Comment obtenir un horodatage en JavaScript?
Comment puis-je obtenir un horodatage en JavaScript?
quelque chose de similaire à L'horodatage D'Unix, c'est-à-dire un numéro unique qui représente l'heure et la date actuelles. Un nombre ou une chaîne.
30 réponses
Short & Chic:
+ new Date()
un opérateur unaire comme plus déclenche la méthode valueOf dans l'objet Date et renvoie l'horodatage (sans aucune modification).
détails:
sur presque tous les navigateurs courants, vous pouvez utiliser Date.now() pour obtenir L'horodatage UTC dans millisecondes ; un notable l'exception à cette règle est IE8 et les versions antérieures (voir tableau de compatibilité ).
vous pouvez facilement faire un shim pour cela, bien que:
if (!Date.now) {
Date.now = function() { return new Date().getTime(); }
}
pour obtenir l'horodatage dans secondes , vous pouvez utiliser:
Math.floor(Date.now() / 1000)
ou vous pouvez utiliser:
Date.now() / 1000 | 0
Qui devrait être légèrement plus rapide, mais aussi moins lisible (aussi voir cette réponse ).
je recommande l'utilisation de Date.now() (avec Minerve de compatibilité). C'est légèrement mieux car c'est plus court et ne crée pas un nouvel objet Date . Cependant, si vous ne voulez pas de compatibilité shim & maximum, vous pouvez utiliser la méthode" ancienne "pour obtenir l'horodatage dans millisecondes :
new Date().getTime()
, que vous pouvez ensuite convertir en secondes comme ceci:
Math.round(new Date().getTime()/1000)
et vous pouvez également utiliser la méthode valueOf que nous avons montrée ci-dessus:
new Date().valueOf()
Timestamp en millisecondes
var timeStampInMs = window.performance && window.performance.now && window.performance.timing && window.performance.timing.navigationStart ? window.performance.now() + window.performance.timing.navigationStart : Date.now();
console.log(timeStampInMs, Date.now());j'aime cela, parce qu'il est petit:
+new Date
j'aime aussi cela, parce qu'il est tout aussi court et est compatible avec les navigateurs modernes, et plus de 500 personnes ont voté qu'il est mieux:
Date.now()
JavaScript fonctionne avec le nombre de millisecondes depuis l'époque tandis que la plupart des autres langues fonctionnent avec les secondes. Vous pouvez travailler avec des millisecondes mais dès que vous passez une valeur pour dire PHP, les fonctions natives de PHP vont probablement échouer. Donc pour être sûr que j'utilise toujours les secondes, pas les millisecondes.
cela vous donnera un timestamp Unix (en secondes):
var unix = Math.round(+new Date()/1000);
cela vous donnera les millisecondes depuis L'époque (pas Unix timestamp):
var milliseconds = new Date().getTime();
var time = Date.now || function() {
return +new Date;
};
time();
je fournis plusieurs solutions avec des descriptions dans cette réponse. N'hésitez pas à poser des questions si quelque chose n'est pas clair
PS: malheureusement quelqu'un a fusionné cela à la réponse supérieure sans donner de crédit.
solution rapide et sale:
Date.now() /1000 |0
avertissement : pourrait pause " en 2038 et le retour des nombres négatifs si vous ne le
|0la magie. UtilisezMath.floor()à la place à ce moment-là
Math.floor() solution:
Math.floor(Date.now() /1000);
quelque alternative ringarde par Derek Counter tiré des commentaires ci-dessous cette réponse:
new Date/1e3|0
Polyfill pour obtenir Date.now() de travail:
pour le faire fonctionner dans IE vous pourriez le faire (Polyfill de MDN ):
if (!Date.now) {
Date.now = function now() {
return new Date().getTime();
};
}
si vous ne vous souciez pas de l'année / Jour de la semaine / heure d'été, vous pouvez l'enlever et l'utiliser après 2038:
var now = (function () {
var year = new Date(new Date().getFullYear().toString()).getTime();
return function () {
return Date.now() - year
}
})();
certains résultats de comment il ressemblera:
new Date() Thu Oct 29 2015 08:46:30 GMT+0100 (Mitteleuropäische Zeit ) new Date(now()) Thu Oct 29 1970 09:46:30 GMT+0100 (Mitteleuropäische Zeit )bien sûr, il brisera l'heure d'été, mais en fonction de ce que vous construisez ce pourrait être utile pour vous si vous avez besoin de faire binaire les opérations sur horodateurs après int32 seront interrompues en 2038.
