Comment puis-je faire un écran de démarrage?
je voulais faire paraître mon application plus professionnelle, donc j'ai décidé que je voulais faire un écran d'éclaboussure.
comment le créer et le mettre en œuvre?
30 réponses
autre lecture:
- App Launch time & Themed launch screens (Android Performance Patterns Season 6 Ep. 4)
- de l'écran de démarrage de Android: de La bonne façon
ancienne réponse:
COMMENT : Simple écran de démarrage
cette réponse vous montre comment affichez un écran d'éclaboussure pendant une période fixe lorsque votre application démarre pour des raisons de marque par exemple. Par exemple: vous pouvez choisir de montrer l'écran de projection pendant 3 secondes. Cependant, si vous voulez afficher L'écran de déversement pour une durée variable (par exemple, le temps de démarrage de l'application), vous devriez vérifier la réponse D'Abdullah https://stackoverflow.com/a/15832037/401025 . Cependant, soyez conscient que le démarrage de l'application peut être très rapide sur les nouveaux appareils, de sorte que l'utilisateur ne verra qu'un flash qui est mauvais UX.
D'abord, vous devez définir l'écran spash dans votre layout.xml fichier
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ImageView android:id="@+id/splashscreen" android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:src="@drawable/splash"
android:layout_gravity="center"/>
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Hello World, splash"/>
</LinearLayout>
et votre activité:
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.os.Handler;
public class Splash extends Activity {
/** Duration of wait **/
private final int SPLASH_DISPLAY_LENGTH = 1000;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle icicle) {
super.onCreate(icicle);
setContentView(R.layout.splashscreen);
/* New Handler to start the Menu-Activity
* and close this Splash-Screen after some seconds.*/
new Handler().postDelayed(new Runnable(){
@Override
public void run() {
/* Create an Intent that will start the Menu-Activity. */
Intent mainIntent = new Intent(Splash.this,Menu.class);
Splash.this.startActivity(mainIntent);
Splash.this.finish();
}
}, SPLASH_DISPLAY_LENGTH);
}
}
c'est tout ;)
notez que cette solution ne permettra pas à l'utilisateur d'attendre plus longtemps: le délai de l'écran splash dépend du temps de démarrage de l'application.
lorsque vous ouvrez une application android, vous obtiendrez par défaut un peu ce que l'écran noir avec le titre et l'icône de l'application sur le dessus, vous pouvez changer cela en utilisant un style/thème.
tout d'abord, créer un style.xml dans le dossier des valeurs et y ajouter un style.
<style name="splashScreenTheme" parent="@android:style/Theme.DeviceDefault.Light.NoActionBar">
<item name="android:windowBackground">@drawable/splash_screen</item>
</style>
au lieu d'utiliser @android:style/Theme.DeviceDefault.Light.NoActionBar vous pouvez utiliser n'importe quel autre thème comme un parent.
Second, dans votre app Manifest.xml ajouter android:theme="@style/splashScreenTheme" à votre activité principale.
<activity
android:name="MainActivity"
android:label="@string/app_name"
android:theme="@style/splashScreenTheme" >
Troisièmement, mettez à jour votre thème dans votre activité de lancement onCreate ().
protected void onCreate(Bundle savedInstanceState) {
// Make sure this is before calling super.onCreate
setTheme(R.style.mainAppTheme);
super.onCreate(savedInstanceState);
}
mise à JOUR Consultez ce message https://plus.google.com/+Androidevelopers/posts / Z1Wwainpjhd Merci à @mat1h et @adelriosantiago
- créer une activité: Splash
- créer un fichier XML de mise en page: splash.xml
- mettre les composants UI dans le splash.xml de mise en page de sorte qu'il ressemble la façon dont vous voulez
-
votre Splash.java peut ressembler à ceci:
public class Splash extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.splash); int secondsDelayed = 1; new Handler().postDelayed(new Runnable() { public void run() { startActivity(new Intent(Splash.this, ActivityB.class)); finish(); } }, secondsDelayed * 1000); } } -
changez
ActivityB.classà n'importe quelle activité que vous voulez commencer après l'écran de projection -
vérifiez votre fichier de manifeste et il devrait ressembler à
<activity android:name=".HomeScreen" android:label="@string/app_name"> </activity> <activity android:name=".Splash" android:label="@string/title_activity_splash_screen"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity>
la réponse de @Abdullah est correcte, cependant Google a publié une explication détaillée sur la façon de mettre en œuvre correctement ceci sans modifier le thème de votre activité:
https://plus.google.com / +Androidevelopers/posts / Z1Wwainpjhd
les applications comme Google Maps et YouTube ont commencé à utiliser la même méthode.
Les réponses ci-dessus est très bonne, mais je voudrais ajouter quelque chose d'autre. Je suis nouveau à Android, j'ai rencontré ces problèmes au cours de mon développement. j'espère que cela peut aider quelqu'un comme moi.
