Comment fonctionne la séquence du cycle de vie des pages du navigateur?
Aimerait créer une présentation sur le fonctionnement du navigateur, est-ce que quelqu'un connaît la séquence de cycle de vie exacte qui se produit chaque fois qu'une URL de navigateur est demandée?
Quelles sont les étapes qui se produisent après la réception d'une réponse du serveur en termes de :
- Rendu-application de filtres CSS, webkit etc...
- Javascript-chargement et exécution
- Application CSS
- Construction DOM / à quel point le DOM est-il écrit et comment?
- Cookies
- autres activités liées au réseau, etc.
-- pas tranquille sûr si c'est même le bon ordre...
Est-ce la même chose dans tous les navigateurs ou différents navigateurs ont des cycles de vie différents?
Note - une réponse bien écrite avec des détails expliquant chaque étape par Dec ci-dessous. ce que je cherchais en fait était "Chemin de rendu critique" - les étapes générales du processus sont bien expliquées par d'autres bonnes réponses.
Dieu merci, et bon travail tout le monde!
5 réponses
Ce dont vous parlez est le chemin de rendu Critique .
Le point 1., 3. et 4. peut être repris en tant que tel:
- Construction du modèle D'objet de Document (DOM)
- Construction du modèle d'objet CSS(CSSOM)
- Construction de L'Arbre de rendu
- Mise en page
- peinture.
Voici une ventilation de ce qui se passe derrière la scène.