cela retournera également des valeurs négatives, mais seulement si l'utilisateur de ce PC vous exécutez votre code sur est de changer l'horloge de leur PC au moins à Trente et un décembre de l'année précédente.
si vous voulez juste connaître l'heure relative à partir du moment où le code a été exécuté en premier vous pouvez utiliser quelque chose comme ceci:
var relativeTime = (function () {
var start = Date.now();
return function () {
return Date.now() - start
}
})();
dans le cas où vous utilisez jQuery vous pouvez utiliser $.now() comme décrit dans Docs de jQuery ce qui rend le polyfill obsolète depuis $.now() intérieurement fait la même chose: (new Date).getTime()
si vous êtes juste heureux de la version de jQuery considérer upvoting ce réponse depuis que je ne l'ai pas trouvé moi-même.
maintenant une petite explication de ce que |0 fait:
en fournissant | , vous dites à l'interpréteur de faire un binaire ou opération. Les opérations de bits nécessitent des nombres absolus qui transforment le résultat décimal de Date.now() / 1000 en un entier.
au cours de cette conversion, les décimales sont supprimées, ce qui donne le même résultat que l'utilisation de Math.floor() , mais en utilisant moins de code.
attention cependant: il convertira un double 64 bits en un entier 32 bits. Cela se traduira par une perte d'information lorsqu'on traite avec des nombres énormes. Les horodateurs seront cassez après 2038 en raison d'un débordement d'entier 32 bits.
pour plus d'informations sur Date.now suivez ce lien: Date.now() @ MDN
jQuery offre sa méthode pour obtenir le timestamp:
var timestamp = $.now();
(en outre, il ne met en œuvre que l'expression (new Date).getTime() )
juste pour ajouter, voici une fonction pour retourner une chaîne de timestamp en Javascript. Exemple: 15: 06: 38 PM
function displayTime() {
var str = "";
var currentTime = new Date()
var hours = currentTime.getHours()
var minutes = currentTime.getMinutes()
var seconds = currentTime.getSeconds()
if (minutes < 10) {
minutes = "0" + minutes
}
if (seconds < 10) {
seconds = "0" + seconds
}
str += hours + ":" + minutes + ":" + seconds + " ";
if(hours > 11){
str += "PM"
} else {
str += "AM"
}
return str;
}
console.log(new Date().valueOf()); // returns the number of milliseconds since the epochen plus des autres options, si vous voulez une DATEFORMAT ISO, vous pouvez l'obtenir directement
console.log(new Date().toISOString());Un je n'ai pas encore vu
Math.floor(Date.now() / 1000); // current time in seconds
un autre que je n'ai pas encore vu est
var _ = require('lodash'); // from here https://lodash.com/docs#now
_.now();
la méthode Date.getTime() peut être utilisée avec un petit tweak:
la valeur retournée par La méthode getTime est le nombre de millisecondes depuis le 1er janvier 1970 00: 00: 00 UTC.
divisez le résultat par 1000 pour obtenir le timestamp Unix, floor si nécessaire:
(new Date).getTime() / 1000
les La méthode Date.valueOf() est fonctionnellement équivalente à Date.getTime() , ce qui permet d'utiliser des opérateurs arithmétiques sur date object pour obtenir des résultats identiques. À mon avis, cette approche affecte la lisibilité.
le code Math.floor(new Date().getTime() / 1000) peut être abrégé en new Date / 1E3 | 0 .
envisager de passer directement getTime() invocation et utilisation | 0 en remplacement de Math.floor() fonction.
Il est également bon de se rappeler que 1E3 est un équivalent plus court pour 1000 (l'majuscule E est préféré à l'minuscule pour indiquer 1E3 comme constante).
à la suite vous obtenez le
var ts = new Date / 1E3 | 0;
console.log(ts);Date objet natif en JavaScript est la façon dont nous obtenons toutes les données sur le temps.
il suffit D'être prudent dans JavaScript l'horodatage est dépend du réglage de l'ordinateur client, il n'est donc pas 100% horodatage précis. Pour obtenir le meilleur résultat, vous devez obtenir l'horodatage du côté serveur .
de toute façon, ma façon préférée est d'utiliser la vanille. C'est une façon courante de le faire en JavaScript:
Date.now(); //return 1495255666921
dans MDN il est mentionné comme suit:
La Date.méthode now() renvoie le nombre de millisecondes écoulées depuis 1er janvier 1970 00: 00: 00 UTC.