-
L'écran Splash est le point d'entrée de mon application, donc ajouter les lignes suivantes dans AndroidManifest.XML.
<activity android:name=".SplashActivity" android:theme="@android:style/Theme.DeviceDefault.Light.NoActionBar"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> -
l'écran splash ne doit apparaître qu'une seule fois dans le cycle de vie de l'application, j'utilise une variable booléenne pour enregistrer l'état de l'écran de démarrage, et de montrer uniquement sur la première fois.
public class SplashActivity extends Activity { private static boolean splashLoaded = false; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); if (!splashLoaded) { setContentView(R.layout.activity_splash); int secondsDelayed = 1; new Handler().postDelayed(new Runnable() { public void run() { startActivity(new Intent(SplashActivity.this, MainActivity.class)); finish(); } }, secondsDelayed * 500); splashLoaded = true; } else { Intent goToMainActivity = new Intent(SplashActivity.this, MainActivity.class); goToMainActivity.setFlags(Intent.FLAG_ACTIVITY_REORDER_TO_FRONT); startActivity(goToMainActivity); finish(); } } }
bon codage!
-
créer un
ActivitySplashScreen.javapublic class SplashScreen extends Activity { protected boolean _active = true; protected int _splashTime = 3000; // time to display the splash screen in ms @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.splashscreen); Thread splashTread = new Thread() { @Override public void run() { try { int waited = 0; while (_active && (waited < _splashTime)) { sleep(100); if (_active) { waited += 100; } } } catch (Exception e) { } finally { startActivity(new Intent(SplashScreen.this, MainActivity.class)); finish(); } }; }; splashTread.start(); } } -
splashscreen.xmlsera comme ceci<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="600px" android:layout_height="1024px" android:background="#FF0000"> </RelativeLayout>
Un Splash Screnn, par défaut, ne fait pas automatiquement de votre Application un aspect plus professionnel. Un écran D'éclaboussure conçu professionnellement a une possibilité de faire de votre Application sembler plus professionnel, mais si vous ne savez pas comment en écrire un, alors comment professionnel sera le reste de votre Application en fait.
sur la seule raison (excuse) d'avoir un écran de projection est parce que vous faites une quantité massive de calculs ou sont en attente pour GPS / WiFi au démarrage parce que votre Application s'appuie sur que avant le départ. Sans le résultat de ces calculs ou l'accès au GPS/WiFi (etc.) votre Application est morte dans l'eau, donc vous sentez que vous avez besoin d'un écran D'éclaboussure, et doit bloquer la vue de l'écran pour tous les autres programmes en cours d'exécution (y compris L'arrière-plan).
un tel écran de projection devrait ressembler à votre Application Plein écran pour donner l'impression qu'il a déjà initialisé, puis après la longue les calculs sont terminés les derniers détails pourraient être rempli (l'Image tordu). Le chance de cela étant le cas ou que c'est la seule façon que le programme pourrait être conçu est tout à fait petit .
il serait préférable de permettre à L'Utilisateur (et au reste de L'OS) de faire quelque chose d'autre pendant qu'ils attendent plutôt que de concevoir votre programme pour être dépendant de quelque chose qui va prendre un certain temps (quand la durée de l'attente est incertain.)
il y a déjà des icônes sur votre téléphone qui disent que le GPS/WiFi commence. Le temps ou l'espace occupé par l'écran D'éclaboussure pourrait être consacré au chargement des pré-calculs ou à l'exécution des calculs. Voir le premier Lien ci-dessous pour les problèmes que vous créez et ce qui doit être considéré.
si vous devez absolument attendre ces calculs ou GPS / WiFi, il serait préférable de simplement laisser l'Application démarrer et avoir une pop-up qui dit qu'il est nécessaire d'attendre les calculs (un message textuel "initialiser" est très bien). L'attente pour le GPS / WiFi est attendue (si elles n'étaient pas déjà activées dans un autre programme) donc annoncer leurs temps d'attente sont inutiles.
rappelez-vous que lorsque L'écran Splash démarre votre programme est déjà en cours d'exécution, tout ce que vous faites est de retarder l'utilisation de votre programme et de monopoliser le CPU/GPU pour faire quelque chose que la plupart des gens ne pensent pas nécessaire.
nous il vaudrait mieux vraiment vouloir attendre et voir votre écran de Splash chaque fois que nous commençons votre programme ou nous ne sentirons pas qu'il est écrit très professionnellement. Faire L'écran de projection plein écran et un double de L'écran du Programme réel (donc nous pensons qu'il est initialisé alors qu'en fait il n'a pas) pourrait accomplir votre but (de faire votre programme regarder plus professionnel), mais je ne parierais pas beaucoup sur cela.
pourquoi ne pas le faire: http://cyrilmottier.com/2012/05/03/splash-screens-are-evil-dont-use-them /
Comment le faire: https://encrypted.google.com/search?q=Android+splash+écran+source
il y a donc une bonne raison de ne pas le faire, mais si vous êtes certain que d'une façon ou d'une autre votre situation ne relève pas de ces exemples, alors les moyens de le faire sont indiqués ci-dessus. Assurez-vous qu'il fait vraiment votre demande à l'air plus professionnel ou vous avez tu as vaincu la seule raison pour laquelle tu as fait ça.
