Comment puis-je outrepasser les PrimeFaces css par défaut avec des styles personnalisés?
j'ai créé mon propre thème distinct projet Maven, et il est chargé correctement.
maintenant je veux changer la taille d'un composant. Par exemple, un <p:orderList> . Il a une classe appelée ui-orderlist-list qui est défini dans primefaces.css avec une dimension fixe de 200x200. Peu importe ce que je fais dans mon theme.css , il est écrasé par cet attribut et il n'y a aucun moyen que je puisse faire le contenu partie d'un <p:orderList> plus large.
pour les autres composants, je voudrais peut-être surcharger une seule instance d'un composant, pas tous.
est-ce que quelqu'un peut me dire comment je peux faire tout ça?
4 réponses
il y a plusieurs choses que vous devez prendre en compte dont un ou plusieurs pourraient être pertinents vous votre cas spécifique
Chargez votre CSS après PrimeFaces one
vous devez vous assurer que votre CSS est chargé après le PrimeFaces one. Vous pouvez y parvenir en plaçant le <h:outputStylesheet> référencement de votre fichier CSS dans <h:body> au lieu de <h:head> :
<h:head>
...
</h:head>
<h:body>
<h:outputStylesheet name="style.css" />
...
</h:body>
JSF déplacera automatiquement la feuille de style à la fin du HTML généré <head> et cela assurera que la feuille de style est chargé après les styles par défaut des PrimeFaces. De cette façon, les sélecteurs dans votre fichier CSS qui sont exactement les mêmes que dans le fichier CSS PrimeFaces auront priorité sur le fichier PrimeFaces one.
vous verrez probablement aussi des suggestions pour le mettre dans <f:facet name="last"> de <h:head> qui est compris par HeadRenderer , mais c'est inutilement maladroit et se briserait quand vous avez votre propre HeadRenderer .
Comprendre les spécificités CSS
vous devez également vous assurer que votre sélecteur CSS est au moins aussi spécifique que le sélecteur CSS par défaut de PrimeFaces sur l'élément particulier. Vous devez comprendre spécificité CSS et en Cascade et les règles d'Héritage . Par exemple, si PrimeFaces déclare un style par défaut comme suit
.ui-foo .ui-bar {
color: pink;
}
et vous le déclarez comme
.ui-bar {
color: purple;
}
et l'élément particulier avec class="ui-bar" ont un élément parent avec class="ui-foo" , alors celui des PrimeFaces aura toujours la priorité parce que c'est la correspondance la plus spécifique!
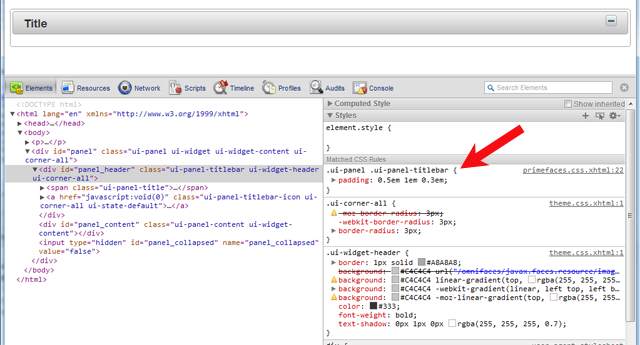
vous pouvez utiliser le développeur webbrowser outils pour trouver le sélecteur CSS exact. Rightclick l'élément en question dans le webbrowser (IE9/Chrome/Firefox+Firebug) et choisissez inspecter L'élément pour le voir.

dérogation partielle
si vous avez besoin de surcharger un style pour seulement une instance spécifique du composant et pas toutes les instances du même composant, puis Ajouter un personnalisé styleClass et crochet sur ce plutôt. Il s'agit d'un autre cas où la spécificité est utilisée/appliquée. Par exemple:
<p:dataTable styleClass="borderless">
.ui-datatable.borderless tbody,
.ui-datatable.borderless th
.ui-datatable.borderless td {
border-style: none;
}
Ne jamais utiliser !important
si vous ne chargez pas correctement le fichier CSS dans l'ordre ou si vous ne figurez pas le bon sélecteur CSS, vous prendrez probablement la solution de contournement !important . C'est simplement Faux. C'est un vilain solution et pas une vraie solution. Il confond seulement vos règles de style et vous-même plus à long terme. Le !important devrait seulement être utilisées afin de remplacer les valeurs codées en dur dans le HTML de l'élément style attribut à partir d'un fichier de feuille de style CSS (ce qui est aussi une mauvaise pratique, mais dans certains cas rares, malheureusement inévitables).
