Comment créer un écran de démonstration transparent pour une application Android?
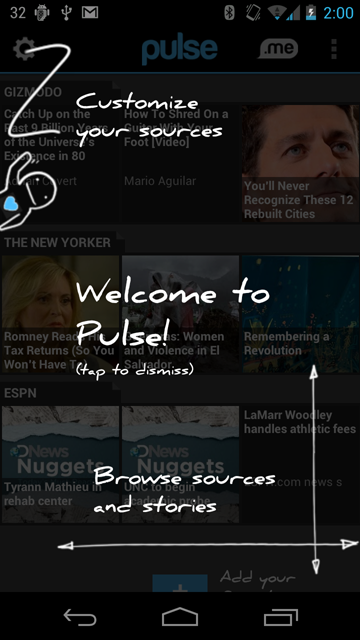
j'essaie de créer un écran de démonstration semi-transparent qui n'est lancé que lorsqu'un utilisateur installe mon application pour la première fois. Voici un exemple de L'application Pulse News:
Galaxy Nexus

Nexus One

au lieu d'une fonction "tap-to-dismiss", je veux que l'utilisateur pour être en mesure de glisser à travers un couple de pages de démonstration transparentes.
pour ma première tentative, j'ai modifié un échantillon de la bibliothèque ViewPagerIndicator . J'ai utilisé des png semi-transparents dans ImageViews à l'intérieur de chaque fragment du pager. J'ai ensuite lancé ceci comme une "activité de démonstration" dans la méthode onCreate de mon "activité principale".
problème: l '"activité principale" ne pouvait pas être vue en arrière-plan - au lieu de cela, il était juste noir. J'ai essayé les solutions ici , mais cela n'a pas réglé le problème.
y a-t-il une meilleure approche pour créer quelque chose comme ça, ou suis-je sur la bonne voie?
j'ai également eu une autre question connexe qui dépend de la façon dont cela est mis en œuvre. J'essaie de superposer le texte et les flèches de manière à ce qu'ils pointent vers des composants particuliers de L'interface utilisateur à l'arrière-plan. En utilisant un PNG qui a le texte et les flèches, il est probable qu'il ne pas dimensionner correctement sur différents appareils. C'est-à-dire: les flèches ne pointent pas nécessairement vers la composante D'assurance-chômage correcte à l'arrière-plan. Est-il un moyen de remédier à ce problème?
Merci!
Voici mon code pour la première tentative:
DemoActivity.java
public class DemoActivity extends FragmentActivity {
DemoFragmentAdapter mAdapter;
ViewPager mPager;
PageIndicator mIndicator;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.demo_activity);
mAdapter = new DemoFragmentAdapter(getSupportFragmentManager());
mPager = (ViewPager)findViewById(R.id.pager);
mPager.setAdapter(mAdapter);
//mPager.setAlpha(0);
UnderlinePageIndicator indicator = (UnderlinePageIndicator)findViewById(R.id.indicator);
indicator.setViewPager(mPager);
indicator.setFades(false);
mIndicator = indicator;
}
}
Demofragmentapter.java
class DemoFragmentAdapter extends FragmentPagerAdapter {
protected static final int[] CONTENT = new int[] { R.drawable.demo1, R.drawable.demo2, R.drawable.demo3, R.drawable.demo4};
private int mCount = CONTENT.length;
public DemoFragmentAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
return DemoFragment.newInstance(CONTENT[position % CONTENT.length]);
}
@Override
public int getCount() {
return mCount;
}
public void setCount(int count) {
if (count > 0 && count <= 10) {
mCount = count;
notifyDataSetChanged();
}
} }
Démofragment.java
public final class DemoFragment extends Fragment {
private static final String KEY_CONTENT = "TestFragment:Content";
public static DemoFragment newInstance(int content) {
DemoFragment fragment = new DemoFragment();
fragment.mContent = content;
return fragment;
}
private int mContent;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if ((savedInstanceState != null) && savedInstanceState.containsKey(KEY_CONTENT)) {
mContent = savedInstanceState.getInt(KEY_CONTENT);
}
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
ImageView image = new ImageView(getActivity());
image.setBackgroundResource(mContent);
LinearLayout layout = new LinearLayout(getActivity());
layout.setLayoutParams(new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT));
layout.setGravity(Gravity.CENTER);
layout.addView(image);
return layout;
}
@Override
public void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
outState.putInt(KEY_CONTENT, mContent);
}
}
8 réponses
mettez vos informations de démonstration dans une activité différente et donnez-lui le thème suivant.
<style name="Transparent" parent="@android:style/Theme.NoTitleBar">
<item name="android:windowContentOverlay">@null</item>
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowNoTitle">true</item>
<item name="android:backgroundDimEnabled">false</item>
</style>
si vous utilisez ActionBarSherlock, changez parent en @style/Theme.Sherlock .
cela vous donnera une activité transparente, de sorte que vous pourrez voir l'activité ci-dessous.
maintenant je suppose que vous voulez aussi un fond translucide.
dans la mise en page xml (de votre activité transparente) ajouter:
android:background="#aa000000"
les 6 derniers chiffres définissent la couleur: 000000 est noir.
les 2 premiers définissent l'opacité: 00 est 100% transparent, ff est 100% opaque. Alors choisissez quelque chose entre les deux.
avez-vous regardé ShowcaseView? https://github.com/Espiandev/ShowcaseView .
utilisant ceci:
View showcasedView = findViewById(R.id.view_to_showcase);
ViewTarget target = new ViewTarget(showcasedView);
ShowcaseView.insertShowcaseView(target, this, R.string.showcase_title, R.string.showcase_details);
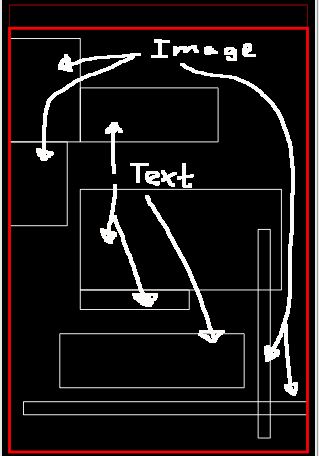
Pulse utilise une sortie relative avec quatre ImageView et quatre TextView. Le texte dans la capture d'écran est tout TextView avec leur propre police personnalisée.
dans votre manifeste, ajoutez ce qui suit à votre activité:
android:thème="@style/Thème.Transparent " >
dans à votre Relativeout extérieur ajouter:
android: background= "#aa000000"
à vos styles.fichier xml:
<style name="Theme.Transparent" parent="android:Theme">
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowIsFloating">false</item>
<item name="android:backgroundDimEnabled">false</item>
</style>
un exemple pour programmer la police personnalisée que vous pouvez trouver à:
https://github.com/commonsguy/cw-android/tree/master/Fonts/FontSampler /
la disposition du visualiseur de hiérarchie ressemble à ceci (la boîte rouge est le container RelativeLayout):