c'est comme une chaîne YouTube qui commence chaque vidéo avec une longue Intro graphique (et Outro) ou ressent le besoin de raconter une blague ou d'expliquer ce qui s'est passé au cours de la dernière semaine (quand il ne s'agit pas d'une comédie ou D'une chaîne LifeStyles). Montrez le spectacle ! (Il suffit d'exécuter le Programme).
surtout les réponses sont vraiment très bonnes. Mais il y a le problème de rencontre de la fuite de mémoire. Ce problème est souvent connu dans la communauté Android comme "fuite D'une activité" . Maintenant, qu'est-ce exactement est-ce à dire?
Lorsqu'un changement de configuration se produit, tel qu'un changement d'orientation, Android détruit l'activité et la recrée. Normalement, le collecteur d'ordures va simplement effacer le souvenir alloué de l'ancienne instance D'activité et nous sommes tous bons.
"fuite D'une activité" se réfère à la situation où le collecteur D'ordures ne peut effacer le souvenir alloué de l'ancienne instance D'activité depuis qu'il est being (strong) referenced d'un objet qui a vécu l'instance D'activité. Chaque application Android dispose d'une quantité de mémoire spécifique. Lorsque Garbage Collector ne peut pas libérer la mémoire inutilisée, les performances de l'application diminuera progressivement et finalement planter avec OutOfMemory erreur.
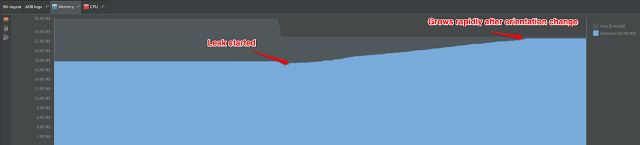
comment déterminer si l'application fuit la mémoire ou non? Le moyen le plus rapide est d'ouvrir l'onglet Mémoire Dans Android Studio et de faire attention à la mémoire allouée que vous changez l'orientation. Si la mémoire allouée augmente et diminue jamais, alors vous avez une fuite de mémoire.
1.Fuite de mémoire lorsque l'utilisateur change l'orientation.

vous devez d'abord définir l'écran splash dans votre mise en page de ressources splashscreen.xml fichier
Exemple de Code pour l'écran de démarrage de l'activité.
public class Splash extends Activity {
// 1. Create a static nested class that extends Runnable to start the main Activity
private static class StartMainActivityRunnable implements Runnable {
// 2. Make sure we keep the source Activity as a WeakReference (more on that later)
private WeakReference mActivity;
private StartMainActivityRunnable(Activity activity) {
mActivity = new WeakReference(activity);
}
@Override
public void run() {
// 3. Check that the reference is valid and execute the code
if (mActivity.get() != null) {
Activity activity = mActivity.get();
Intent mainIntent = new Intent(activity, MainActivity.class);
activity.startActivity(mainIntent);
activity.finish();
}
}
}
/** Duration of wait **/
private final int SPLASH_DISPLAY_LENGTH = 1000;
// 4. Declare the Handler as a member variable
private Handler mHandler = new Handler();
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(icicle);
setContentView(R.layout.splashscreen);
// 5. Pass a new instance of StartMainActivityRunnable with reference to 'this'.
mHandler.postDelayed(new StartMainActivityRunnable(this), SPLASH_DISPLAY_LENGTH);
}
// 6. Override onDestroy()
@Override
public void onDestroy() {
// 7. Remove any delayed Runnable(s) and prevent them from executing.
mHandler.removeCallbacksAndMessages(null);
// 8. Eagerly clear mHandler allocated memory
mHandler = null;
}
}
pour plus d'information s'il vous plaît aller à travers ce lien
la réponse D'Abdullah est grande. Mais je voudrais y ajouter quelques détails avec ma réponse.
la mise en Œuvre d'un Écran de démarrage
mettre en place un écran anti-éclaboussures de la bonne façon est un peu différent de ce que vous pourriez imaginer. La vue splash que vous voyez doit être prête immédiatement, même avant que vous puissiez gonfler un fichier de mise en page dans votre activité splash.
donc vous n'utiliserez pas de fichier de mise en page. Plutôt, spécifiez l'arrière-plan de votre écran splash comme arrière-plan du thème de l'activité. Pour ce faire, créez d'abord un drawable XML dans res/drawable.
background_splash.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:drawable="@color/gray"/>
<item>
<bitmap
android:gravity="center"
android:src="@mipmap/ic_launcher"/>
</item>
</layer-list>
c'est juste un laylist avec logo en couleur de fond de centre avec elle.
ouvre maintenant styles.xml et ajouter ce style
<style name="SplashTheme" parent="Theme.AppCompat.NoActionBar">
<item name="android:windowBackground">@drawable/background_splash</item>
</style>
ce thème devra actionbar et avec le fond que nous venons de créer ci-dessus.
et dans manifeste vous devez mettre SplashTheme à l'activité que vous voulez utiliser comme splash.
