Comment formater le code dans Visual Studio Code (VSCode))
Quel est l'équivalent de Ctrl + K + F et Ctrl + K + D sur Windows dans Visual Studio pour la mise en forme, ou de "l'embellissement" de code dans Visual Studio éditeur de Code?
30 réponses
le formatage du code est disponible en code VS par les raccourcis suivants:
- À La Windows Shift + Alt + F
- On Mac Shift + Option + F
- Ubuntu Ctrl + Shift + Je
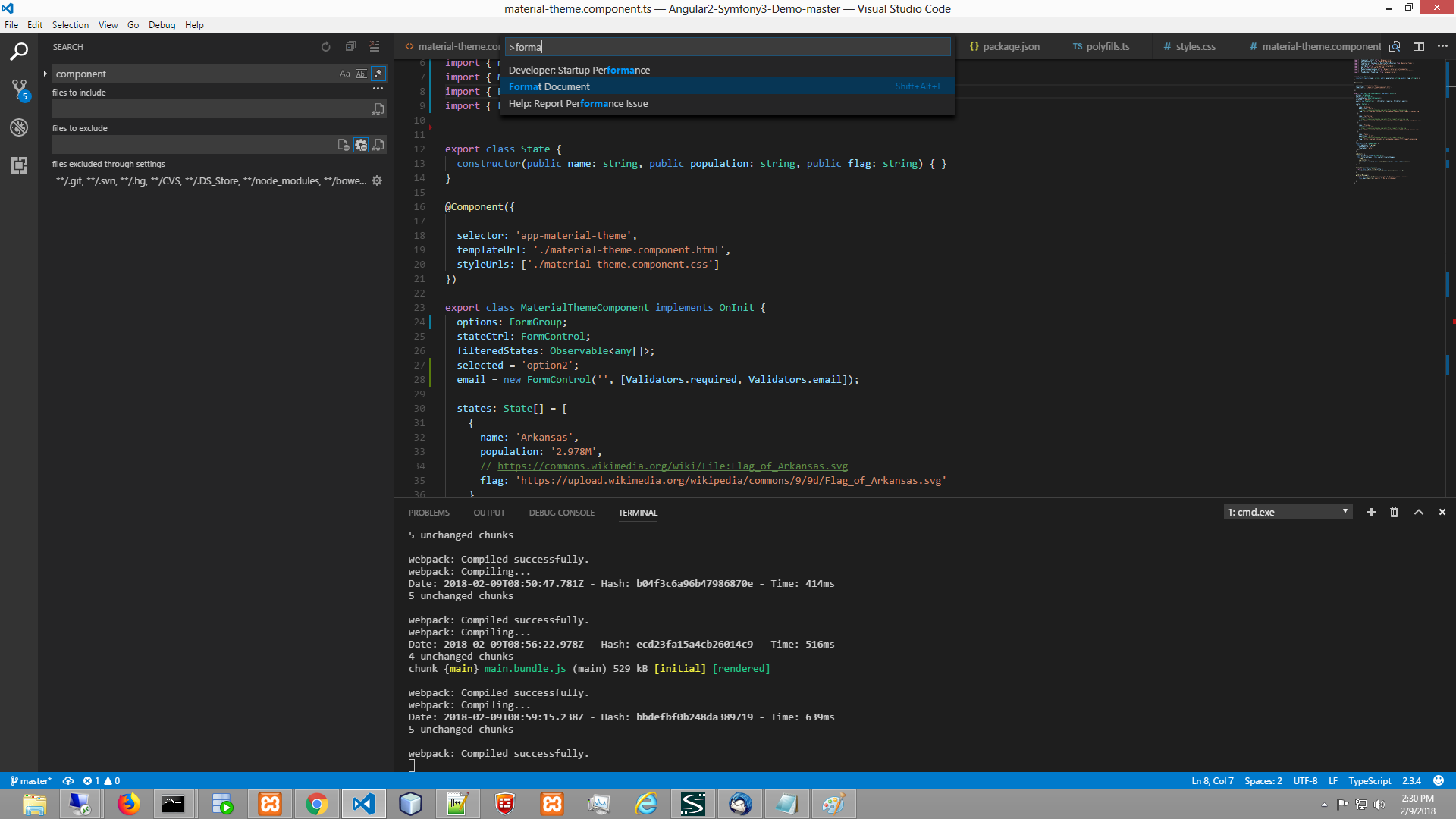
alternativement, vous pouvez trouver le raccourci, ainsi que d'autres raccourcis, à travers la fonctionnalité de recherche fournie dans l'éditeur avec Ctrl + Shift + P (ou commande + Shift + p sur Mac), puis la recherche de document DE FORMAT .