pour cela, vous devez créer la mise en page d'aide en bas de votre mise en page principale ex: (structure)
<Parent layout>
<Layout 1>(Linear,Relative,....)
Main layout
your view...
</Layout 1>
<Layout help>
set #70000000 as background of this layout
#70(transparent range can change) 000000(black)
and height and width as fillparent
</Layout help>
</Parent layout>
setContentView(R.layout.sample_main);
showOverLay();
private void showOverLay(){
final Dialog dialog = new Dialog(context, android.R.style.Theme_Translucent_NoTitleBar);
dialog.setContentView(R.layout.transparent);
RelativeLayout layout = (RelativeLayout) dialog.findViewById(R.id.transparent);
layout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View arg0) {
dialog.dismiss();
}
});
dialog.show();
}
enveloppez votre mise en page principale dans un RelativeLayout , puis ajoutez une deuxième mise en page, quelque chose comme:
<RelativeLayout
.... >
<LinearLayout
.... >
<!-- Contents of your main layout -->
</LinearLayout>
<LinearLayout
....
android:background="#44000000" > <!-- This is alpha 68/255, black -->
<!-- Contents of your overlay layout -->
</LinearLayout>
</RelativeLayout>
je crois que la disposition de superposition va au-dessous de la disposition principale dans le fichier XML (si la mémoire sert). Vous pouvez alors faire votre propre mise en page, ViewFlipper , tout ce que vous voulez dans cette deuxième mise en page.
vous pouvez juste vérifier le code de lanceur Android, comme ils le font. Je ne sais pas, la mise en œuvre.
si c'était moi je le ferais (si c'était juste une simple superposition) donc vous ne vissez pas avec votre layout pour votre application, il suffit de créer votre layout de superposition, et de le fixer sur LAYOUT de votre application en l'ajoutant directement avec vos activités WindowManager . Pourrait être aussi simple que d'ajouter un ImageView au WindowManager , écouter pour des touches sur le ImageView , ou avoir un délai pour supprimer le ImageView de votre Window .
Faire une nouvelle Activité (disons Tutoriel).
allez au fichier XML de la mise en page de votre activité (activity_tutalian). Sous la mise en page mère, ajouter "android: background= #000" et "android: alpha= "0.5"
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".Tutorial_Activity"
android:background="#000"
android:alpha="0.5">
..................................................
....................................................
.............................................
...............................................
</RelativeLayout>maintenant, allez à application manifest file et sous votre activité de tutoriel ajouter attribut android: theme= " @android: style/Theme.Translucide.NoTitleBar " >
<application>
.........................................
..........................................
....................................
..........................................
<activity
android:name="com.aird.airdictionary.Tutorial_Activity"
android:label="@string/title_activity_tutorial"
android:theme="@android:style/Theme.Translucent.NoTitleBar">
</activity>
</application>
</manifest>Thats it, maintenant exécuter cette activité en plus de toute autre activité et vous pouvez obtenir les résultats désirés. Personnalisez, ajoutez du texte, imageviews et d'autres choses pour obtenir votre écran de tutoriel désiré. Assez sûr que vous pouvez faire fonctionner un viewpager avec cette technique.