<activity
android:name=".SplashActivity"
android:theme="@style/SplashTheme">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
puis, à l'intérieur de votre code d'activité, dirigez l'utilisateur vers l'écran spécifique après splash en utilisant intention.
public class SplashActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Intent intent = new Intent(this, MainActivity.class);
startActivity(intent);
finish();
}
}
C'est la bonne façon de faire. J'ai utilisé ces références pour répondre.
- https://material.google.com/patterns/launch-screens.html
- https://www.bignerdranch.com/blog/splash-screens-the-right-way / Merci à ces gars de m'avoir poussé dans la bonne direction. Je veux aider les autres parce que la réponse acceptée n'est pas un recommandé de faire l'écran de projection.
C'est le code complet ici
SplashActivity.java
public class SplashActivity extends AppCompatActivity {
private final int SPLASH_DISPLAY_DURATION = 1000;
@Override
public void onCreate(Bundle bundle) {
super.onCreate(bundle);
new Handler().postDelayed(new Runnable(){
@Override
public void run() {
Intent mainIntent = new Intent(SplashActivity.this,MainActivity.class);
SplashActivity.this.startActivity(mainIntent);
SplashActivity.this.finish();
}
}, SPLASH_DISPLAY_DURATION);
}}
dans drawables créer ce bg_splash.xml
<?xml version="1.0" encoding="utf-8"?><layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:drawable="@color/app_color"/>
<item>
<bitmap
android:gravity="center"
android:src="@drawable/ic_in_app_logo_big"/>
</item></layer-list>
Dans les styles.xml créer un thème personnalisé
<style name="SplashTheme" parent="Theme.AppCompat.NoActionBar">
<item name="android:windowBackground">@drawable/bg_splash</item>
</style>
et enfin dans AndroidManifest.xml spécifiez le thème de votre activité
<activity
android:name=".activities.SplashActivity"
android:label="@string/app_name"
android:screenOrientation="portrait"
android:theme="@style/SplashTheme">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
santé.
ne doivent pas être chargés à partir d'un fichier de mise en page, il peut y avoir encore un certain décalage lors du chargement.
la meilleure façon est de créer un thème juste pour votre activité SplashScreen et de mettre the android:windowBackground à une ressource dessinable.
https://www.bignerdranch.com/blog/splash-screens-the-right-way /
en un mot:
Déclarez votre activité SplashScreen dans le manifeste:
<activity
android:name=".activities.SplashScreenActivity"
android:theme="@style/SplashTheme"
android:screenOrientation="portrait">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
dans votre activité SplashScreen.java:
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Intent intent = new Intent(this, MainActivity_.class);
startActivity(intent);
finish();
}
créer ensuite la ressource pour la fenêtre de fond de votre thème:
<style name="SplashTheme" parent="Theme.Bumpfie.Base">
<item name="android:windowBackground">@drawable/splash</item>
</style>
Drawable fichier splash.xml:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@android:color/white"/>
<item>
<bitmap
android:gravity="center"
android:src="@drawable/app_logo"/>
</item>
</layer-list>
après Android Marshmallow , une autre utilisation Productive de L'écran de Splash je viens à penser est demandant nécessaire Android Permissions dans l'écran de splash de votre application.
il semble que la plupart des applications traitent les demandes de permission de cette façon.
-
les dialogues font de mauvais UIX et ils cassent le flux principal et vous font décider sur l'exécution et la vérité est la plupart des utilisateurs pourraient même ne pas s'intéresser si votre application je veux écrire quelque chose sur la carte SD. Certains d'entre eux pourraient même ne pas comprendre ce que nous essayons de transmettre jusqu'à nous le traduire en anglais.
-
demander des permissions à un moment faire moins de" Si autre " avant chaque opération et faire votre code semble fouillis libre.
Ceci est un exemple de la façon dont vous pouvez demander des permissions dans votre activité splash pour appareil exécutant Android OS 23+ .
si toutes les permissions sont accordées ou déjà accordées ou si l'application est en cours d'exécution sur pre Marshmallow alors il suffit d'aller et d'afficher le contenu principal avec peu de retard d'une demi-seconde afin que l'utilisateur peut apprécier l'effort que nous avons mis en lisant cette question et en essayant de donner le meilleur de nous.
