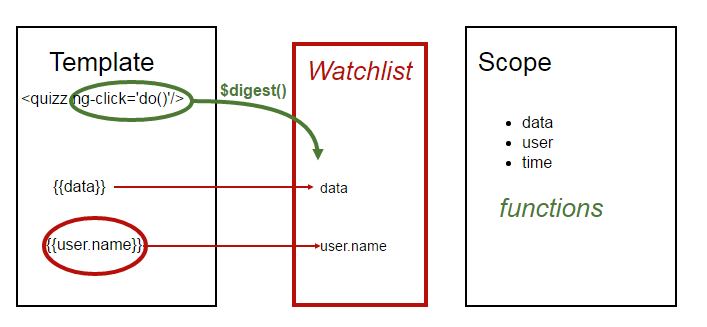
Événements conduit à $digest()
maintient un oldValue et newValue de chaque liaison. Et après chaque événement angulaire , la célèbre boucle $digest() vérifiera la liste de surveillance pour voir si quelque chose a changé. Ces événements angulaires sont ng-click , ng-change , $http terminé ... Le $digest() fera une boucle aussi longtemps que n'importe quel oldValue diffère du newValue .
dans l'image précédente, il remarquera que data-ref1 et data-ref2 ont changé.
Conclusions
c'est un peu comme L'œuf et le poulet. On ne sait jamais qui commence, mais espérons que cela fonctionne la plupart du temps comme prévu.
L'autre point est que vous pouvez comprendre facilement l'impact profond d'une fixation simple sur la mémoire et le PROCESSEUR. J'espère que les ordinateurs de bureau sont assez gros pour gérer ça. Les téléphones portables ne sont pas si forts.
il est évident qu'il n'y a pas de vérification périodique de Scope s'il y a un changement dans les objets qui y sont attachés. Pas tous les objets attachés à la portée regardé . Portée fait maintient un $$watchers . Scope n'est itératif que par ce $$watchers quand $digest est appelé .
Angular ajoute un observateur aux $ $ $ watchers pour chacun de ces
- {{expression}} - dans vos modèles (et partout ailleurs où il y a une expression) ou lorsque nous définissons ng-model.
- $champ d'application.$ watch ('expression / function’) - dans votre JavaScript, nous pouvons simplement attacher un objet scope pour angular to watch.
$watch fonction prend en trois paramètres:
la première est une fonction d'observateur qui renvoie simplement l'objet ou nous pouvons simplement ajouter une expression.
Seconde est une fonction d'écoute qui sera appelé quand il y a un changement dans l'objet. Toutes les choses comme les changements DOM seront mis en œuvre dans cette fonction.
le troisième étant un paramètre optionnel qui prend la forme d'un booléen . Si son vrai, angular deep observe l'objet & si son faux Angular fait juste une référence observant sur l'objet. Mise en œuvre approximative de $ watch ressemble à ce
Scope.prototype.$watch = function(watchFn, listenerFn) {
var watcher = {
watchFn: watchFn,
listenerFn: listenerFn || function() { },
last: initWatchVal // initWatchVal is typically undefined
};
this.$$watchers.push(watcher); // pushing the Watcher Object to Watchers
};
il y a une chose intéressante dans le Cycle angulaire appelé Digest. Le cycle $ digest commence à la suite d'un appel à $scope.$digérer.)( Supposons que vous modifiez un modèle $scope dans une fonction handler par le ng-click directive. Dans ce cas, AngularJS déclenche automatiquement un cycle $digest en appelant $digest().En plus de ng-click, il existe plusieurs autres directives/services intégrés qui vous permettent de changer de modèle (par exemple ng-model, $timeout, etc.) et de déclencher automatiquement un cycle $digest. L'implémentation grossière de $ digest ressemble à ceci.
