Comment inspecter l'inspecteur Web de chrome?
selon Google ceci vous à accomplir en visitant " chrome-devtools:/ / devtools / devtools.html" dans Chrome mais maintenant la visite de cette page dans la version stable de Chrome (ou Canary), montre juste une version à 99% stripped de l'inspecteur.
réitérer mon "titre" c'est en référence à "l'inspection" l'inspecteur. Pas seulement inspecter une page Web normale. Ceci est une capture d'écran: http://cl.ly/JFzc
et tandis que Je ne pense pas qu'il soit nécessaire de savoir pour résoudre le problème, j'inspecte l'inspecteur afin que je puisse le style comme discuté par Paul Irish et ici: http://darcyclarke.me/design/skin-your-chrome-inspector /
4 réponses
Suivez ces étapes faciles!
- Appuyez sur Commande + Option + je ( Ctrl + Shift + je sur Windows) pour ouvrir DevTools.
-
assurez-vous que les outils de développement sont détachés dans une nouvelle fenêtre. Vous pouvez avoir à défaire du menu:

-
Appuyez sur Commande + Option + je nouveau sur cette nouvelle fenêtre.
- qui ouvrira les DevTools sur les DevTools.
- vous pouvez refaire les DevTools de la page si vous voulez.
- si ce n'est pas déjà fait, sélectionnez éléments - c'est la première icône en haut de l'inspecteur.
un peu au-delà de la portée de votre question, mais toujours valable pour comprendre pourquoi vous rencontrez votre problème peut être trouvé en comprenant comment Chrome Developer Tools: Remote Debugging fonctionne.
- Ouvrez google chrome://inspecter
- ouvrir l'inspecteur sur cette page (cmd + alt + i)
- Faites défiler vers le bas de la page, sous la section
Othercliquez sur le lien inspecter
L'URL dans la section Other devrait ressembler à quelque chose comme ceci:
chrome-devtools:/ / devtools / devtools.le html?amarré=true&à quai=bas&toolbarColor=rgba(230,230,230,1...
EDIT: ils ont j'ai créé la page chrome:inspect de sorte que vous devez cliquer sur L'autre en-tête à gauche pour que cela fonctionne maintenant.
il y a quelques semaines quelqu'un l'a signalé dans le tchat" javscript " de stackoverflow. Tout d'abord, et c'est très important, assurez-vous que l'inspecteur est déverrouillé de la fenêtre de votre navigateur . Ensuite, il suffit d'ouvrir une fenêtre d'inspecteur et d'inspecter cette fenêtre. Sous windows, c'est Ctrl Shift je (Edit: je l'ai dit, Ctrl Shift I mais cela soulève la console inspection la console... vous devriez être capable de naviguer d'avant en arrière.) pour le raccourci clavier. (Autres combinaisons clavier pour autres options et OS ici et ici . Fais ça deux fois et t'es bon.
Modifier: ok, vous êtes probablement confus quant à défaire la fenêtre. C'est ce que vous cliqueriez si c'était amarré.. 
Edit II: Je ne sais pas pourquoi vous ne pouvez pas inspecter. La réponse de JDavis est conforme à celle de Google Docs pour les ordinateurs Apple. Si vous utilisez Linux, il semble que ce soit la même chose que Windows. Vous censés frapper l'inspecteur combinaison de touche, tandis que l'accent est mis sur la fenêtre de l'inspecteur.
je viens de faire marcher ça. La clé est que vous devez démarrer GoogleChrome en mode "débogage à distance".
sur OSX, ouvrez une fenêtre de terminal et exécutez ce qui suit:
/Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --remote-debugging-port=9222
sur les fenêtres, son
chrome.exe --remote-debugging-port=9222
(de meilleures instructions windows peuvent être trouvées ici: https://developers.google.com/chrome-developer-tools/docs/remote-debugging#remote )
ce sera démarrez une instance de chrome, qui enverra des messages de débogage à un serveur web local sur le port 9222.
si vous accédez à ce service web, il vous donnera la possibilité d'utiliser l'inspecteur pour inspecter toute fenêtre chrome qui est en cours d'exécution. Puisque nous voulons inspecter l'inspecteur, nous devons démarrer une fenêtre d'inspecteur d'abord (comme ci-dessus utilisez les touches de raccourci; pour Mac C'est Commande+option+i.)
