Comment lancer le débogueur JavaScript dans Google Chrome?
lorsque J'utilise Google Chrome, je veux déboguer du code JavaScript. Comment puis-je le faire?
12 réponses
Windows: CTRL - SHIFT - J OR F12
Mac: ⌥ - ⌘ - J
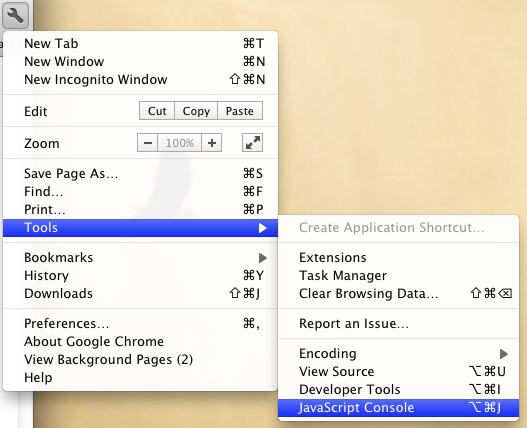
également disponible via le menu wrench (outils > Console JavaScript):

essayez d'ajouter ceci à votre source:
debugger;
Il fonctionne dans la plupart, si pas tous les navigateurs. Placez-le dans votre code, et il agira comme un point de rupture.
de Windows et de Linux:
Ctrl + Shift + je les clés pour ouvrir les Outils de développement
Ctrl + Shift + J ouvrir les outils de développement et mettre l'accent sur la Console.
Ctrl + Shift + C pour basculer Inspecter le mode élément.
Mac:
⌥ + ⌘ + j' les clés pour ouvrir les Outils de développement
⌥ + ⌘ + J pour ouvrir les outils de développement et mettre l'accent sur la Console.
⌥ + ⌘ + C pour basculer Inspecter le mode élément.
appuyez sur la touche de fonction F12 dans le navigateur Chrome pour lancer le débogueur JavaScript, puis cliquez sur"Scripts".
choisissez le fichier JavaScript en haut et placez le point de rupture sur le débogueur pour le code JavaScript.
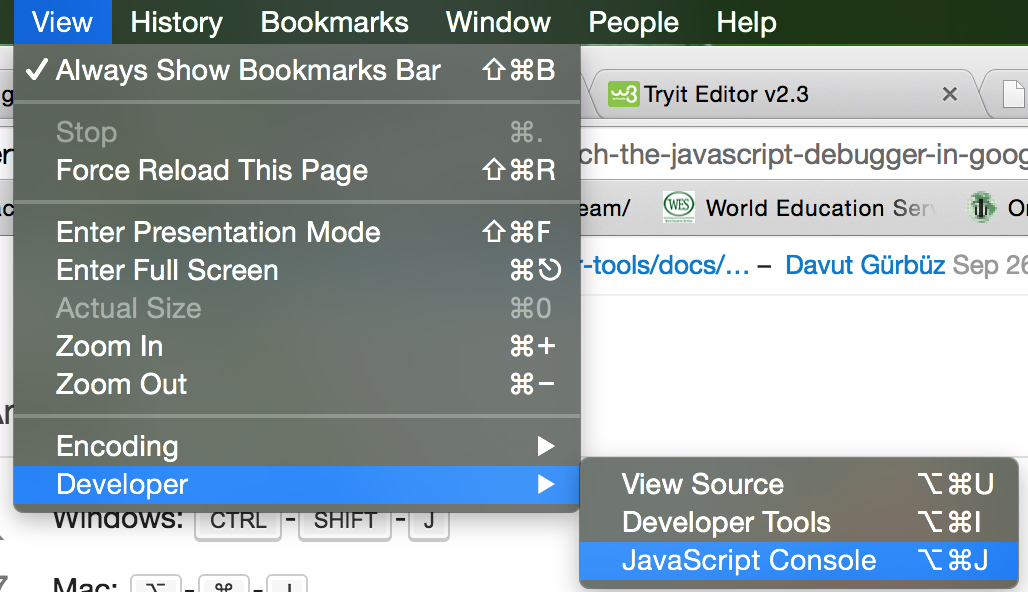
Dans Chrome 8.0.552 sur un Mac, vous pouvez trouver ce sous menu Vue / Développeur / Console JavaScript ... ou vous pouvez utiliser Alt + CMD + J .
Ici, vous pouvez trouver les raccourcis pour accéder aux outils de développement.
Shift + Contrôle + je ouvre le Développeur de l'outil de la fenêtre. De la deuxième image (qui ressemble à la suivante) ouvrira / cachera la console pour vous:
pour ouvrir le panneau "Console" dédié, soit:
- utilisez les raccourcis clavier
- sur Windows et Linux: Ctrl + Shift + J
- On Mac: Cmd + Option + J
- sélectionnez L'icône du menu Chrome, menu - > Plus D'Outils - > Console JavaScript . Ou si les outils de développement Chrome sont déjà ouverts,
pressl'onglet "Console".
consultez ici
Pour les utilisateurs de Mac, accédez à Google Chrome --> menu Vue --> Développeur --> Console JavaScript .

maintenant google chrome a introduire une nouvelle fonctionnalité. En utilisant cette fonctionnalité, vous pouvez modifier votre code dans chrome browse. (Changement Permanent du lieu du code)
pour cela appuyez sur F12 --> onglet Source -- (côté droit) --> Système de fichiers - dans lequel s'il vous plaît sélectionnez votre emplacement du code. et puis chrome browser vous demandera la permission et après ce code sera évier avec la couleur verte. et vous pouvez modifier votre code et il reflètera également sur votre emplacement de code (cela signifie Qu'il sera Permanent changement)
Merci
depuis la console en Chrome, vous pouvez faire console.log(data_to_be_displayed) .