import android.Manifest;
import android.annotation.TargetApi;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.content.Intent;
import android.content.pm.PackageManager;
import android.os.Build;
import android.os.Bundle;
import android.os.Handler;
import android.support.v7.app.AppCompatActivity;
import android.widget.Toast;
import com.c2h5oh.beer.R;
import com.c2h5oh.beer.utils.Animatrix;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class SplashActivity extends AppCompatActivity {
final private int REQUEST_CODE_ASK_MULTIPLE_PERMISSIONS = 124;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.splash);
//show animations
Animatrix.scale(findViewById(R.id.title_play), 100);
Animatrix.scale(findViewById(R.id.title_edit), 100);
Animatrix.scale(findViewById(R.id.title_record), 100);
Animatrix.scale(findViewById(R.id.title_share), 100);
if (Build.VERSION.SDK_INT >= 23) {
// Marshmallow+ Permission APIs
fuckMarshMallow();
} else {
// Pre-Marshmallow
///Display main contents
displaySplashScreen();
}
}
@Override
public void onRequestPermissionsResult(int requestCode, String[] permissions, int[] grantResults) {
switch (requestCode) {
case REQUEST_CODE_ASK_MULTIPLE_PERMISSIONS: {
Map<String, Integer> perms = new HashMap<String, Integer>();
// Initial
perms.put(Manifest.permission.READ_EXTERNAL_STORAGE, PackageManager.PERMISSION_GRANTED);
perms.put(Manifest.permission.RECORD_AUDIO, PackageManager.PERMISSION_GRANTED);
perms.put(Manifest.permission.MODIFY_AUDIO_SETTINGS, PackageManager.PERMISSION_GRANTED);
perms.put(Manifest.permission.VIBRATE, PackageManager.PERMISSION_GRANTED);
// Fill with results
for (int i = 0; i < permissions.length; i++)
perms.put(permissions[i], grantResults[i]);
// Check for ACCESS_FINE_LOCATION
if (perms.get(Manifest.permission.READ_EXTERNAL_STORAGE) == PackageManager.PERMISSION_GRANTED
&& perms.get(Manifest.permission.RECORD_AUDIO) == PackageManager.PERMISSION_GRANTED
&& perms.get(Manifest.permission.MODIFY_AUDIO_SETTINGS) == PackageManager.PERMISSION_GRANTED
&& perms.get(Manifest.permission.VIBRATE) == PackageManager.PERMISSION_GRANTED) {
// All Permissions Granted
// Permission Denied
Toast.makeText(SplashActivity.this, "All Permission GRANTED !! Thank You :)", Toast.LENGTH_SHORT)
.show();
displaySplashScreen();
} else {
// Permission Denied
Toast.makeText(SplashActivity.this, "One or More Permissions are DENIED Exiting App :(", Toast.LENGTH_SHORT)
.show();
finish();
}
}
break;
default:
super.onRequestPermissionsResult(requestCode, permissions, grantResults);
}
}
@TargetApi(Build.VERSION_CODES.M)
private void fuckMarshMallow() {
List<String> permissionsNeeded = new ArrayList<String>();
final List<String> permissionsList = new ArrayList<String>();
if (!addPermission(permissionsList, Manifest.permission.READ_EXTERNAL_STORAGE))
permissionsNeeded.add("Read SD Card");
if (!addPermission(permissionsList, Manifest.permission.RECORD_AUDIO))
permissionsNeeded.add("Record Audio");
if (!addPermission(permissionsList, Manifest.permission.MODIFY_AUDIO_SETTINGS))
permissionsNeeded.add("Equilizer");
if (!addPermission(permissionsList, Manifest.permission.VIBRATE))
permissionsNeeded.add("Vibrate");
if (permissionsList.size() > 0) {
if (permissionsNeeded.size() > 0) {
// Need Rationale
String message = "App need access to " + permissionsNeeded.get(0);
for (int i = 1; i < permissionsNeeded.size(); i++)
message = message + ", " + permissionsNeeded.get(i);
showMessageOKCancel(message,
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
requestPermissions(permissionsList.toArray(new String[permissionsList.size()]),
REQUEST_CODE_ASK_MULTIPLE_PERMISSIONS);
}
});
return;
}
requestPermissions(permissionsList.toArray(new String[permissionsList.size()]),
REQUEST_CODE_ASK_MULTIPLE_PERMISSIONS);
return;
}
Toast.makeText(SplashActivity.this, "No new Permission Required- Launching App .You are Awesome!!", Toast.LENGTH_SHORT)
.show();
displaySplashScreen();
}
private void showMessageOKCancel(String message, DialogInterface.OnClickListener okListener) {
new AlertDialog.Builder(SplashActivity.this)
.setMessage(message)
.setPositiveButton("OK", okListener)
.setNegativeButton("Cancel", null)
.create()
.show();
}
@TargetApi(Build.VERSION_CODES.M)
private boolean addPermission(List<String> permissionsList, String permission) {
if (checkSelfPermission(permission) != PackageManager.PERMISSION_GRANTED) {
permissionsList.add(permission);
// Check for Rationale Option
if (!shouldShowRequestPermissionRationale(permission))
return false;
}
return true;
}
/**
* Display main content with little delay just so that user can see
* efforts I put to make this page
*/
private void displaySplashScreen() {
new Handler().postDelayed(new Runnable() {
/*
* Showing splash screen with a timer. This will be useful when you
* want to show case your app logo / company
*/
@Override
public void run() {
startActivity(new Intent(SplashActivity.this, AudioPlayerActivity.class));
finish();
}
}, 500);
}
}
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Thread t=new Thread()
{
public void run()
{
try {
sleep(2000);
finish();
Intent cv=new Intent(MainActivity.this,HomeScreen.class/*otherclass*/);
startActivity(cv);
}
catch (InterruptedException e) {
e.printStackTrace();
}
}
};
t.start();
}
vous n'utiliserez pas de fichier de mise en page. Spécifiez plutôt l'arrière-plan de votre écran splash comme arrière-plan du thème de l'activité. Pour ce faire, créez d'abord un drawable XML dans res/drawable.