Code De Mise En Forme De Raccourci:
VSCode on Windows - Shift + Alt + F
VSCode sur MacOS - Shift + Option + F
VSCode sur Ubuntu - Ctrl + Shift + je
vous pouvez également personnaliser ce raccourci en utilisant le paramètre de préférence si nécessaire.
formatage de Code tout en sauvegardant le fichier:
Visual Studio code permet à l'utilisateur de personnaliser les paramètres par défaut.
si vous souhaitez formater automatiquement votre contenu tout en sauvegardant, ajoutez cet extrait de code ci-dessous dans les paramètres d'espace de travail de visual studio code.
fichier --> Préférences -- > Paramètres De L'Espace De Travail
{
// Controls if the editor should automatically format the line after typing
"beautify.onSave": true,
"editor.formatOnSave": true,
// You can auto formate any files based on extensions type.
"beautify.JSfiles": [
"js",
"json",
"jsbeautifyrc",
"jshintrc",
"ts"
]
}
Note: maintenant, vous pouvez Auto formater des fichiers dactylographiés vérifier ma mise à jour
vous pouvez ajouter un lien dans fichier --> préférences --> Clavier raccourcis.
{ "key": "cmd+k cmd+d", "command": "editor.action.formatDocument" }
Ou Visual Studio comme:
{ "key": "ctrl+k ctrl+d", "command": "editor.action.formatDocument" }
notez aussi qu'à partir d'aujourd'hui le formatage est disponible pour ces langues:
-
xml(ils l'ont supprimé , trop de bogues) - html
- json
- javascript
- tapuscrit
- c#
VS Code 1.6.1 supports " Format sur Save " qui récupérera automatiquement les extensions de formatteur installées pertinentes et formatera le document entier sur chaque save.
Activer le Format de "Enregistrer", le réglage
"editor.formatOnSave": true
et il y a des raccourcis clavier disponibles (VS Code 1.7 et plus):
Format document entier : Shift + Alt + F
sélection de Format seulement : Ctrl K + Ctrl F
À La Linux Ctrl + Shift + Je . Sous Windows Alt + Shift + F . Testé avec HTML/CSS / JS et VsCode 1.18.0.
pour les autres langues, vous pourriez avoir besoin d'installer un paquet langue spécifique.
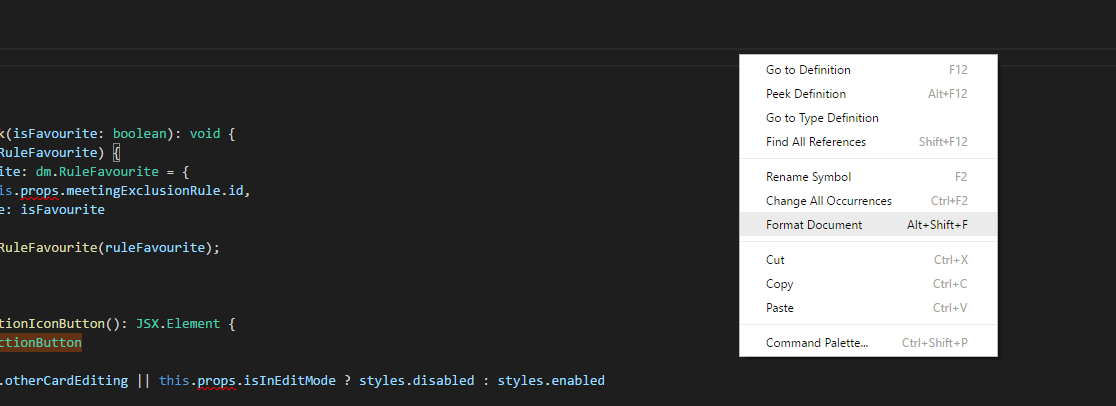
- clic droit sur le fichier
- sélectionner le Format Document ( Alt + Maj + f ) à partir de la boîte de menu.
