Comment puis-je cacher la barre d'adresse sur iPhone?
Comment puis-je cacher la barre d'adresse sur iPhone?
j'ai essayé deux méthodes différentes pour l'instant:
le rouleau vers le bas un pixel truc avec JavaScript sur la page charge
et les meta tags suivants:
<meta name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;" /><meta name="apple-mobile-web-app-capable" content="yes" />
Aussi:
<meta names="apple-mobile-web-app-status-bar-style" content="black-translucent" />
je suis complètement confus.
PS: Oh, j'ai oublié une chose très importante: la page Web elle-même ne déborde pas la fenêtre du navigateur. Il c'est probablement la raison pour laquelle le truc du scrolldown de 1 pixel ne fonctionne pas.
Je ne peux pas le faire plus grand, depuis le coup à propos de la conception, que tout le monde peut faire défiler, mais cette page se plie... :)
10 réponses
je viens de toucher moi-même. Si la barre d'adresse ne se cache pas, la raison peut simplement être que la page n'est pas assez longue pour défiler.
quand le
window.scrollTo(0,1)
s'appelle la page est plus long que la fenêtre de sorte qu'un événement de défilement peut se produire.
ce N'est que lorsque le défilement se produit même que mobile safari cache la barre d'adresse.
a moins que quelque chose n'ait changé dans les dernières versions de iOS, le tour du rouleau vers le bas est le seul qui fonctionne de manière fiable, je n'ai eu aucun problème avec cette version:
/mobile/i.test(navigator.userAgent) && !location.hash && setTimeout(function() {
window.scrollTo(0, 1);
}, 1000);
Je ne me souciais d'aucune autre plate-forme mobile pour cette page en particulier cependant, il était redirigeant basé sur l'agent...vous pouvez changer le regex pour vérifier pour iPhone spécifiquement, par exemple remplacer /mobile//iPhone/.
je pense que cette version est meilleure. Il teste pour voir si l'utilisateur a déjà commencé de défilement, ce qui est un problème que j'ai remarqué dans mon projet mobile.
/Mobile/.test(navigator.userAgent) && !location.hash && setTimeout(function () {
if (!pageYOffset) window.scrollTo(0, 1);
}, 1000);
mise à jour: Pomme supprimé soutien minimal-ui dans iOS 8 si ce n'est plus une réponse utile :(
pour les nouveaux googleurs regardant dans ce: à partir de iOS 7.1 il y a un nouveau minimal-ui mode qui fonctionne sur le navigateur Safari mobile:

il est activé en mettant le minimal-ui propriété sur le viewport:
<meta name="viewport" content="minimal-ui">
Vous pouvez également l'utiliser en conjonction avec d'autres propriétés comme ceci:
<meta name="viewport" content="width=device-width, minimal-ui">
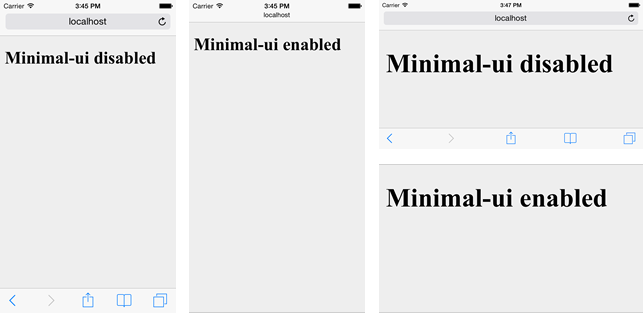
De la note, il n'y a pas de contenu minimum de condition de durée comme c'est le cas avec l' scrollTo hack. Il y a un bon aperçu de ce nouveau mode ici. (C'est de là que vient l'image ci-dessus.) Il énumère également certaines lacunes.
la seule documentation officielle que j'ai pu trouver est une note dans Apple iOS 7.1 release notes:
une propriété, minimal-ui, a été ajoutée pour la balise meta de viewport touche qui permet de minimiser les barres supérieure et inférieure sur l'iPhone que le chargement de la page. Alors que sur une page utilisant l'interface-utilisateur minimale, taper sur la barre supérieure ramène les barres. Puiser dans le contenu les renvoie à nouveau.
par exemple, utilisez
<meta name="viewport" content="width=1024, minimal-ui”>.
bien sûr, depuis cela ne fonctionne qu'avec IOS 7.1 et au-dessus, son utilité peut être limitée.
Vous pouvez exécuter la fonction lorsque le contenu du site est prêt au lieu d'utiliser timeout
addEventListener("load", function() {
window.scrollTo(1, 0);
}, false);
Essaie:
setTimeout(function () {
window.scrollTo(0, 1);
}, 1000);
je pense qu'il ne sera jamais résolu, sauf si le contenu est plus que la fenêtre du navigateur.
voici du code qui masquera L'URL au chargement, au changement d'orientation, et sur un touchstart (le touchstart ne doit être utilisé que si vous avez une URL cachée persistante, qui est une toute autre boîte de vers - Si vous ne le faites pas, supprimez cette partie du script).
if( !window.location.hash && window.addEventListener ){
window.addEventListener("load", function() {
setTimeout(function(){
window.scrollTo(0, 0);
}, 0);
});
window.addEventListener( "orientationchange",function() {
setTimeout(function(){
window.scrollTo(0, 0);
}, 0);
});
window.addEventListener( "touchstart",function() {
setTimeout(function(){
window.scrollTo(0, 0);
}, 0);
});
}
au cas où aucune de ces solutions ne fonctionnerait et que vous rencontriez la question très étroite à laquelle j'ai fait face, voici ce qui l'a corrigé pour moi.
j'ai eu dans mon CSS
html{position: relative; height: 100%; overflow: hidden;}
Ce css applique une correction à une seule de mes pages, donc je l'ai restreint avec une condition à cette page, et la barre d'adresse se comporte maintenant correctement sur toutes les autres pages.
j'ai cherché autour de cette application web Plein écran aussi bien et j'ai trouvé ceci.
http://www.onlywebpro.com/2015/07/19/optimizing-full-screen-mobile-web-app-for-ios/
1.fondamentalement, vous devez ajouter ce qui suit dans votre en-tête:
<meta name="viewport" content = "width = device-width, initial-scale = 1.0, minimum-scale = 1, maximum-scale = 1, user-scalable = no" />
//App name
<meta name="apple-mobile-web-app-title" content="App name" />
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
//APP ICONS
<link rel="apple-touch-icon" href="/img/icon.png">
<link rel="apple-touch-icon" sizes="76x76" href="/img/icon.png">
<link rel="apple-touch-icon" sizes="120x120" href="/img/icon.png">
<link rel="apple-touch-icon" sizes="152x152" href="/img/icon.png">
- ouvrir le Site au Safari
- cliquez sur l'icône" Ouvrir avec " (flèche pointant vers le haut et boîte en dessous) à côté du bouton rafraîchir à la barre D'URL
- Sélectionner "Ajouter à la maison d'éboulis"
- aller à l'écran d'accueil et ouvrez le "nom de l'Application"
- Voila! site Web sans barre D'URL ou boutons de navigation!