Comment puis-je faire un UIImage/ - vue avec les coins arrondis Cgnrect (Swift)
Comment puis-je faire une UIImageView avec des coins arrondis sur un court Terrain de jeu iOS?
À l'intérieur, il doit être rempli avec une couleur.
6 réponses
let imageView = UIImageView(frame: CGRectMake(0, 0, 100, 100))
imageView.backgroundColor = UIColor.redColor()
imageView.layer.cornerRadius = 8.0
imageView.clipsToBounds = true
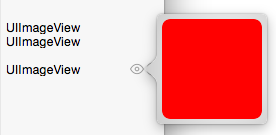
Résultat:

pour le cadre d'image en Cercle arrondi dans swift, ce qui a fonctionné pour moi était:
self.profileImageView.image = UIImage(named:"profileUser")
self.profileImageView.layer.cornerRadius = self.profileImageView.frame.size.width / 2
self.profileImageView.clipsToBounds = true
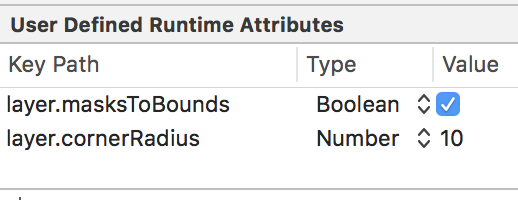
Et pour l'ajout d'une ombre:
self.profileImageView.layer.masksToBounds = NO;
self.profileImageView.layer.cornerRadius = 8;
self.profileImageView.shadowOffset = CGSizeMake(5.0, 5.0);
self.profileImageView.shadowRadius = 5;
self.profileImageView.shadowOpacity = 0.5;
essayez ça, ça a marché pour moi.
self.profileImageView.layer.cornerRadius = self.profileImageView.frame.size.width / 2
self.profileImageView.clipsToBounds = true
j'en avais marre d'écrire définir le rayon masque lié pour chaque uivi. Donc j'ai fait l'extension suivante pour uivi. Devrait fonctionner pour chaque sous-classe UIView, bien que je ne l'ai pas testé. L'extension peut être réduit pour des Vues spécifiques que vous utilisez bien sûr.
extension UIView {
func setRadius(radius: CGFloat? = nil) {
self.layer.cornerRadius = radius ?? self.frame.width / 2;
self.layer.masksToBounds = true;
}
}
il sera par défaut à la moitié de la largeur de la vue si vous ne lui passez aucune valeur spécifique.
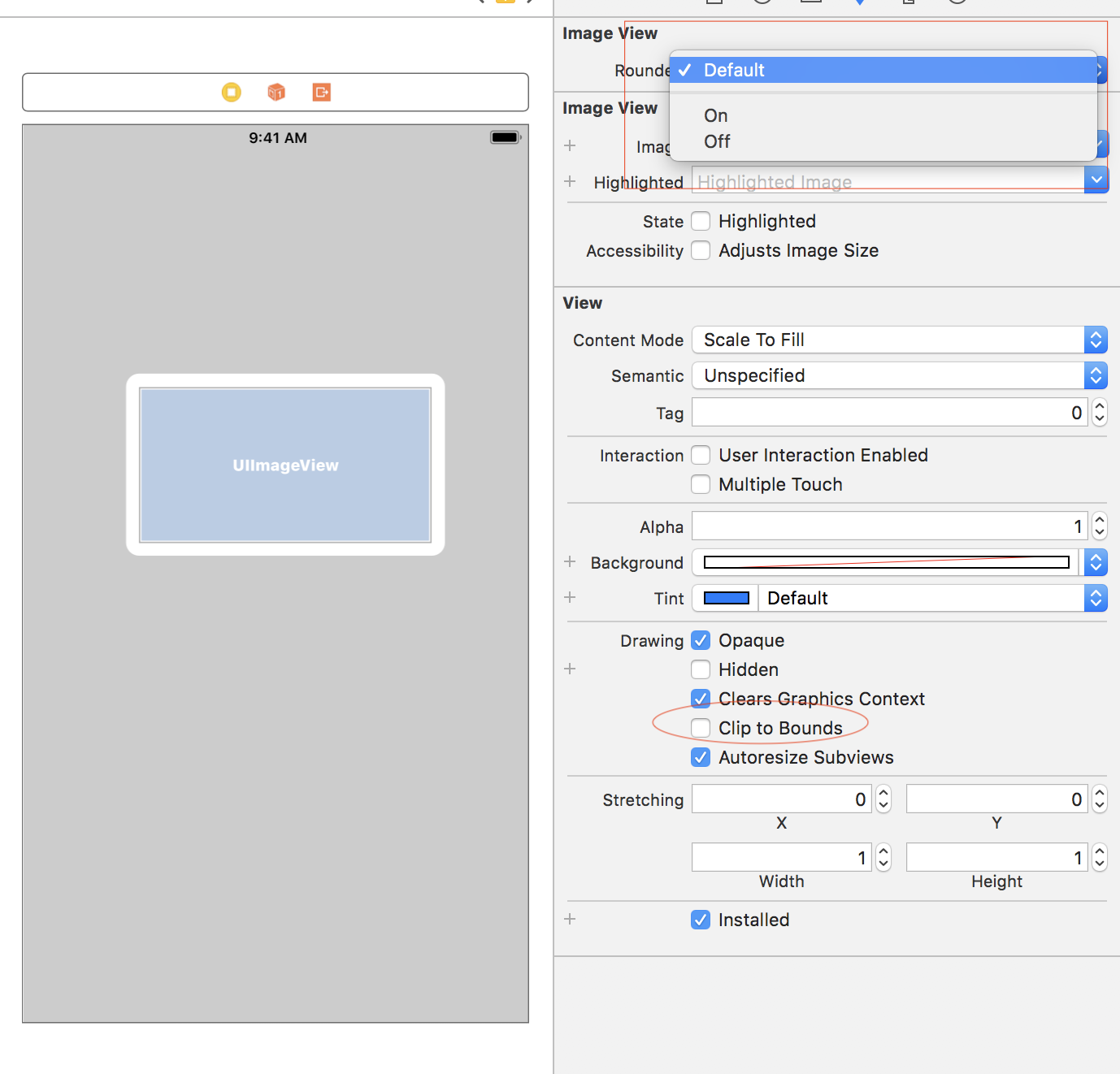
Si vous voulez avoir une option pour chaque tour UIImageView, vous pouvez copier ce code dans votre projet, sans oublier de vérifier l' clip to bounds et définissez sa valeur à true
import UIKit
@IBDesignable
extension UIImageView
{
private struct AssociatedKey
{
static var rounded = "UIImageView.rounded"
}
@IBInspectable var rounded: Bool
{
get
{
if let rounded = objc_getAssociatedObject(self, &AssociatedKey.rounded) as? Bool
{
return rounded
}
else
{
return false
}
}
set
{
objc_setAssociatedObject(self, &AssociatedKey.rounded, newValue, .OBJC_ASSOCIATION_RETAIN_NONATOMIC)
layer.cornerRadius = CGFloat(newValue ? 1.0 : 0.0)*min(bounds.width, bounds.height)/2
}
}
}

Swift 3.0, 4.0
si vous voulez utiliser le storyboard. J'ai appliqué ceci et m'assure que "Clip to bounds" est activé.