Comment faire pivoter le texte en css
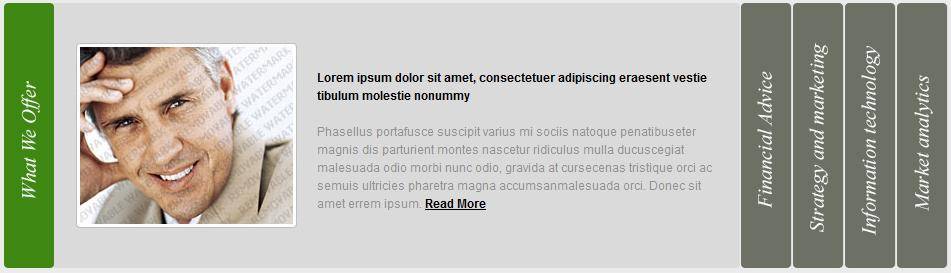
Comment faire pivoter le texte en css pour obtenir la sortie suivante...
 Bonjour,
Bonjour,
Modifier:
Merci pour la suggestion rapide. J'ai ajouté mon exemple de code dans jsfidle:
Http://jsfiddle.net/koolkabin/yawYM/
Le problème auquel je suis confronté est que lorsque nous faisons pivoter le texte, il brise l'alignement et les positions... alors, quelle est la cause et comment les gérer?
4 réponses
, Vous devez utiliser le CSS3 propriété transform rotate - voir ici pour les navigateurs qui le soutenir et le préfixe que vous avez besoin d'utiliser.
Un exemple pour les navigateurs webkit est -webkit-transform: rotate(-90deg);
Edit: la question a été considérablement modifiée, j'ai donc ajouté un Démo cela fonctionne dans Chrome / Safari (Car j'ai seulement inclus les règles préfixées css -webkit-). Le problème que vous avez est que vous ne voulez pas tourner le titre div, mais simplement le texte dedans. Si vous supprimez votre rotation, les <div> sont dans la bonne position et tout ce que vous devez faire est d'envelopper le texte dans un élément et de le faire pivoter à la place.
Il existe déjà un widget plus personnalisable dans le cadre de l'interface utilisateur jQuery-voir la page de démonstrationaccordéon . Je suis sûr qu'avec une certaine habileté CSS, vous devriez être capable de rendre l'accordéon vertical et aussi faire pivoter le texte du titre: -)
Edit 2: j'avais anticipé le problème du centre de texte et j'ai déjà mise à jour de ma démo . Il y a cependant une contrainte de hauteur/largeur, donc un texte plus long pourrait encore casser la mise en page.
Modifier 3: Il semble que la version horizontale faisait partie du plan original mais je ne vois aucun moyen de le configurer sur la page de démonstration. j'étais incorrect... le nouvel accordéon fait partie de la à venir jQuery UI 1.9! Vous pouvez donc essayer les builds de développement si vous voulez la nouvelle fonctionnalité.
Espérons que cela aide!
Je suppose que ce est ce que vous recherchez?
Ajout d'un exemple:
Le code html:
<div class="example-date">
<span class="day">31</span>
<span class="month">July</span>
<span class="year">2009</span>
</div>
Le css:
.year
{
display:block;
-webkit-transform: rotate(-90deg);
-moz-transform: rotate(-90deg);
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3); //For IE support
}
Tous les exemples proviennent du site mentionné.
Vous pouvez utiliser comme ceci...
<div id="rot">hello</div>
#rot
{
-webkit-transform: rotate(-90deg);
-moz-transform: rotate(-90deg);
width:100px;
}
Jetez un oeil à ce Violon: http://jsfiddle.net/anish/MAN4g/
Dans votre cas, il est préférable d'utiliser l'option rotate de la propriété transform comme mentionné précédemment. Il y a aussi la propriété writing-mode et cela fonctionne comme rotate(90deg) donc dans votre cas, il devrait être pivoté après son application. Même ce n'est pas la bonne solution dans ce cas, mais vous devez être conscient de cette propriété.
Exemple:
writing-mode:vertical-rl;
Plus sur transformer: https://kolosek.com/css-transform/
Plus sur l'écriture-mode: https://css-tricks.com/almanac/properties/w/writing-mode/