Note: tout le code ci-dessous est disponible Github Link
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:drawable="@color/gray"/>
<item>
<bitmap
android:gravity="center"
android:src="@mipmap/ic_launcher"/>
</item>
</layer-list>
ici, j'ai mis en place une couleur de fond et une image.
ensuite, vous définirez ceci comme le fond de votre activité splash dans le thème. Accédez à vos styles.fichier xml et Ajouter un nouveau thème pour votre activité splash:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
</style>
<style name="SplashTheme" parent="Theme.AppCompat.NoActionBar">
<item name="android:windowBackground">@drawable/background_splash</item>
</style>
</resources>
dans votre nouveau SplashTheme, définissez l'attribut window background à votre format de dessin XML. Configurez ceci comme le thème de votre activité splash dans votre AndroidManifest.xml:
<activity
android:name=".SplashActivity"
android:theme="@style/SplashTheme">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
enfin, votre classe SplashActivity devrait vous transmettre votre activité principale:
public class SplashActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Intent intent = new Intent(this, MainActivity.class);
startActivity(intent);
finish();
}
}
notez que vous ne mettez même pas en place une vue pour ce SplashActivity. Le point de vue vient de le thème. Lorsque vous configurez L'UI pour votre activité splash dans le thème, il est immédiatement disponible.
si vous aviez un fichier de mise en page pour votre activité splash, ce fichier de mise en page ne serait visible à l'utilisateur qu'après que votre application ait été entièrement initialisée, ce qui est trop tard. Vous voulez que le démarrage ne s'affiche que dans cette petite quantité de temps avant que l'application est initialisé.
créez une activité, laissez-nous L'activité nommée "A", puis créez un fichier xml appelé myscreen.xml, dans ce définir une l'image de l'écran splash comme arrière-plan, et puis utiliser count down timer pour naviguer d'une activité à l'autre. Pour savoir comment utiliser Count Down timer voir ma réponse dans cette question TimerTask dans Android?
exemple D'écran de projection:
public class MainActivity extends Activity {
private ImageView splashImageView;
boolean splashloading = false;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
splashImageView = new ImageView(this);
splashImageView.setScaleType(ScaleType.FIT_XY);
splashImageView.setImageResource(R.drawable.ic_launcher);
setContentView(splashImageView);
splashloading = true;
Handler h = new Handler();
h.postDelayed(new Runnable() {
public void run() {
splashloading = false;
setContentView(R.layout.activity_main);
}
}, 3000);
}
}
Splash screen est un petit objet inutilisable dans Android: il ne peut pas être chargé dès que possible pour cacher le retard de démarrage de l'activité principale. Il y a deux raisons de l'utiliser: la publicité et l'exploitation du réseau.
L'implémentation comme dialogue fait le saut sans délai de l'écran splash à L'interface utilisateur principale de l'activité.
public class SplashDialog extends Dialog {
ImageView splashscreen;
SplashLoader loader;
int splashTime = 4000;
public SplashDialog(Context context, int theme) {
super(context, theme);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_splash);
setCancelable(false);
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
cancel();
}
}, splashTime);
}
}
Modèle:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@color/white">
<ImageView
android:id="@+id/splashscreen"
android:layout_width="190dp"
android:layout_height="190dp"
android:background="@drawable/whistle"
android:layout_centerInParent="true" />
</RelativeLayout>
et démarrer:
public class MyActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if (getIntent().getCategories() != null && getIntent().getCategories().contains("android.intent.category.LAUNCHER")) {
showSplashScreen();
}
}
protected Dialog splashDialog;
protected void showSplashScreen() {
splashDialog = new SplashDialog(this, R.style.SplashScreen);
splashDialog.show();
}
...
}
le fait de S'arrêter inutilement sur le pare-éclaboussure pour 4 'S 5' n'a pas beaucoup de sens. C'est Ok si vous chargez quelque chose en arrière-plan sinon suivez cette approche pour implémenter splash screen: - Mettre en place un écran de projection de la bonne façon est un peu différent de ce que vous pourriez imaginer. La vue splash que vous voyez doit être prête immédiatement, même avant que vous puissiez gonfler un fichier de mise en page dans votre activité splash.
donc vous n'utiliserez pas un layout fichier. Spécifiez plutôt l'arrière-plan de votre écran splash comme arrière-plan du thème de l'activité. Pour ce faire, il faut d'abord créer un drawable XML dans res/drawable.
