Comment changer la couleur de chaque catégorie dans un graphique à colonnes highcharts?
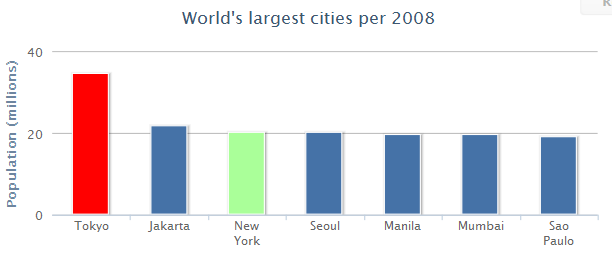
J'ai une colonne graphique qui a un certain nombre de catégories, chacune avec un seul point de données (par exemple, comme celui - ). Est-il possible de changer la couleur de la barre pour chaque catégorie? c'est à dire que chaque barre aurait sa propre couleur unique plutôt que d'être bleue?
11 réponses
Vous pouvez également définir la couleur individuellement pour chaque point / barre si vous changez le tableau de données en objets de configuration au lieu de nombres.
data: [
{y: 34.4, color: 'red'}, // this point is red
21.8, // default blue
{y: 20.1, color: '#aaff99'}, // this will be greenish
20] // default blue

Vous pouvez également définir l'option:
{plotOptions: {column: {colorByPoint: true}}}
Pour plus d'informations, lisez docs
Ajoutez les couleurs que vous souhaitez colors, puis définissez colorByPoint sur true.
colors: [
'#4572A7',
'#AA4643',
'#89A54E',
'#80699B',
'#3D96AE',
'#DB843D',
'#92A8CD',
'#A47D7C',
'#B5CA92'
],
plotOptions: {
column: {
colorByPoint: true
}
}
Démo
Référence:
Oui, voici un exemple en jsfiddle: http://jsfiddle.net/bfQeJ/
Highcharts.setOptions({
colors: ['#058DC7', '#50B432', '#ED561B', '#DDDF00', '#24CBE5', '#64E572', '#FF9655', '#FFF263', '#6AF9C4']
});
L'exemple est un camembert mais vous pouvez simplement remplir la série avec toutes les couleurs au contenu de votre cœur=)
, Vous pouvez ajouter un tableau de couleurs en haut du graphique graphique pour changer la couleur du graphique. Vous pouvez réorganiser ces couleurs et vous pouvez également définir vos propres couleurs.
$('#container').highcharts({
colors: ['#2f7ed8','#910000','#8bbc21','#1aadce'],
chart: {
type: 'column'
},
title: {
text: 'Stacked column chart'
},
Comme mentionné par antonversal, la lecture des couleurs et l'utilisation de l'option couleurs lors de la création de l'objet graphique fonctionnent.
var chart3 = new Highcharts.Chart({colors: ['#458006', '#B0D18C']});
Ajoutez simplement ceci...ou vous pouvez changer les couleurs selon votre demande.
Highcharts.setOptions({
colors: ['#811010', '#50B432', '#ED561B', '#DDDF00', '#24CBE5', '#64E572', '#FF9655', '#FFF263', '#6AF9C4'],
plotOptions: {
column: {
colorByPoint: true
}
}
});
Ajouter des propriétés:
colors: ['Red', 'Bule', 'Yellow']
Il suffit de mettre graphique
$('#container').highcharts({
colors: ['#31BFA2'], // change color here
chart: {
type: 'column'
}, .... Continue chart
Cela a fonctionné pour moi. Il est fastidieux de définir toutes les options de couleur pour une série, surtout si elle est dynamique
plotOptions: {
column: {
colorByPoint: true
}
}