Comment aligner verticalement un texte dans un div?
j'essaie de trouver le moyen le plus efficace d'aligner un texte avec un div. J'ai essayé quelques petites choses et aucune ne semble fonctionner.
css lang-css prettyprint-override">.testimonialText {
position: absolute;
left: 15px;
top: 15px;
width: 150px;
height: 309px;
vertical-align: middle;
text-align: center;
font-family: Georgia, "Times New Roman", Times, serif;
font-style: italic;
padding: 1em 0 1em 0;
}
html lang-html prettyprint-override"><div class="testimonialText">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor
in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
28 réponses
centrage Vertical dans CSS
http://www.jakpsatweb.cz/css/css-vertical-center-solution.html
résumé de l'Article:
pour le navigateur CSS2 on peut utiliser display:table / display:table-cell pour centrer le contenu.
échantillon également disponible à JSFiddle :
div { border:1px solid green;}<div style="display: table; height: 400px; overflow: hidden;">
<div style="display: table-cell; vertical-align: middle;">
<div>
everything is vertically centered in modern IE8+ and others.
</div>
</div>
</div> il est possible de fusionner les hacks pour les vieux navigateurs (IE6 / 7) dans les styles avec l'utilisation de # pour cacher les styles des nouveaux navigateurs:
div { border:1px solid green;}<div style="display: table; height: 400px; #position: relative; overflow: hidden;">
<div style=
"#position: absolute; #top: 50%;display: table-cell; vertical-align: middle;">
<div style=" #position: relative; #top: -50%">
everything is vertically centered
</div>
</div>
</div> vous devez ajouter l'attribut line-height et cet attribut doit correspondre à la hauteur du div . Dans votre cas:
.center {
height: 309px;
line-height: 309px; /* same as height! */
}<div class="center">
A single line.
</div> en fait, vous pourriez probablement supprimer l'attribut height tout à fait.
cela ne fonctionne que pour une ligne de texte cependant, alors soyez prudent.
mise à jour - Voici une grande ressource
se centrer en CSS est une douleur dans le cul. Il semble y avoir une foule de façons de le faire, selon une variété de facteurs. Cela les consolide et vous donne le code dont vous avez besoin pour chaque situation.
Mise À Jour - Utilisation De Flexbox
Inline avec le maintien de ce poste jusqu' à ce jour avec la dernière technologie, voici une façon beaucoup plus facile de centrer quelque chose en utilisant flexbox. Flexbox n'est pas supporté dans IE9 and lower .
voici quelques grandes ressources:
- Un guide pour flexbox
- Eléments de centrage avec flexbox
- syntaxe IE10 pour flexbox
- Support pour Flexbox
jsfiddle avec le navigateur préfixes
HTML
<ul>
<li>
<p>Some Text</p>
</li>
<li>
<p>A bit more text that goes on 2 lines</p>
</li>
<li>
<p>Even more text that demonstrates how lines can span multiple lines</p>
</li>
</ul>
CSS
li {
display: flex;
justify-content:center;
align-content:center;
flex-direction:column; /* column | row */
}
mise à jour-une autre solution
c'est de zerosixtree et vous permet de tout centrer avec 6 lignes de css
cette méthode n'est pas supportée dans IE8 and lower
HTML
<ul>
<li>
<p>Some Text</p>
</li>
<li>
<p>A bit more text that goes on 2 lines</p>
</li>
<li>
<p>Even more text that demonstrates how lines can span multiple lines</p>
</li>
</ul>
CSS
p {
text-align: center;
position: relative;
top: 50%;
-ms-transform: translateY(-50%);
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
}
réponse précédente
Simple et de la croix-navigateur, utile que des liens dans le marqué réponse sont légèrement dépassées.
comment centrer verticalement et horizontalement un texte à la fois dans une liste non ordonnée et dans un div sans recourir à JavaScript ou CSS line heights . Peu importe la quantité de texte que vous avez, vous n'aurez pas à appliquer de classes spéciales à des listes ou divs spécifiques (le code est le même pour chacun). Cela fonctionne sur tous les principaux navigateurs, y compris IE9, IE8, IE7, IE6, Firefox, Chrome, Opera et Safari. Il y a 2 feuilles de style spéciales (1 pour IE7 et une autre pour IE6) pour les aider le long de due à leurs limites css que les navigateurs modernes n'ont pas.
Edit: Comme je ne me souciais pas beaucoup de IE7 / 6 pour le dernier projet sur lequel j'ai travaillé, j'ai utilisé une version légèrement dépouillée (i.e. a enlevé les choses qui l'ont fait fonctionner dans IE7 et 6). Peut être utile pour quelqu'un d'autre...