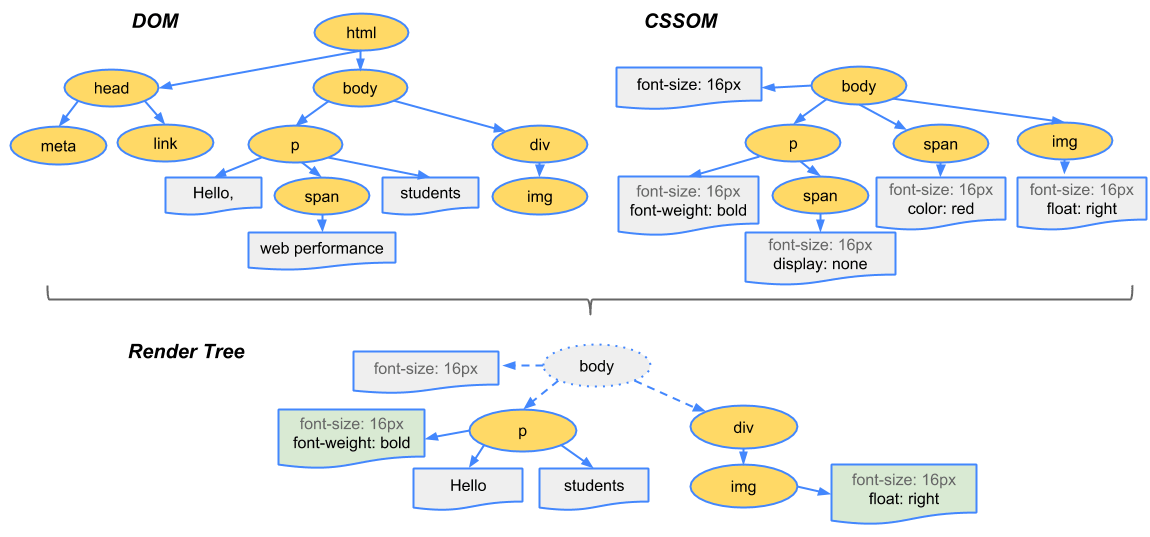
1. Construction de L'objet DOM.
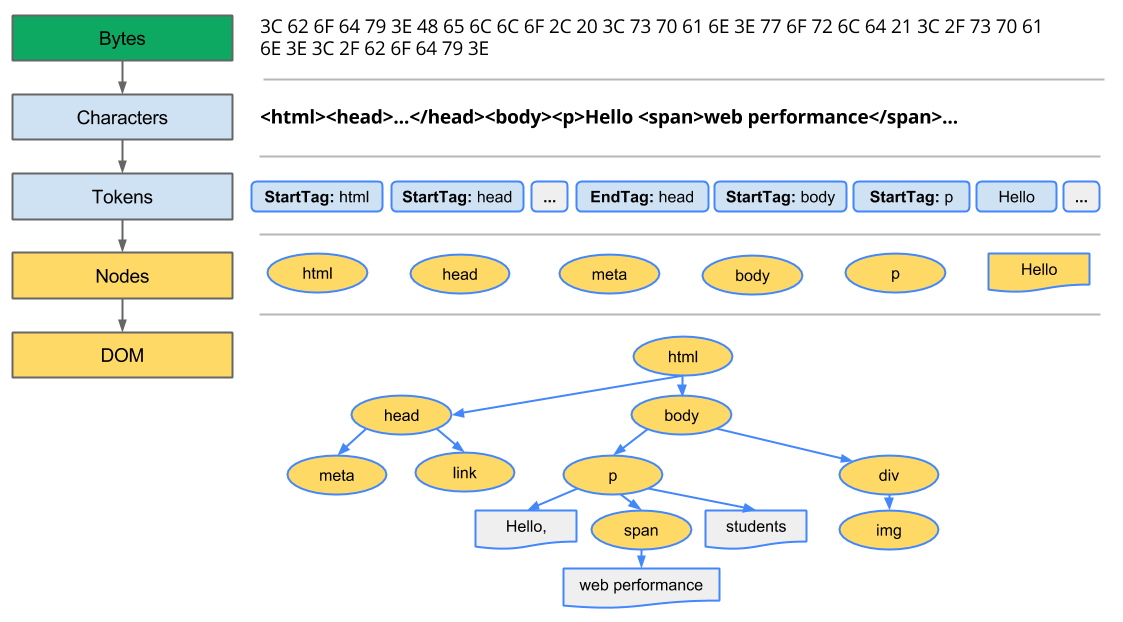
La première étape consiste à créer le DOM. En effet, ce que vous recevez du réseau sont des octets et le navigateur utilise le soi-disant arbre DOM. Par conséquent, il doit convertir ces octets dans L'arborescence DOM.
- Vous recevez la page en octets. Votre navigateur le convertit en texte.
- le texte est converti en nœuds.
- les nœuds sont convertis en "objets"
- Construction de L'arbre, appelé L'arbre DOM.
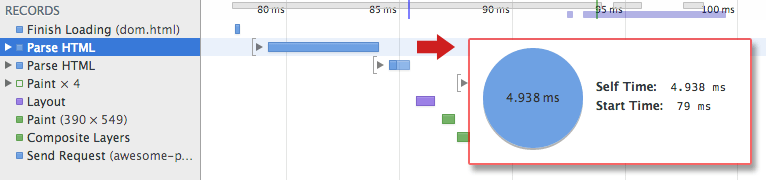
Vous pouvez vérifier l'outil développeur pour voir combien de temps il prendre.
Ici, nous pouvons voir qu'il a pris 4.938 mme.
Lorsque ce processus est terminé, le navigateur aura le contenu complet de la page, mais pour pouvoir rendre le navigateur doit attendre le modèle D'objet CSS, également connu sous le nom d'événement CSSOM, qui indiquera au navigateur comment les éléments doivent ressembler lorsqu'ils sont rendus.
2. Gestion du CSS
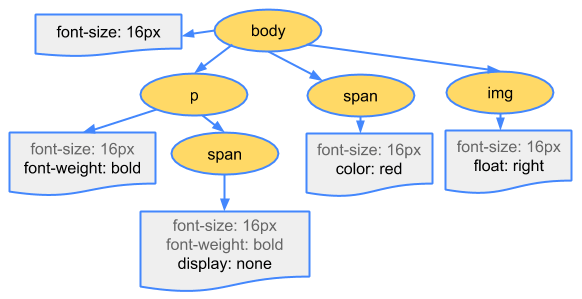
Pour le css c'est la même chose que ci-dessus, le navigateur doit convertir ces fichiers dans le CSSOM:
Le css est aussi une arborescence. En effet, si vous mettez une taille de police à l'élément parent, les enfants l'hériteront.
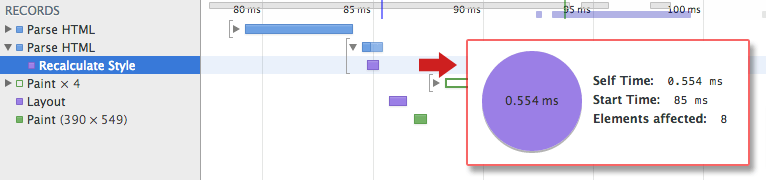
C'est ce qu'on appelle le style recalculer dans l'outil de développement
CSS est l'un des éléments les plus importants du chemin de rendu critique, car le navigateur bloque le rendu de la page jusqu'à ce qu'il reçoive et traite tous les fichiers css de votre page, CSS est rendu blocage
3. Arbre de rendu
CSSOM et DOM sont combinés pour l'affichage.
