Comment puis-je augmenter la largeur de cellule du bloc-notes Jupyter/ipython dans mon navigateur?
Je voudrais augmenter la largeur du bloc-notes ipython dans mon navigateur. J'ai un écran haute résolution, et je voudrais étendre la largeur/taille de la cellule pour utiliser cet espace supplémentaire.
Merci!
Modifier: 5/2017
Je vais maintenant utiliser jupyterthemes: https://github.com/dunovank/jupyter-themes
Et cette commande:
jt -t oceans16 -f roboto -fs 12 -cellw 100%
, Qui définit la largeur à 100% avec un joli thème.
8 réponses
Si vous ne souhaitez pas modifier vos paramètres par défaut et que vous souhaitez uniquement modifier la largeur du bloc-notes actuel sur lequel vous travaillez, vous pouvez entrer les éléments suivants dans une cellule:
from IPython.core.display import display, HTML
display(HTML("<style>.container { width:100% !important; }</style>"))
Cette solution div.cell n'a pas réellement fonctionné sur mon IPython, mais heureusement quelqu'un a suggéré une solution de travail pour les nouveaux IPythons:
Créer un fichier ~/.ipython/profile_default/static/custom/custom.css (iPython) ou ~/.jupyter/custom/custom.css (Jupyter) avec le contenu
.container { width:100% !important; }
Redémarrez ensuite les ordinateurs portables iPython/Jupyter. Notez que cela affectera tous les ordinateurs portables.
Pour obtenir que cela fonctionne avec jupyter (version 4.0.6) j'ai créé ~/.jupyter/custom/custom.css contenant:
/* Make the notebook cells take almost all available width */
.container {
width: 99% !important;
}
/* Prevent the edit cell highlight box from getting clipped;
* important so that it also works when cell is in edit mode*/
div.cell.selected {
border-left-width: 1px !important;
}
Vous pouvez définir le CSS d'un bloc-notes en appelant une feuille de style à partir de n'importe quelle cellule. Par exemple, jetez un oeil à la 12 étapes pour Navier Stokes cours .
En particulier, créer un fichier contenant
<style>
div.cell{
width:100%;
margin-left:1%;
margin-right:auto;
}
</style>
Devrait vous donner un point de départ. Cependant, il peut être nécessaire d'ajuster également par exemple div.text_cell_render pour traiter la démarque ainsi que les cellules de code.
Si ce fichier est custom.css, puis ajoutez une cellule contenant:
from IPython.core.display import HTML
def css_styling():
styles = open("custom.css", "r").read()
return HTML(styles)
css_styling()
Cela s'appliquera à tous les styles, et, en particulier, modifier la largeur de la cellule.
, Il est temps d'utiliser jupyterlab
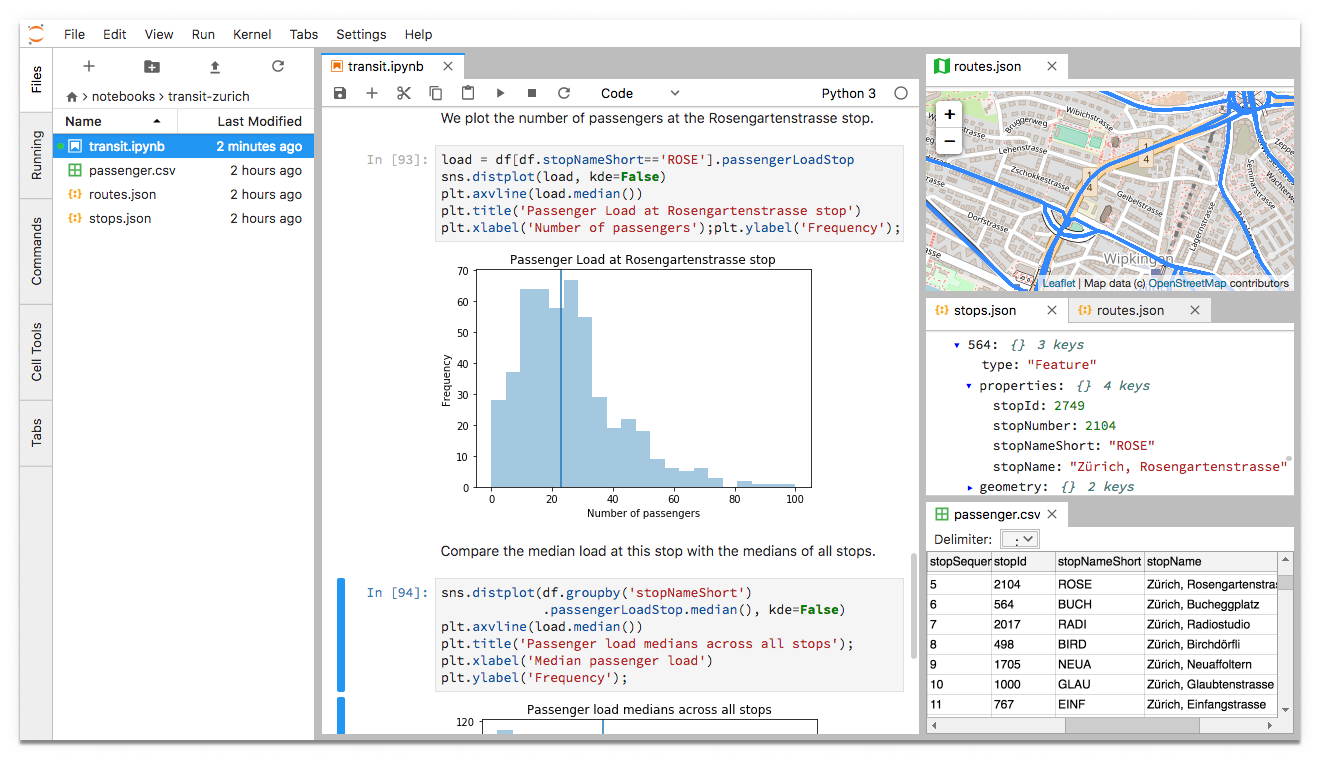
Enfin, une mise à niveau indispensable est arrivée aux ordinateurs portables. Par défaut, il utilise toute la largeur de votre fenêtre comme tout autre IDE natif à part entière.
