Comment les icônes de ligature fonctionnent - elles dans les icônes matérielles?
en utilisant Icônes Matérielles, un icône peut être ajouté comme suit:
<i class="material-icons">add</i>
Le texte add n'est plus visible. Pourquoi cela se passe et où l'icône plus venir? Je sais qu'il est défini dans le fichier de police, mais comment?
Si c'est dû à la parole add lié avec l'icône dans le fichier de police, alors pourquoi ne pas les travaux suivants dans Bootstrap avec son Glyphicons<!--6?
<span style="font-family: 'Glyphicons Halflings'">ac</span>
5 réponses
explication
lorsque vous supprimez toutes les informations techniques, la réponse est très simple, le fichier de police intègre quelques tables parmi lesquelles:
- [MANDATORY] la liste des caractères
- [MANDATORY] les codes hexadécimaux de ces caractères
- [optionnel] un ou plusieurs alias / noms alternatifs pour ces caractères
un ou plusieurs pseudonymes / autres noms sont les ' ligatures " vous faites référence et qui résident dans le fichier de police.
essentiellement, lorsque vous utilisez un caractère/icône d'un fichier de police avec ligatures, nous avons l'option d'utiliser
- le code hexadécimal 'régulier':
<i class="some-font-with-ligatures">&#xxxx;</i> - ou l'alternative/alias/ligature nom:
<i class="some-font-with-ligatures">ligature-name or alias</i>
C'est probablement tout important pour un concepteur web à savoir.
EXTRAS
CSS-Tricks: Comment faire la ligature des icônes de travail... voir des exemples d'utilisation et une brève explication.
et si vous voulez jouer avec vos propres fichiers de police d'icône, je vous suggère d'utiliser le IcoMoon APP:
- démarrez L'application, sélectionnez une icône et sélectionnez 'generate font' (en bas à droite)
- activer l'affichage des ligatures avec le bouton "Afficher les ligatures"(haut gauche de la 3ème bouton)
Icônes Matérielles. il est possible dans une police de définir des glyphes spéciaux pour combinaisons de caractères. Un exemple en anglais est le glyphe æ, qui est une combinaison de et e. Cela s'appelle un ligature. D'autres exemples sont les rendus spéciaux de ff, ft et tt. Au lieu de dessiner un f suivi d'un autre, les deux glyphes sont dessinés comme un seul connecté glyphe: f f ff versus. Ce que l' les concepteurs de l' Icônes Matérielles set did (ab)utilise ce système pour faciliter l'utilisation des icônes.
prenons un peu de recul pendant un moment. Vous remarquerez que dans l'utilisation de l' ajouter icône qu'il est possible de l'intégrer directement à l'aide d'un code de caractère qui est mappé, dans la police, à la bonne icône.
<i class="material-icons"></i>
renvoie à caractère Unicode U+E145, qui tombe dans l'un des Zone D'Utilisation Privée blocs de la spécification Unicode. Cela signifie qu'aucun caractère n'est habituellement assigné à cette position et chaque concepteur de police est libre de mettre n'importe quel glyphe qu'il veut à cette position. Google a choisi de mettre le ajouter icône à cet endroit. Ainsi, ce personnage, avec la famille de police Material Icons, sera rendu comme une belle icône.
En plus de cela, ils ont créé une ligature dans leur famille de police qui dit que la combinaison de caractères ajouter doit être rendue comme le glyphe de même. Lorsque les navigateurs prennent en charge les ligatures dans leur moteur de rendu de police, il en résulte la même sortie que l'utilisation de .
Google documente cela très brièvement ainsi.
En bref: les deux (U+E145) et de la chaîne ajouter rendu  lors de l'utilisation de
lors de l'utilisation de Material Icons.
<link href="https://fonts.googleapis.com/icon?family=Material+Icons"
rel="stylesheet">
As character: <span class="material-icons"></span>.<br>
As ligature: <span class="material-icons">add</span>. Boostrap et Glyphicons. le La police Glyphicons ne définit pas les ligatures, mais le fait de faire référence aux caractères corrects fonctionne certainement. C'est exactement ce que Bootstrap, par (pour l'icône plus de Glyphicons) content: "2b";. Ce définit le contenuspan il est appliqué sur le caractère représenté par echappé du point de code U+002B, qui est le signe. Glyphicons Halflings famille de polices rend présent comme une sorte d'icône, comme Material Icons. Le la seule différence est que l'icône est représentée par un personnage différent.
Pourquoi utiliser 2B dans un span pas de travail, vous demandez-vous? C'est parce qu'échapper à un caractère Unicode dans CSS est différent que dans HTML. En HTML, vous utilisez + à la place (ou € pour obtenir de l'exemple que vous avez dans votre question). Vous pouvez lire plus au sujet de l'évasion ici.
ainsi, + (U+002B) rend et € (U+20AC) rend
et € (U+20AC) rend  en utilisant le
en utilisant le Glyphicons Halflings famille de polices. Vous remarquerez que pour les glyphes, ils ont choisi d'utiliser des caractères ressemblant aux icônes, alors que les icônes matérielles utilisent des caractères spéciaux, réservés.