cliquez avec le bouton droit de la souris sur le texte et sélectionnez"format code".
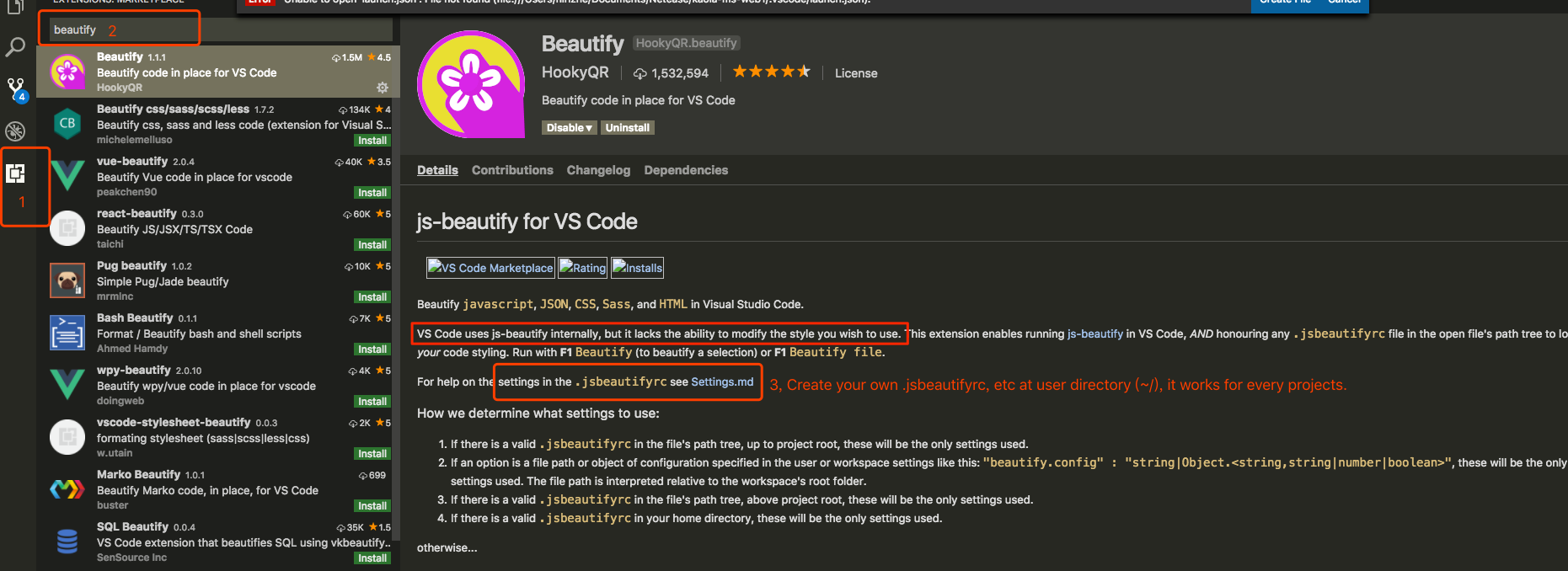
VS Code utilise js-beautify en interne, mais il n'a pas la capacité de modifier le style que vous souhaitez utiliser. L'extension "embellir" vous permet d'ajouter des paramètres
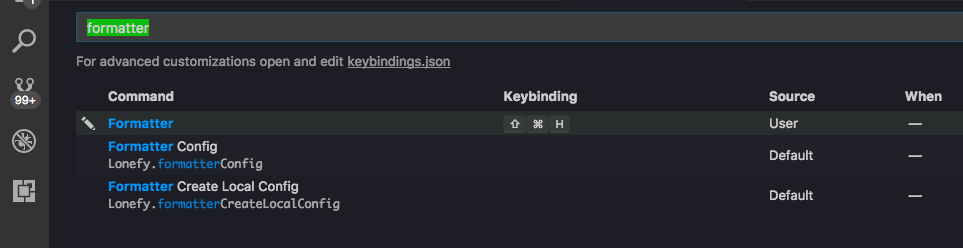
Pour une raison quelconque, 151910920" Alt + Shift + F n'a pas fonctionné pour moi sur Mac VSC 1.3.1, en fait la commande "Format de Document" n'a pas travaillé du tout. Mais la commande Formatter a très bien fonctionné.