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:drawable="@color/gray"/>
<item>
<bitmap
android:gravity="center"
android:src="@mipmap/ic_launcher"/>
</item>
</layer-list>
ici, j'ai mis en place une couleur de fond et une image.
ensuite, vous définirez ceci comme le fond de votre activité splash dans le thème. Naviguez vers vos styles.fichier xml et Ajouter un nouveau thème pour votre activité splash:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
</style>
<style name="SplashTheme" parent="Theme.AppCompat.NoActionBar">
<item name="android:windowBackground">@drawable/background_splash</item>
</style>
</resources>
dans votre nouveau SplashTheme, l'attribut window background de votre document HTML à dessiner. Configurez ceci comme le thème de votre activité splash dans votre AndroidManifest.xml:
<activity
android:name=".SplashActivity"
android:theme="@style/SplashTheme">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
enfin, Classe SplashActivity devrait simplement vous transmettre à votre activité principale:
public class SplashActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Intent intent = new Intent(this, MainActivity.class);
startActivity(intent);
finish();
}
}
plus de détails: 1. https://www.bignerdranch.com/blog/splash-screens-the-right-way / 2. http://blog.goodbarber.com/3-tips-to-create-a-great-splash-screen-for-your-mobile-app_a287.html
Que Diriez-vous d'un écran de lancement super-flexible qui peut utiliser le même code et est défini dans le AndroidManifest.xml, donc le code n'aura jamais besoin de changer. Je développe généralement des bibliothèques de code et n'aime pas personnaliser le code parce qu'il est bâclé.
<activity
android:name=".SplashActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<meta-data android:name="launch_class" android:value="com.mypackage.MyFirstActivity" />
<meta-data android:name="duration" android:value="5000" />
</activity>
puis la SpashActivity elle-même cherche les méta-données pour" launch_class " pour ensuite faire L'intention elle-même. La métadonnée "durée" définit combien de temps l'écran splash reste actif.
public class SplashActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle icicle) {
super.onCreate(icicle);
setContentView(R.layout.activity_splash);
ComponentName componentName = new ComponentName(this, this.getClass());
try {
Bundle bundle = null;
bundle = getPackageManager().getActivityInfo(componentName, PackageManager.GET_META_DATA).metaData;
String launch_class = bundle.getString("launch_class");
//default of 2 seconds, otherwise defined in manifest
int duration = bundle.getInt("duration", 2000);
if(launch_class != null) {
try {
final Class<?> c = Class.forName(launch_class);
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
Intent intent = new Intent(SplashActivity.this, c);
startActivity(intent);
finish();
}
}, duration);
} catch (ClassNotFoundException e) {
e.printStackTrace();
}
}
} catch (PackageManager.NameNotFoundException e) {
e.printStackTrace();
}
}
}
une autre approche est obtenue en utilisant CountDownTimer
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.splashscreen);
new CountDownTimer(5000, 1000) { //5 seconds
public void onTick(long millisUntilFinished) {
mTextField.setText("seconds remaining: " + millisUntilFinished / 1000);
}
public void onFinish() {
startActivity(new Intent(SplashActivity.this, MainActivity.class));
finish();
}
}.start();
}
parfois, l'utilisateur ouvre le SplashActivity et arrête immédiatement, mais l'application va toujours à MainActivity après SPLASH_SCREEN_DISPLAY_LENGTH .
pour prevent it: dans SplashActivity vous devez vérifier le SplashActivity est la finition ou non avant de passer à MainActivity
public class SplashActivity extends Activity {
private final int SPLASH_SCREEN_DISPLAY_LENGTH = 2000;
@Override
public void onCreate(Bundle icicle) {
...
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
if (!isFinishing()) {//isFinishing(): If the activity is finishing, returns true; else returns false.
startActivity(new Intent(SplashActivity.this, MainActivity.class));
finish();
}
}, SPLASH_SCREEN_DISPLAY_LENGTH);
}
}
}
Espérons que cette aide
bien qu'il y ait de bonnes réponses, je vais montrer le chemin recommandé par google:
1)Créer D'abord un Theme pour l'écran de projection:
vous avez un thème appelé splashscreenTheme , votre thème lanceur serait:
<style name="splashscreenTheme">
<item name="android:windowBackground">@drawable/launch_screen</item>
</style>
Note:
android:windowBackground définit déjà votre image splashscreen no
besoin de le faire dans L'UI à nouveau.
vous pouvez également utiliser la couleur ici au lieu d'un drawable.