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"/>
<span style="font-family: 'Glyphicons Halflings'">+ €</span>Ici il stipule que "pour utiliser ces icônes, utilisez la classe material-icons sur un élément et fournir le ligature comme le contenu du texte."Les ajouter dans le <i class="material-icons">add</i> c'est ce qui crée le signe plus. Les classes sur le <i> élément dit à appliquer le css et la taille que vous voulez l'icône. Si vous inspectez l'élément des icônes sur page alors vous pouvez voir que les mots sous l'Icône viennent d'un <span> qu'ils ont mis à côté d'elle.
Bootstrap glyphicons sont attachés à leurs propres classes. Ici il stipule que "les classes D'icônes ne doivent être utilisées que pour les éléments qui ne contiennent pas de texte et qui n'ont pas d'éléments enfants."Ainsi, les glyphicons bootstrap nécessitent que les éléments soient vides. Matérialize et Bootstrap ont différentes méthodes pour accéder à leurs icônes. Bootstrap utilise .glyphicon-asterisk{ &:before { content: "2a"; } } et applique le contenu: avant, alors que matérialiser ne le fait pas. Il remplace le contenu actuel par l'icône de droite.
vous pouvez également envisager d'utiliser les ligatures comme fond cliquable:
oui, vous pouvez le faire avec du matériel<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons"> puis dans l'espace vous placez la classe <span class="material-icons"></span>
puis Ajouter CSS avec les noms des icônes
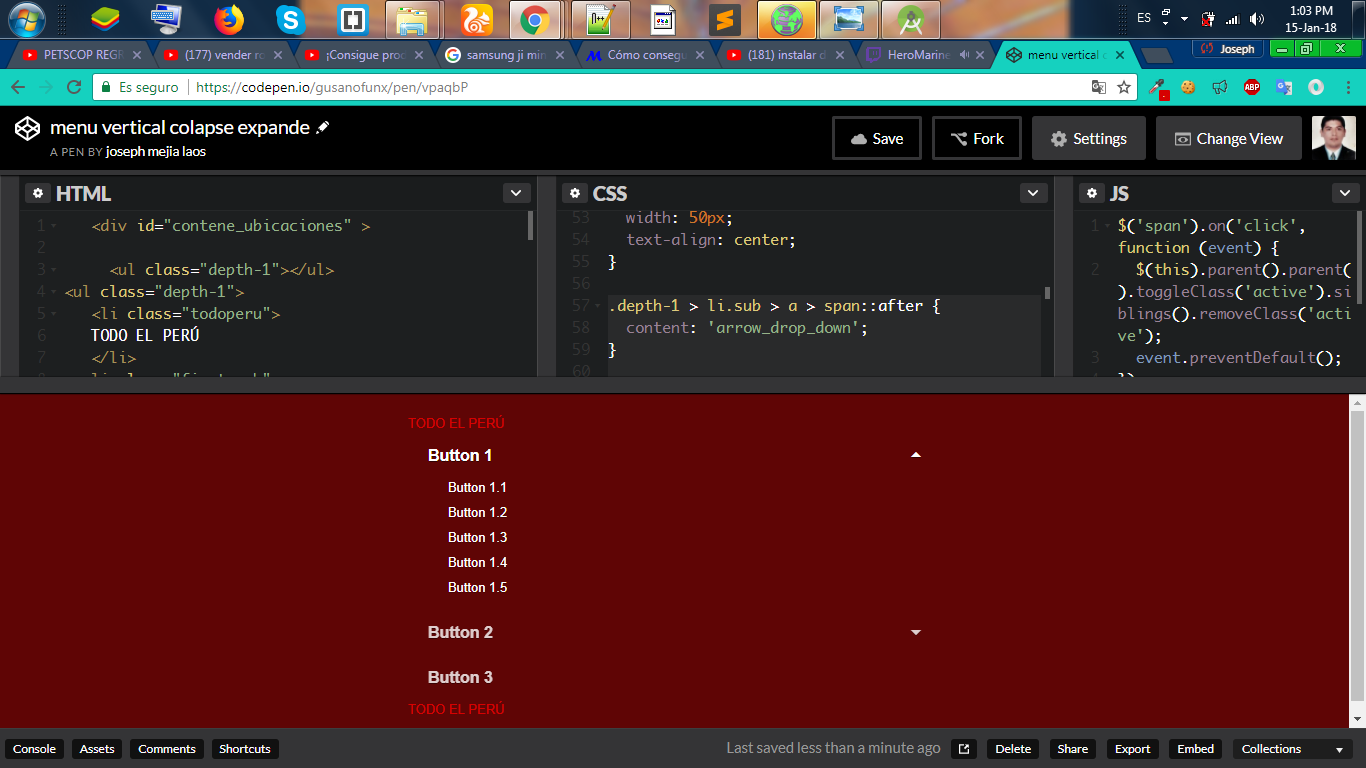
.depth-1 > li.sub > a > span::after {
content: 'arrow_drop_down';
}
.depth-1 > li.active.sub > a > span::after {
content: 'arrow_drop_up';
}