Comment puis-je montrer les mariages Dans un d3."arbre généalogique" basé sur js?
je suis un développeur HTML/CSS, recherchant des solutions javascript pour construire un" arbre généalogique "qui doit montrer les mariages (de l'extérieur de la famille, bien sûr) d'une manière significative.
essentiellement, je cherche à le baser sur un dendrogramme, basé sur d3.js, p.ex. http://bl.ocks.org/4063570 , mais j'ai lutté pour trouver quelque chose qui exprime les "mariages".
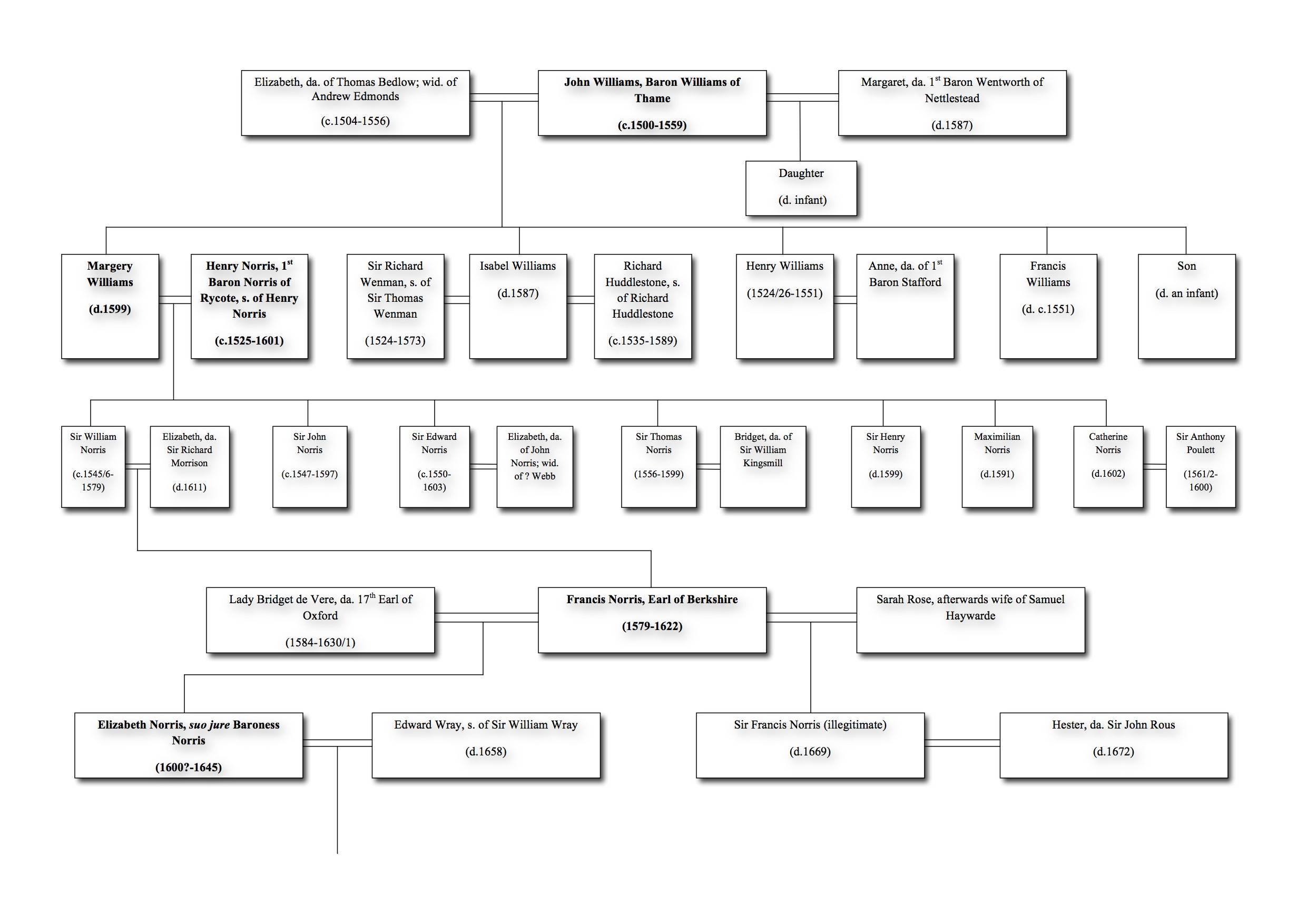
ci-dessous est une image de les données, je vais être en se basant sur:

Toute aide / suggestions / liens serait bien apprécié! Je ne sais pas si c'est encore possible, mais aimerait utiliser d3.js comme il est si bien fait, et apparemment polyvalent.
3 réponses
il y a quelques options, mais je crois que chacune nécessiterait un peu de travail. Cela aiderait s'il y avait une seule norme pour représenter un arbre généalogique dans JSON. J'ai récemment remarqué que geni.com possède une API assez approfondie pour cela. Peut-être un codage par rapport à leur API serait une bonne idée pour la réutilisabilité...