Scope.prototype.$digest = function() {
var dirty;
do {
dirty = this.$$digestOnce();
} while (dirty);
}
Scope.prototype.$$digestOnce = function() {
var self = this;
var newValue, oldValue, dirty;
_.forEach(this.$$watchers, function(watcher) {
newValue = watcher.watchFn(self);
oldValue = watcher.last; // It just remembers the last value for dirty checking
if (newValue !== oldValue) { //Dirty checking of References
// For Deep checking the object , code of Value
// based checking of Object should be implemented here
watcher.last = newValue;
watcher.listenerFn(newValue,
(oldValue === initWatchVal ? newValue : oldValue),
self);
dirty = true;
}
});
return dirty;
};
si nous utilisons la fonction setTimeout() de JavaScript pour mettre à jour un modèle scope, angulaire n'a aucun moyen de savoir ce que vous pouvez changer. Dans ce cas, il est de notre responsabilité d'appeler $apply() manuellement, ce qui déclenche un cycle $digest. De même, si vous avez une directive qui configure un écouteur D'événements DOM et modifie certains modèles à l'intérieur de la fonction handler, vous devez appeler $apply() pour vous assurer que les changements prennent effet. La grande idée de $apply est que nous pouvons exécuter un code qui n'est pas conscient D'Angular, ce code peut encore changer les choses sur le scope. Si nous enveloppons ce code dans $ apply, il prendra soin d'appeler $digérer.)( Mise en oeuvre approximative de $apply().
Scope.prototype.$apply = function(expr) {
try {
return this.$eval(expr); //Evaluating code in the context of Scope
} finally {
this.$digest();
}
};
AngularJS gérer mécanisme de liaison de données à l'aide de trois fonctions puissantes: $ montre() , $digest() and $apply () . La plupart du temps, AngularJS appellera le $scope.$watch() et $champ d'application.$digest(), mais dans certains cas, vous devrez appeler ces fonctions manuellement pour mettre à jour avec de nouvelles valeurs.
$watch () : -
This la fonction est utilisée pour observer les changements dans une variable $scope. Il accepte trois paramètres: expression, écouteur et objet égalité, où l'écouteur et l'objet égalité sont des paramètres optionnels.
$digest () -
cette fonction itère à travers toutes les montres de l'objet $ scope, et son enfant $objets de portée
(si il en possède). Quand $ digest() itérer sur les montres, il vérifie si la valeur de l'expression a modifié. Si la valeur a changé, AngularJS appelle L'auditeur avec nouvelle valeur et ancienne valeur. La fonction $ digest () est appelée quand AngularJS le jugera nécessaire. Par exemple, après un bouton cliquez, ou après un appel AJAX. Vous pouvez avoir certains cas où AngularJS n'appelle pas la fonction $ digest() pour toi. Dans ce cas, vous avez pour composez vous-même.
$apply () -
Angular do ne met à jour automatiquement par magie que les changements de modèle qui sont à l'intérieur de AngularJS contexte. Lorsque vous changez dans un modèle en dehors de le contexte angulaire (comme browser DOM events, setTimeout, XHR ou third bibliothèques de tiers), alors vous devez informer Angulaire des modifications par l'appel de $apply() manuellement. Quand l'appel de fonction $ apply() finit AngularJS appelle $digest () en interne, donc toutes les liaisons de données sont mettre.
il s'est produit que je devais lier un modèle de données d'une personne avec un formulaire, ce que j'ai fait était une cartographie directe des données avec le formulaire.
par exemple si le modèle avait quelque chose comme:
$scope.model.people.name
l'entrée de contrôle du formulaire:
<input type="text" name="namePeople" model="model.people.name">
de cette façon si vous modifiez la valeur du controller objet, cela se reflétera automatiquement dans la vue.
un exemple où j'ai passé le le modèle est mis à jour à partir des données du serveur est lorsque vous demandez un code zip et un code zip basé sur des chargements écrits une liste de colonies et de villes associées à cette vue, et par défaut définir la première valeur avec l'utilisateur. Et ce que j'ai très bien fait, ce qui se passe, c'est que angularJS prend parfois quelques secondes pour rafraîchir le modèle, pour ce faire, vous pouvez mettre un spinner tout en affichant les données.
liaison de données:
Qu'est-ce qui lie les données?
chaque fois que l'utilisateur modifie les données dans la vue , il se produit une mise à jour de ce changement dans le modèle de portée, et vice versa.
Comment est-ce possible?
brève réponse: Avec l'aide de digérer cycle.
Description: Angular js place l'observateur sur le modèle scope, qui déclenche la fonction d'écoute s'il y a un changement dans le modèle.