HTML
<ul>
<li>
<div class="outerContainer">
<div class="innerContainer">
<div class="element">
<p><!-- Content --></p>
</div>
</div>
</div>
</li>
<li>
<div class="outerContainer">
<div class="innerContainer">
<div class="element">
<p><!-- Content --></p>
</div>
</div>
</div>
</li>
</ul>
et le CSS:
.outerContainer {
display: table;
width: 100px; /* width of parent */
height: 100px; /* height of parent */
overflow: hidden;
}
.outerContainer .innerContainer {
display: table-cell;
vertical-align: middle;
width: 100%;
margin: 0 auto;
text-align: center;
}
li {
background: #ddd;
width: 100px;
height: 100px;
}
C'est facile avec display: flex . Avec la méthode suivante, le texte du div sera centré verticalement:
div {
display: -webkit-flex;
display: flex;
align-items: center;
/* more style: */
height: 300px;
background-color: #888;
}<div>
Your text here.
</div>et si vous voulez, horizontal:
div {
display: -webkit-flex;
display: flex;
align-items: center;
justify-content: center;
/* more style: */
height: 300px;
background-color: #888;
}<div>
Your text here.
</div>vous devez voir la version de navigateur dont vous avez besoin; dans les anciennes versions le code ne fonctionne pas.
j'utilise ce qui suit pour centrer verticalement des éléments aléatoires facilement:
HTML:
<div style="height: 200px">
<div id="mytext">This is vertically aligned text within a div</div>
</div>
CSS:
#mytext {
position: relative;
top: 50%;
transform: translateY(-50%);
-webkit-transform: translateY(-50%);
}
ce centre le texte dans mon div au milieu vertical exact d'un 200px-haut extérieur div . Notez que vous devrez peut-être utiliser un navigateur préfixe (comme -webkit- dans mon cas) pour faire ce travail pour votre navigateur.
Cela fonctionne non seulement pour le texte, mais aussi pour d'autres éléments.
vous pouvez le faire en paramétrant l'affichage à 'table-cell' et en appliquant un alignement vertical: middle;
{
display:table-cell;
vertical-align:middle;
}
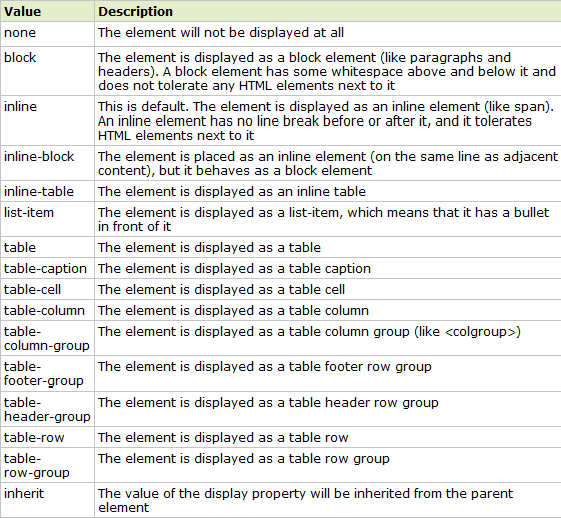
ceci n'est cependant pas supporté par toutes les versions D'Internet Explorer selon cet extrait que j'ai copié de http://www.w3schools.com/cssref/pr_class_display.asp sans permission.
Note: Les valeurs "inline-table", "table", "table-caption", "table-cell", "table-column", "table-column-group", "table-row", "table-row-group" et "hériter" ne sont pas pris en charge par IE7 et plus tôt. IE8 nécessite un !DOCTYPE. IE9 supporte les valeurs.
le tableau suivant montre les valeurs d'affichage autorisées également de http://www.w3schools.com/cssref/pr_class_display.asp . J'Espère que cette aide

C'est ma solution préférée pour cette question (simple et très bien navigateur pris en charge):
div{
margin:5px;
text-align:center;
display:inline-block;
}
.vcenter{
background:#eee;
width: 150px;
height: 150px;
}
.vcenter:before {
content: " ";
display: inline-block;
height: 100%;
vertical-align: middle;
max-width: 0.001%; /* Just in case the text wrapps, you shouldn't notice it */
}
.vcenter :first-child {
display:inline-block;
vertical-align:middle;
max-width: 99.999%;
}<div class="vcenter">
<p>This is my Text</p>
</div>
<div class="vcenter">
<p>This is my Text<br />Text</p>
</div>
<div class="vcenter">
<p>This is my Text<br />Text<br />Text</p>
</div>
Voici une solution qui fonctionne le mieux pour une seule ligne de texte.