Tout ce que vous avez à faire est:
pip install jupyterlab
# if you use conda
conda install -c conda-forge jupyterlab
# to run
jupyter lab # instead of jupyter notebook
(à partir de 2018, je conseillerais d'essayer JupyterHub / JupyterLab. Il utilise toute la largeur du moniteur. Si ce n'est pas une option, peut-être que vous utilisez L'un des fournisseurs de services Jupyter basés sur le cloud, continuez à lire)
Je recommande l'utilisation de Élégant Navigateur Plugin. De cette façon, vous pouvez remplacer css pour tous les ordinateurs portables, sans ajouter de code aux ordinateurs portables. Nous n'aimons pas changer de configuration .ipython / profile_default, puisque nous exécutons un serveur Jupyter partagé pour toute l'équipe et la largeur est une préférence de l'utilisateur.
J'ai créé un style spécifiquement pour les écrans haute résolution orientés verticalement, qui élargit les cellules et ajoute un peu d'espace vide en bas, de sorte que vous pouvez positionner la dernière cellule au centre de l'écran. https://userstyles.org/styles/131230/jupyter-wide Vous pouvez, bien sûr, modifier mon css à votre goût, si vous avez une mise en page différente, ou si vous ne voulez pas d'espace vide supplémentaire à la fin.
, Dernier mais non le moindre, Élégant est un excellent outil à avoir dans votre jeu d'outils, car vous pouvez facilement personnaliser d'autres sites/outils à votre goût (par exemple Jira, Podio, Slack, etc.)
@media (min-width: 1140px) {
.container {
width: 1130px;
}
}
.end_space {
height: 800px;
}
Ce que je fais habituellement après une nouvelle installation est de modifier le fichier CSS principal où tous les styles visuels sont stockés. J'utilise Miniconda mais l'emplacement est similaire avec les autres C:\Miniconda3\Lib\site-packages\notebook\static\style\style.min.css
Avec certains écrans, ces résolutions sont différentes et plus de 1. Pour être du bon côté, je change tout à 98%, donc si je me déconnecte de mes écrans externes sur mon ordinateur portable, j'ai toujours 98% de largeur d'écran.
Ensuite, remplacez simplement 1140px par 98% de la largeur de l'écran.
@media (min-width: 1200px) {
.container {
width: 1140px;
}
}
Après avoir édité
@media (min-width: 1200px) {
.container {
width: 98%;
}
}
 Enregistrez et redémarrez votre ordinateur portable
Enregistrez et redémarrez votre ordinateur portable
Mise à Jour
A récemment dû élargir les cellules de Jupyter sur un environnement qu'il est installé, ce qui m'a amené à revenir ici et à me rappeler.
Si vous avez besoin de le faire dans Virtual env vous avez installé jupyter sur. Vous pouvez trouver le fichier css dans ce sous répertoire
env/lib/python3.6/site-packages/notebook/static/style/stye.min.css
Pour les utilisateurs de Chrome, je recommande Stylebot , qui vous permettra de remplacer N'importe quel CSS sur n'importe quelle page, vous permettra également de rechercher et d'installer d'autres CSS personnalisés. Cependant, pour notre but, nous n'avons pas besoin de thème avancé. Ouvrez Stylebot, passez à Edit CSS. Jupyter capture quelques frappes, de sorte que vous ne serez pas en mesure de taper le code ci-dessous. Il suffit de copier et Coller, ou simplement votre éditeur:
#notebook-container.container {
width: 90%;
}
Changer la largeur que vous le souhaitez, je trouve 90% semble plus agréable que 100%. Mais il est totalement à votre oeil.