maintenant, allez-y et naviguez vers
http://localhost:9222
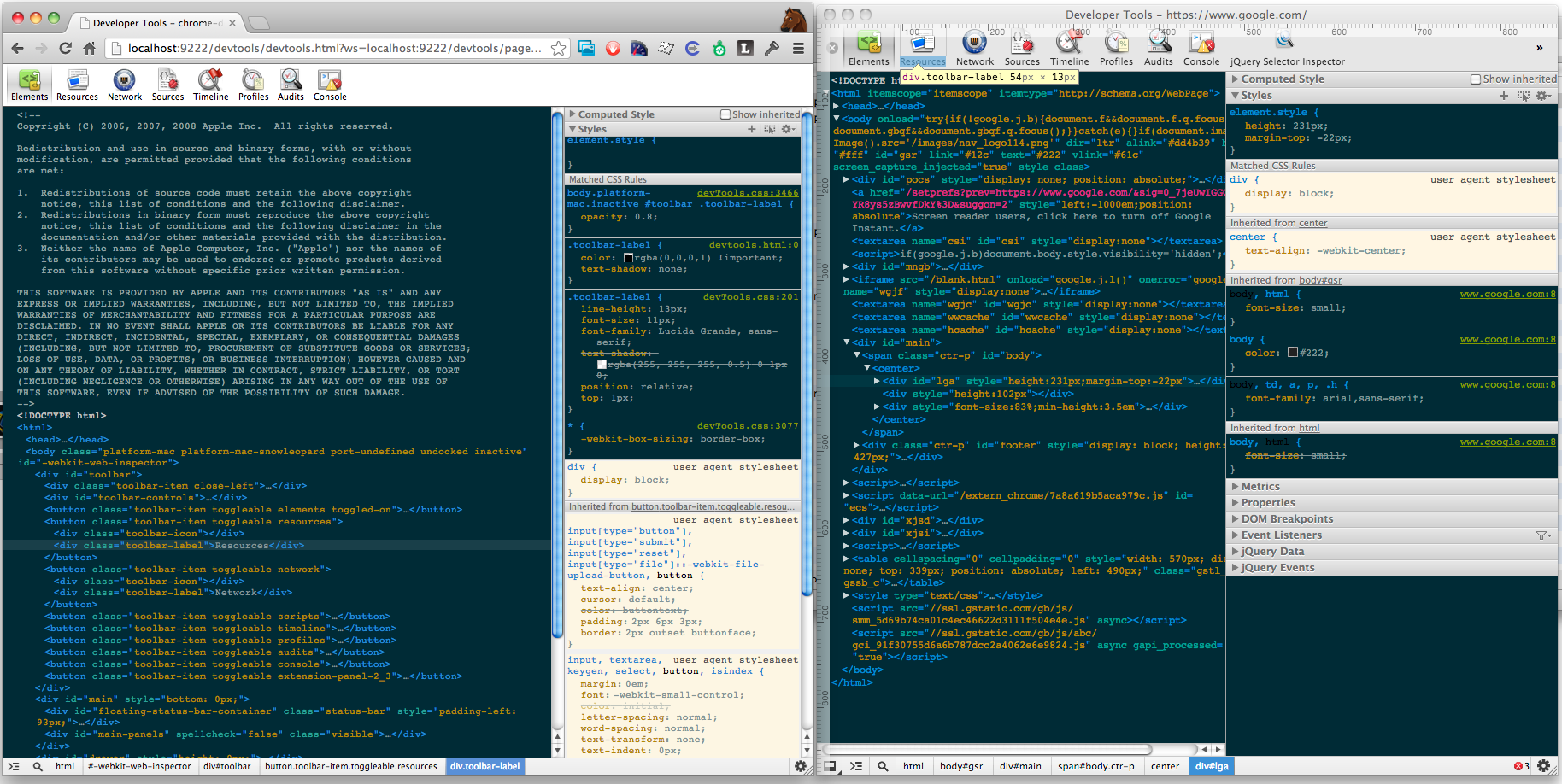
il vous présentera une liste de fenêtres à afficher dans le débogueur. Sélectionnez la fenêtre qui commence par "Developer Tools" et vous pourrez inspecter le css pour l'inspecteur.
c'est difficile à voir dans l'image ci-dessous, mais sur la gauche j'ai ma fenêtre chrome pointant sur le débogueur à distance, mettant en évidence l'une des étiquettes de la barre d'outils. Sur la droite, vous le voyez éclairé avec le tooltip comme si nous déboguions une page web.