il peut également fonctionner pour le texte multicouches avec quelques retouches si le nombre de lignes est connu
.testimonialText{
font-size:1em;/*Set a font size*/
}
.testimonialText:before {/*add a pseudo element*/
content:"";
display:block;
height:50%;
margin-top:-0.5em;/*half of the font size*/
}
<!DOCTYPE html>
<html>
<head>
<style>
.container{
height:250px;
background:#f8f8f8;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-ms-flex-align: center;
align-items: center;
-webkit-box-align: center;
justify-content: center;
}
p{
font-size:24px;}
</style>
</head>
<body>
<div class="container">
<p> Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</body>
</html>
vérifier cette solution simple:
HTML
<div class="block-title"><h3>I'm a vertically centered element</h3></div>
CSS
.block-title {
float:left;
display:block;
width:100%;
height:88px
}
.block-title h3 {
display:table-cell;
vertical-align:middle;
height:inherit
}
vous pouvez aligner le texte central verticalement à l'intérieur d'un div en utilisant la flexbox.
<div>
<p class="testimonialText"> This is the testimonial text. </p>
</div>
div {
display: flex;
align-items: center;
}
vous pouvez en savoir plus sur ce lien: https://css-tricks.com/snippets/css/a-guide-to-flexbox /
il y a un moyen plus simple d'aligner verticalement le contenu sans recourir à la table / table-cell:
dans lui j'ai ajouté un div invisible (largeur=0) qui assume la hauteur entière du conteneur.
il semble fonctionner dans IE et FF (dernières versions), ne s'est pas vérifié avec d'autres navigateurs
<div class="t">
<div>
everything is vertically centered in modern IE8+ and others.
</div>
<div></div>
</div>
et bien sûr le CSS:
.t, .t > div:first-child
{
border:1px solid green;
}
.t
{
height:400px;
}
.t > div
{
display:inline-block;
vertical-align:middle
}
.t > div:last-child
{
height:100%;
}
C'est la solution la plus propre que j'ai trouvé (IE9+) et ajoute un correctif pour le" off by .Question de 5 pixels" en utilisant transform-style que d'autres réponses avaient omis.
.parent-element {
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
transform-style: preserve-3d;
}
.element {
position: relative;
top: 50%;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
}
Source: http://zerosixthree.se/vertical-align-anything-with-just-3-lines-of-css /
solution Simple à un élément de ne pas savoir les valeurs
HTML
<div class="main">
<div class="center">
whatever
</div>
</div>
CSS
.main {
position: relative
}
.center {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
}
en utilisant flex soyez prudent avec les différences dans le rendu des navigateurs.
cela fonctionne bien à la fois pour Chrome et IE:
.outer {
display: flex;
width: 200px;
height: 200px;
background-color: #ffc;
}
.inner {
display: flex;
width: 50%;
height: 50%;
margin: auto;
text-align: center;
justify-content: center;
align-items: center;
background-color: #fcc;
}<div class="outer"><div class="inner">Active Tasks</div></div>Comparez avec celui qui ne fonctionne qu'avec Chrome:
.outer {
display: flex;
width: 200px;
height: 200px;
background-color: #ffc;
}
.inner {
display: flex;
width: 50%;
height: 50%;
margin: auto;
background-color: #fcc;
}<div class="outer">
<div class="inner"><span style=" margin: auto;">Active Tasks</span></div>
</div>selon la réponse D'Adam Tomat il a été préparé un jsfiddle 151950920" exemple pour aligner le texte dans div 1519110920"
<div class="cells-block">
text<br/>in the block
</div>
par l'usage display:flex CSS
.cells-block {
display: flex;
flex-flow: column;
align-items: center; /* vertically */
justify-content: flex-end; /* horisontally */
text-align: right; /* addition: for text's lines */
}
HTML
<div class="relative"><!--used as a container-->
<!-- add content here to to make some height and width
example:<img src="" alt=""> -->
<div class="absolute">
<div class="table">
<div class="table-cell">
Vertical contents goes here
</div>
</div>
</div>
</div>
CSS
.relative{
position:relative;
}
.absolute{
position:absolute;
top:0;
bottom:0;
left:0;
right:0;
background:rgba(0,0,0,0.5);
}
.table{
display:table;
height:100%;
width:100%;
text-align:center;
color:#fff;
}
.table-cell{
display:table-cell;
vertical-align:middle;
}
pas une seule réponse m'a aidé, essayer ceci, ajouter sur parent div:
display:flex;
align-items:center;
il s'agit d'une autre variation du div dans un div patron utilisant calc() dans CSS.
<div style="height:300px; border:1px solid green;">
Text in outer div.
<div style="position:absolute; height:20px; top:calc(50% - 10px); border:1px solid red;)">
Text in inner div.