2) Définir le thème à manifester de splashscreenActivity
<activity
android:name=".activity.splashscreenActivity"
android:screenOrientation="portrait"
android:theme="@style/splashscreenTheme">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
3)Assurez-vous que vous lancez_screen drawable n'est pas dans le dossier drawable si votre image n'est pas petite.
il en résultera un démarrage plus rapide de l'écran de lancement et vous sauver de l'écran noir
Il évite aussi extra découvert
C'est le meilleur post que j'ai vu sur les écrans de démarrage: http://saulmm.github.io/avoding-android-cold-starts
Saúl Molinero propose deux options différentes pour les écrans splash: profiter de l'arrière-plan de la fenêtre pour animer votre écran initial et afficher placeholder UI (qui est un choix populaire que Google utilise pour la plupart de ses applications ces jours-ci).
je fais référence à ce post à chaque fois que j'ai besoin de envisagez le temps de démarrage à froid et éviter le déclin des utilisateurs en raison de longues périodes de démarrage.
Espérons que cette aide!
- Add in SplashActivity
public class SplashActivity extends Activity {
private ProgressBar progressBar;
int i=0;
Context context;
private GoogleApiClient googleApiClient;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_splash);
context = this;
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
startActivity(new Intent(Splash.this, LoginActivity.class));
finish();
}
}, 2000);
}
}
- Add in activity_splash.xml
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:custom="http://schemas.android.com/apk/res-auto"
android:background="@color/colorAccent"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Splash">
<ImageView
android:id="@+id/ivLogo"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@mipmap/icon_splash"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"/>
<ProgressBar
android:id="@+id/circle_progress"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="5dp"
android:max="100"
android:progressTint="@color/green"
android:visibility="visible" />
</RelativeLayout>
- Add in AndroidManifest.xml
<activity android:name="ex.com.SplashActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
Code Simple, ça fonctionne:) Simple splash
int secondsDelayed = 1;
new Handler().postDelayed(new Runnable() {
public void run() {
startActivity(new Intent(LoginSuccessFull.this, LoginActivity.class));
finish();
}
}, secondsDelayed * 1500);
public class SplashActivity extends Activity {
Context ctx;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ctx = this;
setContentView(R.layout.activity_splash);
Thread thread = new Thread(){
public void run(){
try {
sleep(3000);
} catch (InterruptedException e) {
e.printStackTrace();
}
Intent in = new Intent(ctx,MainActivity.class);
startActivity(in);
finish();
}
};
thread.start();
}
}
dans mon cas je ne voulais pas créer une nouvelle activité que pour montrer une image pendant 2 secondes. Au démarrage de mon MainAvtivity , les images sont chargées dans des supports en utilisant picasso, je sais que cela prend environ 1 seconde à charger donc j'ai décidé de faire ce qui suit à l'intérieur de mon activité principale OnCreate :
splashImage = (ImageView) findViewById(R.id.spllll);
this.getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,WindowManager.LayoutParams.FLAG_FULLSCREEN);
int secondsDelayed = 1;
new Handler().postDelayed(new Runnable() {
public void run() {
getWindow().clearFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN);
splashImage.setVisibility(View.GONE);
}
}, secondsDelayed * 2000);
lors du démarrage de l'application la première chose qui se produit est le ImageView s'affiche et la barre de statut est retirée en mettant les drapeaux de fenêtre à plein écran. Puis j'ai utilisé un Handler pour courir pendant 2 secondes, après les 2 secondes j'enlève les drapeaux plein écran et je règle la visibilité du ImageView à GONE . Facile, simple, efficace.
j'ai utilisé des fils pour faire L'écran Flash dans android.
import android.content.Intent;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
public class HomeScreen extends AppCompatActivity{
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.screen_home);
Thread thread = new Thread(){
public void run(){
try {
Thread.sleep(3 * 1000);
Intent i = new Intent(HomeScreen.this, MainActivity.class);
startActivity(i);
} catch (InterruptedException e) {
}
}
};
thread.start();
}
}
son vraiment simple dans android nous utilisons juste le concept handler pour mettre en œuvre l'écran de projection
dans votre SplashScreenActivity java file coller ce code.
dans votre SplashScreenActivity fichier xml mettez n'importe quelle image en utilisant imageview.
public void LoadScreen() {
final Handler handler = new Handler();
handler.postDelayed(new Runnable() {
@Override
public void run() {
Intent i = new Intent(SplashScreenActivity.this, AgilanbuGameOptionsActivity.class);
startActivity(i);
}
}, 2000);
}
Vraiment facile & gr8 approche :
-
créez D'abord votre splash avec le site Web suivant:
https://www.norio.be/android-feature-graphic-generator /
choisissez votre logo et votre slogan, choisissez votre beau fond. redimensionner à 4096x4096.
-
téléchargez maintenant cette image et mettez-la à jour en:
https://apetools.webprofusion.com/app/#/tools/imagegorilla
et générer tous les écrans splash nécessaires, tous les appareils, toutes les plateformes.
Profitez-en!
il y a assez de réponses ici qui aideront à la mise en œuvre. ce post est destiné à aider les autres avec la première étape de la création de l'écran de démarrage!