$scope.$watch('modelVar' , function(newValue,oldValue){
/ / Dom code de mise à jour avec une nouvelle valeur
});
alors quand et comment s'appelle la fonction watcher?
La fonction D'Observateurest appelée dans le cadre du cycle de digestion.
Digérer cycle est appelé automatiquement déclenché dans le cadre de JS angulaire construit dans les directives/services comme ng-model , ng-bind , $timeout, ng-click et d'autres.. cela vous permet de déclencher le cycle de digest.
fonction du cycle de digestion:
$scope.$digest() -> digest cycle against the current scope.
$scope.$apply() -> digest cycle against the parent scope
I. e $rootScope.$apply()
Note: $apply() est égal à $rootScope.$ digest() cela signifie que la vérification sale commence directement de la racine ou du haut ou de la portée de parent à tous les enfants $scopes dans l'angle js application.
les caractéristiques ci-dessus fonctionnent dans les navigateurs IE pour les versions mentionnées aussi juste en s'assurant que votre application est angular JS application ce qui signifie que vous utilisez le fichier AngularJS framework script référencé dans la balise script.
Merci.
-
Le seul moyen de liaison de données est une approche dans laquelle une valeur est prise à partir du modèle de données et inséré dans un élément HTML. Il n'y a aucun moyen de mettre à jour le modèle de vue. Il est utilisé dans les systèmes de gabarits classiques. Ces systèmes ne lient les données que dans une seule direction.
-
liaison de Données dans Angulaire apps est la synchronisation automatique des données entre le modèle et la vue des composants.
Data binding vous permet de traiter le modèle comme une source unique de vérité dans votre application. La vue est une projection du modèle à tout moment. Si le modèle est modifié, la vue reflète le changement et vice versa.
voici un exemple de liaison de données avec AngularJS, en utilisant un champ d'entrée. Je vous expliquerai plus tard
code HTML
<div ng-app="myApp" ng-controller="myCtrl" class="formInput">
<input type="text" ng-model="watchInput" Placeholder="type something"/>
<p>{{watchInput}}</p>
</div>
AngularJS Code
myApp = angular.module ("myApp", []);
myApp.controller("myCtrl", ["$scope", function($scope){
//Your Controller code goes here
}]);
comme vous pouvez le voir dans l'exemple ci-dessus, AngularJS utilise ng-model pour écouter et regarder ce qui se passe sur les éléments HTML, en particulier sur les champs input . Quand quelque chose il arrive, de faire quelque chose. Dans notre cas, ng-model est lié à notre point de vue, en utilisant la notation de la moustache {{}} . Tout ce qui est tapé dans le champ d'entrée est affiché instantanément à l'écran. Et c'est la beauté de la liaison de données, en utilisant AngularJS dans sa forme la plus simple.
Espérons que cette aide.
voir un exemple de travail ici sur Codepen
AngularJs prend en charge les Deux sens de la liaison de données .
Signifie que vous pouvez accéder à des données Affichage -> Contrôleur & Contrôleur -> Affichage
Pour Ex.
1)
// If $scope have some value in Controller.
$scope.name = "Peter";
// HTML
<div> {{ name }} </div>
O / P
Peter
Vous pouvez lier des données dans ng-model comme:-
2)
<input ng-model="name" />
<div> {{ name }} </div>
ici dans l'exemple ci-dessus quel que soit l'utilisateur d'entrée donnera, il sera visible dans la balise <div> .
si vous voulez lier une entrée html à un contrôleur:-
3)
<form name="myForm" ng-submit="registration()">
<label> Name </lbel>
<input ng-model="name" />
</form>
ici si vous voulez utiliser l'entrée name dans le contrôleur alors,
$scope.name = {};
$scope.registration = function() {
console.log("You will get the name here ", $scope.name);
};
ng-model lie notre vue et la rend dans l'expression {{ }} .
ng-model les données qui est montré à l'utilisateur dans la vue et avec laquelle l'utilisateur interagit.
Il est donc facile de lier des données dans AngularJs.
angulaire.js crée un observateur pour chaque modèle que nous créons en vue. Chaque fois qu'un modèle est modifié, une classe "ng-dirty" est ajoutée au modèle, de sorte que l'observateur observera tous les modèles qui ont la classe "ng-dirty" et mettra à jour leurs valeurs dans le contrôleur et vice versa.