de sorte que vous pouvez utiliser par commande + Maj + P et tapez Formatteur ou faites votre propre raccourci dans Préférences / raccourcis clavier Commande + K commande + S alors tapez Formatteur et ajoutez votre raccourci voir Exemple:

Pour Fedora
- , Cliquez sur
File->Preferences->Keyboard shortcuts. - sous
Default Keyboard Shortcuts, rechercher ( Ctrl + F ) poureditor.action.format.
Mine lire "key": "ctrl+shift+i"
vous pouvez ajouter un lien dans "Préférences - > raccourcis clavier "
{ "key": "cmd+k cmd+d", "command": "editor.action.format" }Ou Visual Studio comme:
{ "key": "ctrl+k ctrl+d", "command": "editor.action.format" }
s'il vous Plaît note: cmd touche est uniquement pour les Mac. Pour Windows et Fedora (clavier Windows) utiliser Ctrl
Shift + Alt + f est-ce que le travail est très bien dans 1.17.2 et au-dessus.
Sur le Code de Visual Studio, Shift + Alt + F est de faire ce que Ctrl + K + D est en train de faire sur Visual Studio.
sur Mac Shift+Alt+F ça me va.
vous pouvez toujours vérifier les liaisons clés dans le menu:
Code -> Preferences -> Keyboard Shortcuts et filtrer par mot clé 'format'.
le raccourci de format dans C# n'a pas fonctionné pour moi jusqu'à ce que j'ai installé Mono pour Mac OS X , DNVM et DNX . Avant d'installer Mono, le raccourci Auto-format ( Shift + Alt + F ) ne fonctionnait que pour les fichiers .json .
en changeant le comportement par défaut pour le code de Visual Studio nécessite une extension, vous pouvez outrepasser le comportement par défaut dans l'espace de travail ou au niveau de l'utilisateur et fonctionne pour la plupart des langues prises en charge (je peux garantir html, javascript, c#)
niveau de L'espace de travail
prestations
- ne nécessite pas d'extension
- peut être partagé entre l'équipe
résultats
-
.vscode/settings.jsonest créé dans le dossier racine du projet
Comment Faire?
-
Aller à: Fichier - > Préférences - > Paramètres d'espace de travail
-
Ajouter et enregistrer
"editor.formatOnType": truepour les paramètres.json (qui remplace le comportement par défaut pour le projet que vous travaillez en créant .vscode/paramètres.fichier json).
niveau D'environnement de L'utilisateur
prestations
- ne nécessite pas d'extension
- développement Personnel environnement tweeking pour les gouverner tous (paramètres:))
Résultats
- L'utilisateur
settings.jsonest modifié (voir l'emplacement par le système d'exploitation ci-dessous)
Comment Faire?