</div>
</div>
cela fonctionne, parce que:
-
position:absolutepour le placement précis dudivdans undiv - nous savoir la hauteur de l'intérieur de la
divparce que nous avons choisi20px. -
calc(50% - 10px)pour 50% - la moitié de la hauteur pour le centrage de l'intérieurdiv
Fonctionne très bien
HTML
<div class="information">
<span>Some text</span>
<mat-icon>info_outline</mat-icon>
</div>
SASS
.information {
display: inline-block;
padding: 4px 0;
span {
display: inline-block;
vertical-align: middle;
}
mat-icon {
vertical-align: middle;
}
}
sans et avec l'étiquette d'image <mat-icon> (qui est une police)
h1{
margin:0;
position: absolute;
left:50%;
top:50%;
transform:translate(-50%, -50%);
}
.container {
height: 200px;
width: 500px;
position: relative;
border: 1px solid #eee;
} <div class="container">
<h1>vertical align text</h1>
</div>avec ce truc, vous pouvez aligner n'importe quoi si vous ne voulez pas le faire center ajouter" left:0 " pour aligner left.
essayez d'intégrer un élément de table.
<div>
<table style='width:200px; height:100px;'>
<td style='vertical-align:middle;'>
copenhagen
</td>
</table>
</div>
hmm, il y a évidemment plusieurs façons de résoudre cela.
mais j'ai un <div> qui est positionné absolument, height:100% (en fait, top:0;bottom:0 et Largeur fixe) et display:table-cell ne fonctionnait tout simplement pas pour centrer le texte verticalement. Ma solution nécessitait un élément de portée interne, mais je vois que beaucoup d'autres solutions le font aussi, donc je pourrais aussi bien l'ajouter:
mon container est un .label et je veux le nombre verticalement centré en elle. Je l'ai fait en positionnant absolument à top:50% et en réglant line-height:0
<div class="label"><span>1.</span></div>
et la CSS est la suivante:
.label {
position:absolute;
top:0;
bottom:0;
width:30px;
}
.label>span {
position:absolute;
top:50%;
line-height:0;
}
Voir en action: http://jsfiddle.net/jcward/7gMLx/
utilisant la grille css l'a fait pour moi.
.outer {
background-color: grey;
width: 10rem;
height: 10rem;
display: grid;
justify-items: center;
}
.inner {
background-color: red;
align-self: center;
}
<div class='outer'>
<div class='inner'>
Content
</div>
</div>
Il y a plusieurs Astuces pour afficher le contenu de/image au centre de la Div. Certaines réponses sont vraiment sympa et je suis entièrement d'accord avec ces trop.
Absolue Centrage Horizontal Et Vertical En CSS
il y a plus de 10 techniques avec des Exemples . Maintenant c'est à vous ce que vous préférez.
Sans doute, display:table; display:table-Cell est une meilleure affaire.
quelques bons trucs sont les suivants:
Astuce 1-en utilisant display:table; display:table-cell
HTML
<div class="Center-Container is-Table">
<div class="Table-Cell">
<div class="Center-Block">
CONTENT
</div>
</div>
</div>
Code CSS
.Center-Container.is-Table { display: table; }
.is-Table .Table-Cell {
display: table-cell;
vertical-align: middle;
}
.is-Table .Center-Block {
width: 50%;
margin: 0 auto;
}
Astuce 2-en utilisant display:inline-block
HTML
<div class="Center-Container is-Inline">
<div class="Center-Block">
CONTENT
</div>
</div>
code CSS
.Center-Container.is-Inline {
text-align: center;
overflow: auto;
}
.Center-Container.is-Inline:after,
.is-Inline .Center-Block {
display: inline-block;
vertical-align: middle;
}
.Center-Container.is-Inline:after {
content: '';
height: 100%;
margin-left: -0.25em; /* To offset spacing. May vary by font */
}
.is-Inline .Center-Block {
max-width: 99%; /* Prevents issues with long content causes the content block to be pushed to the top */
/* max-width: calc(100% - 0.25em) /* Only for IE9+ */
}
Astuce 3 - à l'aide de position:relative;position:absolute
<div style="position: relative; background: #ddd; border: 1px solid #ddd; height: 250px;">
<div style="width: 50%; height: 60%; overflow: auto; margin: auto; position: absolute; top: 0; left: 0; bottom: 0; right: 0; background: #ccc; text-align: center;">
<h4>ABSOLUTE CENTER,<br>
WITHIN CONTAINER.</h4>
<p>This box is absolutely centered, horizontally and vertically, within its container</p>
</div>
</div>
CSS:
.vertical {
display: table-caption;
}
Ajouter cette classe de l'élément qui contient les choses que vous voulez aligner verticalement
si vous devez utiliser avec la propriété min-height vous devez ajouter cette CSS sur:
.outerContainer .innerContainer {
height: 0;
min-height: 100px;
}