Parce que now () est une méthode statique de Date, vous l'utilisez toujours comme Date.maintenant.)(
si vous utilisez une version sous ES5, Date.now(); ne fonctionne pas et vous devez utiliser:
new Date().getTime();
Voici une fonction simple pour générer timestamp dans le format: mm / dd/yy hh: mi: ss
function getTimeStamp() {
var now = new Date();
return ((now.getMonth() + 1) + '/' +
(now.getDate()) + '/' +
now.getFullYear() + " " +
now.getHours() + ':' +
((now.getMinutes() < 10)
? ("0" + now.getMinutes())
: (now.getMinutes())) + ':' +
((now.getSeconds() < 10)
? ("0" + now.getSeconds())
: (now.getSeconds())));
}
je recommande fortement d'utiliser moment.js . Pour obtenir le nombre de millisecondes depuis L'époque UNIX, faites
moment().valueOf()
pour obtenir le nombre de secondes depuis UNIX epoch, do
moment().unix()
vous pouvez aussi convertir des temps comme ceci:
moment('2015-07-12 14:59:23', 'YYYY-MM-DD HH:mm:ss').valueOf()
je fais ça tout le temps. Pas de jeu de mots.
pour utiliser moment.js dans le navigateur:
<script src="moment.js"></script>
<script>
moment().valueOf();
</script>
pour plus de détails, y compris autres façons d'installer et d'utiliser MomentJS, voir leur docs
// The Current Unix Timestamp
// 1443534720 seconds since Jan 01 1970. (UTC)
// seconds
console.log(Math.floor(new Date().valueOf() / 1000)); // 1443534720
console.log(Math.floor(Date.now() / 1000)); // 1443534720
console.log(Math.floor(new Date().getTime() / 1000)); // 1443534720
// milliseconds
console.log(Math.floor(new Date().valueOf())); // 1443534720087
console.log(Math.floor(Date.now())); // 1443534720087
console.log(Math.floor(new Date().getTime())); // 1443534720087
// jQuery
// seconds
console.log(Math.floor($.now() / 1000)); // 1443534720
// milliseconds
console.log($.now()); // 1443534720087<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>vous ne pouvez utiliser que
var timestamp = new Date().getTime();
console.log(timestamp);pour obtenir l'horodatage actuel. Pas besoin de faire grand chose de plus.
pour un timestamp à résolution microseconde, il y a performance.now :
function time() {
return performance.now() + performance.timing.navigationStart;
}
cela pourrait par exemple donner 1436140826653.139 , alors que Date.now donne seulement 1436140826653 .
tous les navigateurs non pris en charge Date.maintenant, vous pouvez l'utiliser pour obtenir la date heure actuelle:
currentTime = Date.now() || +new Date()
celui-ci a une solution : qui convertit unixtime stamp en tim dans JS try this
var a = new Date(UNIX_timestamp*1000);
var hour = a.getUTCHours();
var min = a.getUTCMinutes();
var sec = a.getUTCSeconds();
si vous voulez un moyen de base pour générer un timestamp dans le noeud.js ceci fonctionne bien.
var time = process.hrtime();
var timestamp = Math.round( time[ 0 ] * 1e3 + time[ 1 ] / 1e6 );
notre équipe utilise ceci pour détruire la cache dans un environnement localhost. La sortie est /dist/css/global.css?v=245521377 où 245521377 est l'horodatage généré par hrtime() .
espérons que cela aide, les méthodes ci-dessus peuvent fonctionner aussi bien, mais j'ai trouvé que c'est l'approche la plus simple pour nos besoins dans le noeud.js.
j'ai appris une façon vraiment cool de convertir un objet Date donné en horodateur Unix à partir du code source de Cookie JQuery l'autre jour.
voici un exemple:
var date = new Date();
var timestamp = +date;
Pour lodash et trait de soulignement utilisateurs, l'utilisation des _.now .