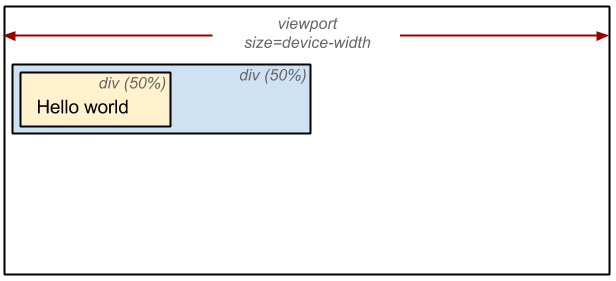
4. Mise en page
Tout doit être calculé en pixels. Donc, quand vous dites qu'un élément a une largeur de 50%, le navigateur derrière la scène transforme cela en pixels:
Chaque fois qu'une mise à jour de l'arborescence de rendu est effectuée ou que la taille de la fenêtre change, le navigateur doit exécuter layout Encore une fois.
5.Peinture
L'étape consiste à convertir tout cela en pixels à l'écran. C'est la peinture de l'étape.
Javascript
Pour le cycle de vie JavaScript, vous pouvez trouver info ici.
L'essentiel est que l'événement qui vous intéresse le plus est DOMContentLoaded. C'est lorsque le DOM est prêt.
Lorsque le navigateur charge initialement HTML et rencontre un
<script>...</script>dans le texte, il ne peut pas continuer à construire DOM. Il devoir exécutez le script dès maintenant. Donc le contenu DOM chargé ne peut se produire après tous ces scripts sont exécutés.Les scripts externes (avec src) mettent également le DOM building en pause le script est en cours de chargement et d'exécution. Donc le contenu DOM chargé attend scripts externes ainsi.
La seule exception sont les scripts externes avec async et defer attribut. Ils disent au navigateur de continuer le traitement sans en attente des scripts. Ainsi, l'utilisateur peut voir la page avant script terminer le chargement, bon pour la performance.
À côté de cela, Où est JavaScript dans tout cela ?
Eh bien, il est exécuté entre les repeints. Cependant, il est bloquant. Le navigateur attendra que JavaScript soit fait avant de repeindre la page. Cela signifie que si vous voulez que votre page ait une bonne réponse( beaucoup de fps), alors le JS doit être relativement peu coûteux.
Cookies
Lors de la réception D'une requête HTTP, un serveur peut envoyer Set-Cookie en-tête avec la réponse. Le cookie est généralement stocké par le navigateur et, par la suite, la valeur du cookie est envoyée avec chaque requête faite au même serveur que le contenu d'un en-tête HTTP Cookie. En outre, un délai d'expiration peut être spécifié ainsi que des restrictions à un domaine et un chemin spécifiques, limitant la durée et le site auquel le cookie est envoyé.
Pour les éléments de réseau, Cela dépasse le cadre du cycle de vie du navigateur, sur lequel porte votre question. C'est aussi quelque chose que je ne connais pas bien, mais vous pouvez lire à propos de TCP ici . Ce qui pourrait vous intéresser, c'est la poignée de main .
Sources:
Vous pouvez trouver de nombreuses explications sur ce sujet, mais je suppose que ce qui suit est l'explication la plus simple pour comprendre comment le(s) navigateur (S) rend une page web.
- vous tapez une URL dans la barre d'adresse de votre navigateur préféré.
- le navigateur analyse L'URL pour trouver le protocole, l'hôte, le port et le chemin forme une requête HTTP (qui était probablement le protocole).
- pour atteindre l'hôte, il faut d'abord traduire l'hôte lisible par l'homme en un numéro IP, et il le fait par faire une recherche DNS sur l'hôte
- ensuite, un socket doit être ouvert de l'ordinateur de l'utilisateur à cette adresse IP nombre, sur le port spécifié (le plus souvent le port 80)
- Lorsqu'une connexion est ouverte, la requête HTTP est envoyée à l'hôte
- L'hôte transmet la requête au logiciel serveur (le plus souvent Apache) configuré pour écouter sur le port spécifié
- le serveur inspecte la requête (la plupart souvent seulement le chemin), et lance le plugin serveur nécessaire pour le traitement de la demande (correspondant à la langue du serveur que vous utilisez, PHP, Java,. net, Python?)
