Comment utiliser WebStorm pour le développement D'extensions Chrome?
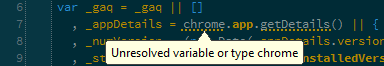
Je viens d'acheter WebStorm 5 et jusqu'à présent, j'ai vraiment apprécié ses fonctionnalités d'Inspection. Un accroc que j'ai rencontré lors du développement de mon extension Chrome est qu'il ne reconnaît pas la variable chrome:

Existe-t-il un moyen d'ajouter la variable chrome à l'inspecteur afin qu'il puisse s'autocompléter lorsque je tape? Je suppose que je devrais ajouter Chromium en tant que Bibliothèque externe, mais je ne sais pas par où commencer.
4 réponses
Première Configuration
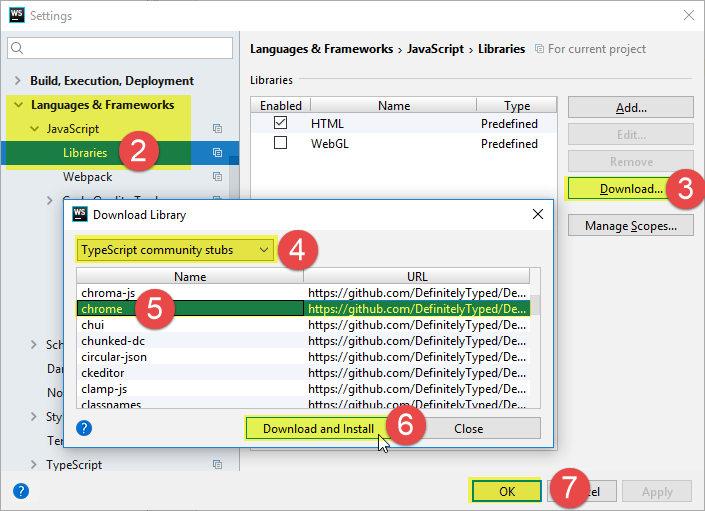
Ouvrir la
Settingsdialogue (File>Settings)Cliquez sur
Languages & Frameworks>Javascript>LibrariesCliquez sur
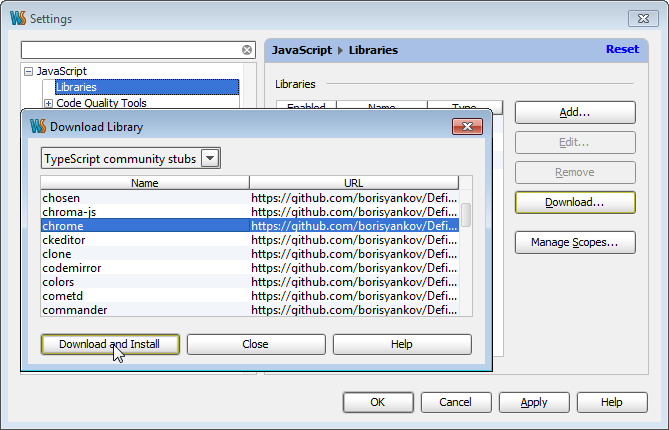
DownloadAssurez -
TypeScript community stubsest sélectionnéSélectionnez
chromeà partir de la liste (vous pouvez le trouver rapidement, juste en tapantchrome)Cliquez sur
Download and InstallCliquez sur
OKpour fermer la boîte de dialogue Paramètres.
Étapes 2-6 illustrées ci-dessous:
Dans Les Projets Ultérieurs
Dans tout projet ultérieur, vous venez de:
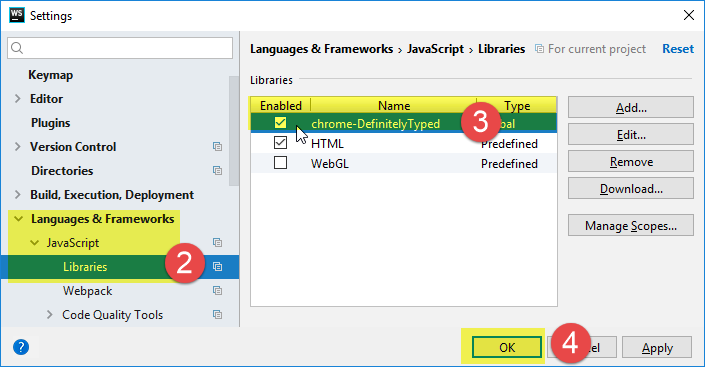
Ouvrir la
Settingsboîte de dialogue nouveau (File>Settings)Cliquez sur
Languages & Frameworks>Javascript>Librariesencore une foisVérifier
chrome-DefinitelyTypedCliquez sur
OKpour fermer la boîte de dialogue.
Étapes 2-4 ci-dessous:
Mise à JOUR 2:
Il est maintenant pris en charge hors de la boîte, voir la réponse complète ci-dessous.

Mise à jour :
Il existe un fichier stub plus complet qui peut être ajouté en tant que Bibliothèque pour obtenir l'achèvement du code. C'est une partie du projet de compilateur de fermeture. Télécharger chrome_extensions.js .
Voir aussi la demande de fonctionnalité pour que WebStorm ajoute automatiquement cette bibliothèque à partir de L'IDE.
Vous devez obtenir le Bibliothèque JavaScript pour L'API Chrome quelque part, ou utiliser un talon pour obtenir l'achèvement de base.
Bibliothèque ou un tampon peut être configuré dans WebStorm.
J'ai trouvé les fichiers JSON avec L'API D'Extension . On peut écrire un script qui va construire des stubs JS à partir de ces fichiers JSON, les stubs peuvent ressembler à la version de base liée sur GitHub ci-dessus, mais avec la génération automatique, ils contiendront des commentaires API et JSDoc presque complets de sorte que la documentation comme ici peut être visualisée directement dans L'IDE.
JSON = > JavaScript Object stubs mapping est assez simple dans ce cas et l'écriture de ce type de convertisseur ne devrait pas prendre plus d'une journée (ou plusieurs heures pour le codeur qualifié).
Si quelqu'un va de l'avant et l'implémente, veuillez poster le lien vers les résultats ici.
WebStorm devrait Un Jour accepter directement les définitions JSON pour activer la saisie semi-automatique des fonctions définies. En attendant, vous pouvez utiliser le programme à https://github.com/QuickrWorld/jsgen {[2] } pour convertir les fichiers json en js pour activer l'auto-complétion des API d'extension chrome.
Pour écrire AppScript, des fonctions et des classes telles que DriveApp, SpreadsheetApp , Il existe un plugin dans WebStorm ou Intellij appelé google-app-script.
La méthode d'installation est la même que ci-dessus. D'autre part, vous devez marquer ou ouvrir le fichier. gs en JavaScript. (Juillet 2017)