Comment désinstaller un travailleur des services?
après avoir supprimé /serviceworker.js de mon répertoire racine, Chrome exécute toujours le service worker que j'ai retiré de ma racine web. Comment puis-je désinstaller le travailleur de service de mon site web et Chrome afin que je puisse me connecter à nouveau dans mon site web?
j'ai traqué le problème jusqu'au mécanisme de cache de Service Work et je veux juste Supprimer pour l'instant jusqu'à ce que j'ai le temps de le déboguer. Le script de connexion que j'utilise redirige vers les serveurs de Google pour qu'ils se connectent à leur compte Google. Mais tout ce que j'obtiens du login.la page php est un message ERR_FAILED .
5 réponses
vous pouvez supprimer des travailleurs de service programmatically like this:
navigator.serviceWorker.getRegistrations().then(function(registrations) {
for(let registration of registrations) {
registration.unregister()
} })
Docs: getRegistrations , unregister
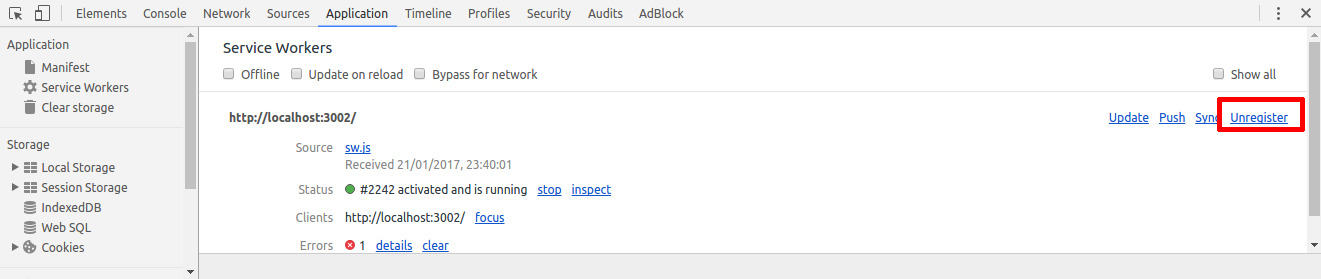
vous pouvez également supprimer les travailleurs de service sous l'onglet Application dans Chrome Devtools.
vous pouvez aussi aller à L'URL: chrome://serviceworker-internals/ et désinscrire un serviceworker à partir de là.
dans Google Chrome, vous pouvez aller à Developer tools (F12) -> Application -> Service worker et unregister les travailleurs de service de la liste pour ce domaine spécifique.
cette méthode est efficace dans le mode de développement d'un site et la plupart du temps ils fonctionnent sur localhost qui est vous pouvez avoir besoin pour le développement d'autres projets.
vous pouvez le faire par outil de développement de Chrome ainsi que Programatiquement .
-
trouver toutes les instances en cours ou le travailleur de service en tapant
chrome:/ / serviceworker-internals /
dans un nouvel onglet, puis sélectionnez le prestataire de services que vous souhaitez désinscrire.
-
ouvert Outils de développement (F12) et sélectionnez Application. Alors Soit
sélectionner un espace de rangement clair - > Unregister service worker
ou
sélectionner travailleurs / euses de Service -> Choisir mise à jour lors du rechargement
-
programmatically
if(window.navigator && navigator.serviceWorker) {
navigator.serviceWorker.getRegistrations()
.then(function(registrations) {
for(let registration of registrations) {
registration.unregister();
}
});
} vous devez détecter deux API dans vos appareils: getRegistrations et getRegistration . Le service-worker n'a pas un ensemble unique D'API dans toutes les plateformes. Par exemple , certains navigateurs n'ont qu'un navigator.serviceWorker.getRegistration , Non navigator.serviceWorker.getRegistrations . Donc vous devriez considérer avec les deux.