var timestamp = _.now(); // in milliseconds
Cela semble fonctionner.
console.log(clock.now);
// returns 1444356078076
console.log(clock.format(clock.now));
//returns 10/8/2015 21:02:16
console.log(clock.format(clock.now + clock.add(10, 'minutes')));
//returns 10/8/2015 21:08:18
var clock = {
now:Date.now(),
add:function (qty, units) {
switch(units.toLowerCase()) {
case 'weeks' : val = qty * 1000 * 60 * 60 * 24 * 7; break;
case 'days' : val = qty * 1000 * 60 * 60 * 24; break;
case 'hours' : val = qty * 1000 * 60 * 60; break;
case 'minutes' : val = qty * 1000 * 60; break;
case 'seconds' : val = qty * 1000; break;
default : val = undefined; break;
}
return val;
},
format:function (timestamp){
var date = new Date(timestamp);
var year = date.getFullYear();
var month = date.getMonth() + 1;
var day = date.getDate();
var hours = date.getHours();
var minutes = "0" + date.getMinutes();
var seconds = "0" + date.getSeconds();
// Will display time in xx/xx/xxxx 00:00:00 format
return formattedTime = month + '/' +
day + '/' +
year + ' ' +
hours + ':' +
minutes.substr(-2) +
':' + seconds.substr(-2);
}
};
Moment.js peut effacer une grande partie de la douleur en traitant les Dates Javascript.
voir: http://momentjs.com/docs/#/displaying/unix-timestamp /
moment().unix();
au moment d'écrire ceci, la réponse la plus récente date de 9 ans, et beaucoup de choses ont changé depuis lors - et non des moindres, nous avons un support quasi universel pour une solution non-hacky:
Date.now()
si vous voulez être absolument certain que cela ne se brisera pas dans un ancien (pre ie9) navigateur, vous pouvez le mettre derrière un chèque, comme cela:
const currentTimestamp = (!Date.now ? +new Date() : Date.now());
cela va retourner les millisecondes depuis l'époque, bien sûr, pas des secondes.
voie plus simple:
var timeStamp=event.timestamp || new Date().getTime();
aujourd'Hui - 2018.06.27 je fournir certains de comparaison de temps pour pure js solutions. Cela peut être utile pour les personnes qui veulent obtenir/mesurer le temps dans JS d'une manière légère/efficace (par ex. pour les applications en temps réel comme des simulations, des jeux etc.)
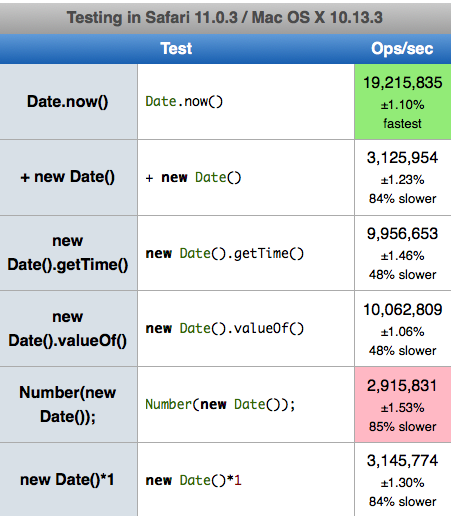
testé sur MacOs High Sierra 10.13.3 sur Chrome 67.0.3396.99 (64 bits), Safari 11.0.3 (13604.5.6), Firefox 59.0.2 (64 bits). Sur la capture d'écran ci-dessous je vous montre les résultats pour le navigateur le plus rapide (Safari):
comme je l'observe le Date.now() était la méthode la plus rapide pour obtenir horodatage pour les trois navigateurs. Safari a 19.2 m d'opérations par seconde, Firefox 16.1 M, Chrome 7.8 M.
le new Date()*1 est le plus lent pour le Chrome (2,8 M) et le Firefox (2,6 M). Le Number(new Date()) était le plus lent pour le Safari (2,9 M).
donc le code gagnant JS est Date.now() et le navigateur le plus rapide est Safari (2X plus rapide que chrome! ).
vous pouvez effectuer des tests sur votre machine ici: https://jsperf.com/timestamp-test-x .
parfois, j'en ai besoin dans les objets pour les appels xmlhttp, donc je fais comme ça.
timestamp : parseInt(new Date().getTime()/1000, 10)