- le plugin a accès à la requête complète et commence à préparer une réponse HTTP.
- pour construire la réponse, une base de données est (très probablement) accessible. Une recherche de base de données est effectuée, en fonction des paramètres du chemin (ou des données) de la requête
- les données de la base de données, ainsi que d'autres informations que le plugin décide d'Ajouter, sont combinées en une longue chaîne de texte (probablement HTML).
- le plugin combine ces données avec des méta-données (sous la forme D'en-têtes HTTP) et renvoie la réponse HTTP au navigateur.
- le navigateur reçoit la réponse, et analyse le code HTML (qui avec 95% de probabilité est cassé) dans la réponse.
- une arborescence DOM est construite à partir du HTML cassé et de nouvelles requêtes sont faites au serveur pour chaque nouvelle ressource trouvée dans la source HTML (généralement des images, des feuilles de style et des fichiers JavaScript). Revenez à l'étape 3 et répétez pour chaque ressources.
- Les feuilles de style sont analysées et les informations de rendu de chacune sont attachées au nœud correspondant dans L'arborescence DOM.
- Javascript est analysé et exécuté, et les nœuds DOM sont déplacés et les informations de style sont mises à jour en conséquence.
- le navigateur affiche la page à l'écran en fonction de L'arborescence DOM et les informations de style pour chaque nœud et vous voyez la page à l'écran.
Source
Je voudrais suggérer ce qui suit pour tous ceux qui voudraient regarder ce qui se passe, c'est une réponse bon marché mais il pourrait être utile d'expliquer comment le navigateur récupère sa cascade de fichiers pour construire le contenu D'une URL (dans ce cas un html).
- Accédez à une page que vous souhaitez utiliser pour démontrer dans Chrome (ou utilisez cette page pour un exemple assez complexe)
- Ouvrez la console (Ctrl + Maj + i)
- , Sélectionnez "Réseau" dans les options
- frappé F5
Jouez avec les paramètres. Vous devriez également regarder la chronologie créée dans L'onglet Performance
- Sélectionnez "Performance" dans les options
- Appuyez Sur F5
Il peut être utile ici d'étrangler la performance, de sorte que vous pouvez la regarder en temps réel (lent) si c'est quelque chose que vous voulez démontrer.
L'important est (en utilisant une page HTML comme exemple), l'ordre de rendu / application de CSS / exécution de javascript, dépend de l'endroit où il apparaît Dom. Il est possible d'exécuter un script à tout moment après son chargement, sous réserve que les ressources requises soient disponibles. Css pourrait faire partie du document HTML (en ligne) ou il pourrait provenir d'un serveur très occupé et prendre 10-20 secondes avant de pouvoir être appliqué. J'espère que cela est de peu d'aide-R
- la réponse à la plupart de vos questions "Que se passe-t-il lorsque nous effectuons une recherche sur Google".
- le navigateur rend HTML à la page en suivant la syntaxe html standard. Rappelez-vous que les navigateurs sont très indulgents et QU'il existe un code HTML invalide.
- Css est appliqué à la page en suivant grammaire css.
- Tous les navigateurs doivent implémenter js selon les normes de Script ECMA .