-- Généalogie arbre --
L'arbre généalogique pourrait être suffisant pour vos besoins. Tu ferais de la loi de linkable, où si vous cliquiez sur leur nom le graphique serait redessiné de sorte que vous puissiez voir leur lignée.
-- Arbre De Disposition Des Crochets --
similaire à L'arbre généalogique, mais bidirectionnel, ce Arbre de disposition de support vous permet de manipuler une "voici mes parents, grands-parents, enfants, petits-enfants" Vue de type. Comme L'arbre généalogique, vous rendriez les individus liables pour re-centrer le support sur ce noeud.
-- Disposition Basée Sur La Force --
il y a des maquettes intéressantes basées sur la force qui semblent prometteuses. Jetez un oeil à cet exemple d'une disposition basée sur la force avec des étiquettes intelligentes . Un ajustement de l'algorithme pour déterminer comment la "force" est déterminée pourrait en faire un très bel arbre, avec des générations plus anciennes au-dessus ou en dessous des nouvelles générations.
-- Dendogram Cluster (why it fails) --
le d3.js mises en page, j'ai vu que se prêterait le mieux à des arbres de famille supposer qu'un seul noeud est le parent, alors que vous devez représenter le parent comme la combinaison de (visuellement un "T" entre) deux noeuds: un noeud qui est un membre de votre arbre, et un noeud flottant qui représente la belle-famille. L'ajustement d'un dendogramme de regroupement pour ce faire devrait être possible, mais pas sans modification importante.
si vous ou quelqu'un d'autre vous attaquez à ça, faites-le moi savoir. J'aimerais bien les voir (et de bénéficier de) le travail et peut-être en mesure d'y contribuer, si possible.
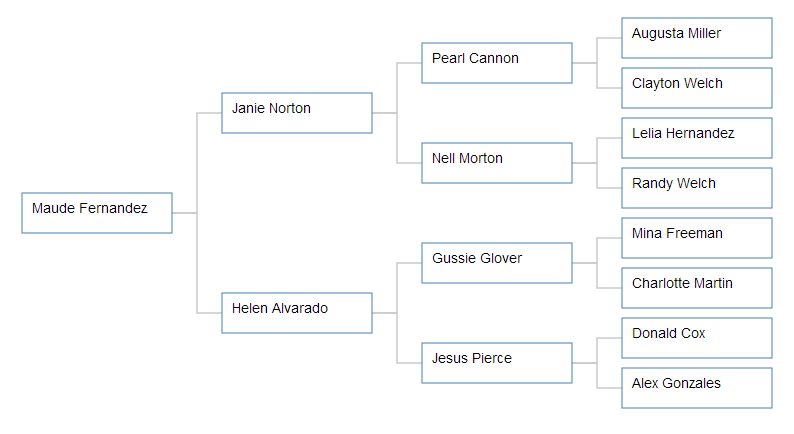
j'avais aussi besoin de dessiner des pedigrees avec D3 donc j'ai trouvé comment. J'ai créé des exemples qui montrent la fonctionnalité de base, puis Ajouter sur les fonctionnalités avancées telles que l'expansion et montrant des descendants.
Je ne sais pas comment vous voulez afficher les mariages. Les mariages sont inhérents à un pedigree ancestral, mais pas dans un tableau de descendance. Le code pourrait être adapté pour montrer les conjoints dans les noeuds descendants.
Voici une photo de la façon dont il regarde. Le style peut être modifié comme souhaité.

cela nécessite un certain travail, mais essentiellement l'idée que je propose est de faire une disposition de la force avec un type spécial de noeud appelé relation qui ne dessine pas un cercle. Il représente la liaison entre deux sujets et peut être le parent de plusieurs noeuds.
dans d3 vous pouvez étendre toutes les structures de données pour correspondre à ce que vous voulez, alors il ya plus de travail pour lier les données, mais il est tout personnalisable. Voici un échantillon des structures de données que j'utiliserais dans la disposition de la force.
{
"nodes": [
{
"type": "root",
"x": 300,
"y": 300,
"fixed": true
},
{
"type": "male",
"name": "grandpa"
},
{
"type": "female",
"name": "grandma"
},
{
"type": "relationship"
},
{
"type": "male",
"name": "dad"
},
{
"type": "female",
"name": "mum"
},
{
"type": "relationship"
},
{
"type": "male",
"name": "I"
}
],
"links": [
{
"source": 0,
"target": 2
},
{
"source": 1,
"target": 2
},
{
"source": 0,
"target": 3
},
{
"source": 3,
"target": 4
},
{
"source": 4,
"target": 6
},
{
"source": 5,
"target": 6
},
{
"source": 6,
"target": 7
}
]
}
J'espère avoir clarifié quelque chose sur les possibilités de d3.