-
Aller à: Fichier - > Préférences - > Paramètres de l'Utilisateur
-
ajouter ou modifier la valeur de
"editor.formatOnType": falseen"editor.formatOnType": truedans les paramètres de l'utilisateur.json
votre code D'utilisateur visuel de Studio settings.json l'emplacement est:
paramètres emplacement des fichiers en fonction de votre plate-forme, les paramètres de l'utilisateur le fichier est situé ici:
Windows % APPDATA % \Code\User\settings.JSON Mac $HOME/Library/Application Support/Code/User / settings.JSON Linux $MAISON./config/Code/Utilisateur/paramètres.json le fichier de configuration de l'espace de travail est situé dans le cadre du .VSCode dans votre dossier projet.
plus de détails peuvent être trouvés ici
code de formatage dans Visual Studio.
j'ai essayé de formater sous Windows 8.
il suffit de suivre les captures d'écran.
Etape 1. cliquez sur view dans la barre de menu supérieure, puis sur Command Pallete.

- Puis zone de texte apparaît où nous avons besoin de type de Format
shift+alt+f
Fichier-> Préférences -> Paramètres
"editor.formatOnType": true
quand vous entrez le point-virgule, il sera formaté
il suffit d'installer "151910920 Visual Studio" Keymap par Microsoft. Le Problème Est Résolu. : p
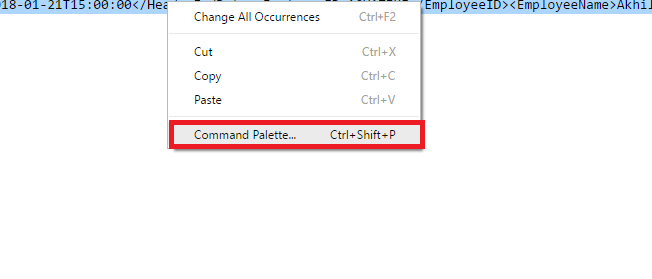
sélectionnez le texte, faites un clic droit sur la sélection et sélectionnez l'option "palette de commandes"
une nouvelle fenêtre s'ouvre, recherchez" format " et sélectionnez l'option qui a le formatage selon l'exigence.
par défaut cette clé ne fonctionnait pas pour moi sur HTML, CSS, JS document.
après la recherche j'ai trouvé ce plugin populaire JS-CSS-HTML Formatter avec 133,796 installe après l'installation, il suffit de recharger les fenêtres et appuyez sur CTRL + SHIFT + F et ça a marché!
doit installer le plug-in approprié en premier (c.-à-d. XML, C#, etc.). Le formatage ne sera pas disponible tant que vous n'aurez pas installé le plugin correspondant et sauvegardé le fichier avec une extension appropriée.
la manière la plus simple que j'utilise dans vscode (ubuntu) est:
sélectionnez texte ,que vous souhaitez formater avec la souris .
Right click et choisissez "format selection"
pas celui-ci,Utilisez ceci: Fichier - > Préférences - > Paramètres D'Espace De Travail "éditeur.formatOnType": true
pour ceux qui veulent personnaliser ce que les fichiers JavaScript au format, vous pouvez utiliser le n'importe quelle extension sur la propriété JSfiles même s'applique à HTML.
{
"beautify.onSave": true,
"beautify.JSfiles": ["js", "json", "jsbeautifyrc", "jshintrc", "ts"],
"beautify.HTMLfiles": ["htm", "html"]
}
cela activera beautify sur save for TypeScript, vous pouvez ajouter en XML à L'option HTML.
si vous voulez personnaliser le style de format-document, vous devez utiliser Beautify extention.
se Réfèrent à cette capture d'écran:

utiliser extension..
permet le formatage automatique du code lorsque vous enregistrez un fichier.
lancer VS Code Quick Open ( Ctrl + P ), coller la commande suivante, et appuyez sur enter.
ext format de l'installation-sur-save
https://marketplace.visualstudio.com/items?itemName=gyuha.format-on-save
Visual Studio Code LINUX:
Ctrl + [ pour débloquer le bloc de code et
Ctrl + ] pour faire une indentation de masse