Quelques autres utiles ressources:
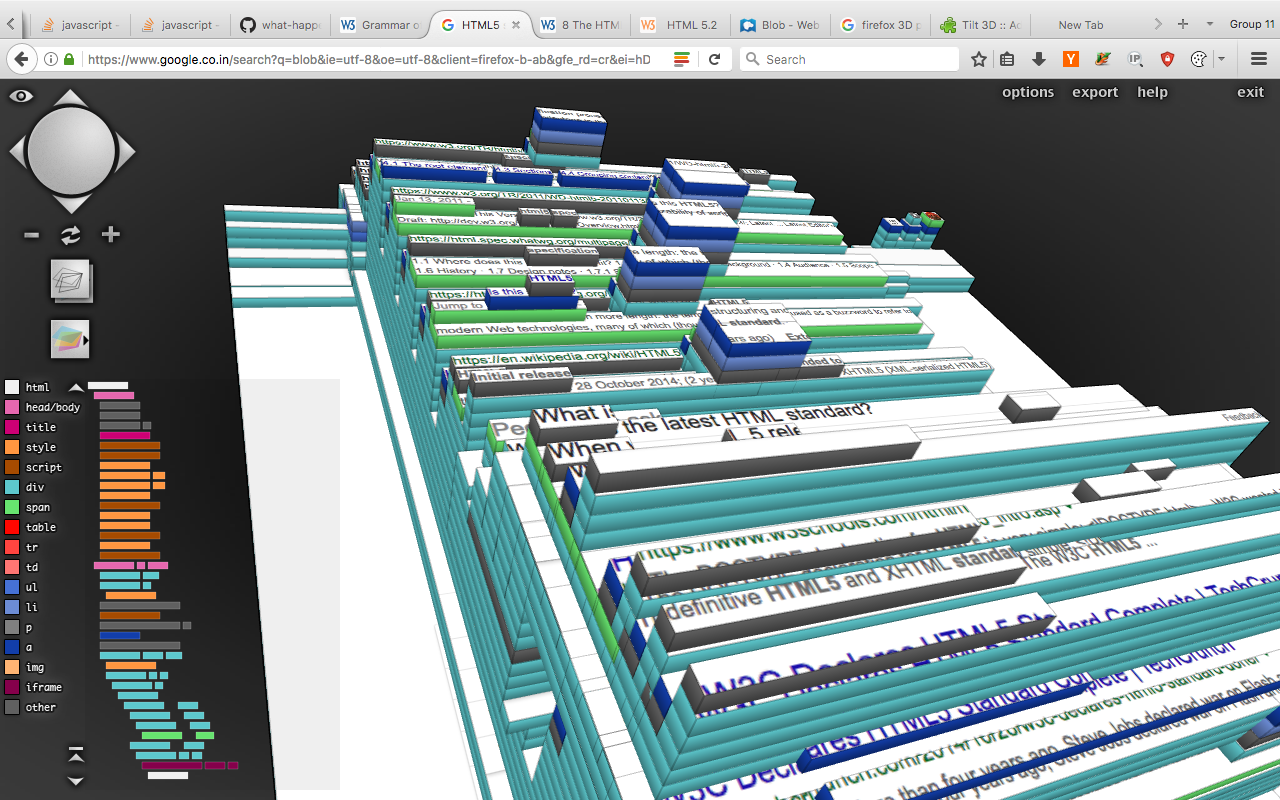
Firefox 3D tilt plugin aide à visualiser les pages web et comment ils rendent le contenu dans différentes couches.

Onglet performance de Chrome une bonne visualisation de ce qui se passe pendant un chargement de page et comment l'arborescence dom est construite. Il aide à identifier les goulots d'étranglement dans le processus de rendu.
Vous pouvez voir beaucoup de fonctionnalités backend de votre navigateur comme le contenu HTML mis en cache, mis en cache images, cache dns, ports ouverts, etc. en ouvrant chrome: / / net-internes/.
Je crains que vous vouliez dire quand l'URL du navigateur est demandée par l'utilisateur , parce que vous mentionnez l'activité other, qui peut être beaucoup de choses.
Après avoir récupéré le document initial qui peut contenir du Contenu utilisateur, du balisage, même des images:
- les ressources liées et intégrées (css, images) sont demandées via des requêtes HTTP supplémentaires.
- JS pourrait déclencher des (a)requêtes synchrones supplémentaires pour récupérer ou stocker des actifs, des données, etc. (XML, JSON, ...)
- des sockets supplémentaires peuvent être ouverts pour transférer toutes sortes de données (binaires) d'avant en arrière.
- stockage Local (cookies, indexedDB , cache du navigateur, ..) peut être utilisé pour réutiliser des données pour des demandes ultérieures
- à travers beaucoup
APIs la page peut utiliser le matériel du client (Caméra, GPS, microphone, Haut-parleurs, joystick, système de fichiers, etc.) - toutes sortes de plugins côté client peuvent être invoqués: PDF lecteur, Flash / Silverlight, Citrix connections, client de messagerie
- de La page communication bilatérale avec d'autres instances de la même page
Il y a beaucoup d'organigrammes, pour l'authentification, SSL, CORS, etc. Alors que la réponse de Ced est très détaillée (+1 !), il n'est que la pointe de l'iceberg. Peut - être que vous devriez baiser {[14] } pour le bien du public de présentation, votre choix.