voir aussi:
vous pouvez créer un nouveau fichier css par exemple cssOverrides.css
et placez toutes les dérogations que vous voulez à l'intérieur, de cette façon la mise à niveau de la version primefaces ne vous affectera pas,
et dans votre tête ajouter quelque chose comme ça
<link href="../../css/cssOverrides.css" rel="stylesheet" type="text/css" />
si il l'habitude de travailler essayez de l'ajouter à la h:body
afin de vérifier si son fonctionnement essayer cet exemple simple à l'intérieur du fichier css
.ui-widget {
font-size: 90% !important;
}
cela réduira la taille de tous les composants primefaces / texte
J'utilise PrimeFaces 6.0. Voici quelques informations que j'aurais aimé avoir à ce sujet:
si vous utilisez <h:outputStylesheet/> , cela fonctionnera, mais votre CSS ne sera pas chargé en dernier même s'il est en dernier dans les balises <h:head></h:head> (d'autres fichiers CSS seront inclus APRÈS). Une astuce que vous pouvez faire que j'ai appris de ici est de le placer à l'intérieur de <f:facet name="last"></f:facet> , qui doit aller à l'intérieur du corps , comme ainsi:
<h:body>
<f:facet name="last">
<h:outputStylesheet name="css/MyCSS.css" />
</f:facet>
...
alors votre CSS sera le dernier chargé. Note: vous devrez toujours respecter les règles de spécificité comme BalusC souligné.
j'ai placé "MyCSS.css" dans WebContent/ressources/css/.
pour en savoir plus sur l'ordre de chargement des ressources: http://www.mkyong.com/jsf2/primefaces/resource-ordering-in-primefaces
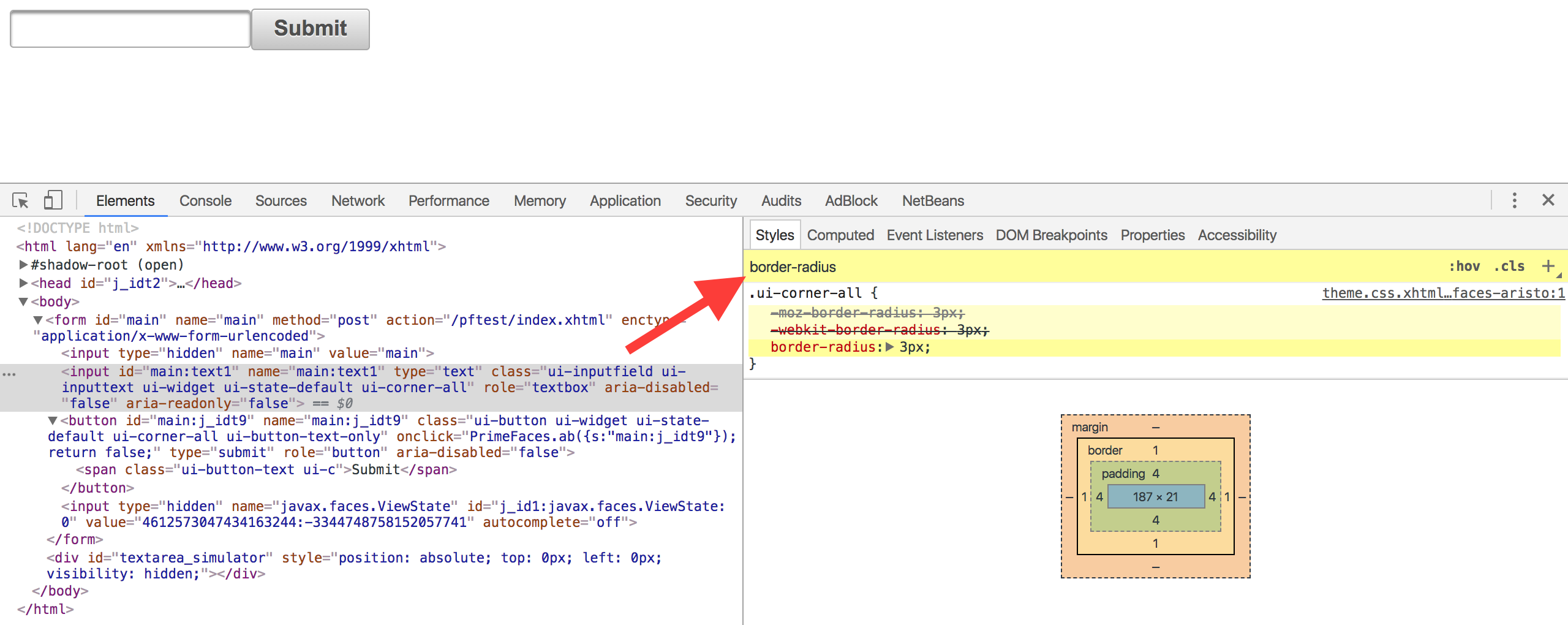
les styles utilisés par PrimeFaces / jQuery UI peuvent être assez complexes. Un élément peut recevoir son style à partir de plusieurs règles CSS. Il est bon de savoir que vous pouvez utiliser le filtrage dans L'onglet DOM inspector's style pour rechercher la propriété que vous souhaitez personnaliser:
cette capture d'écran a été prise en utilisant Chrome, mais le filtrage est également disponible dans Firefox et Safari.
quand vous ont trouvé la règle que vous souhaitez personnaliser, vous pouvez simplement créer une règle plus spécifique en préfixant avec html . Par exemple, vous pouvez remplacer .ui-corner-all comme:
html .ui-corner-all {
border-radius: 10px;
}