Comment puis-je obtenir la collection des erreurs D'État du modèle ASP.NET MVC?
Comment obtenir la collection d'erreurs dans une vue?
Je ne veux pas utiliser le message Html Helper Validation Summary ou Validation. Au lieu de cela, je veux vérifier les erreurs et s'il y a des les afficher dans un format spécifique. Également sur les contrôles d'entrée, je veux vérifier une propriété spécifique d'erreur et d'ajouter une classe à l'entrée.
P.S. j'utilise le moteur Spark View mais l'idée devrait être la même.
donc j'ai pensé que je pourrais faire quelque chose comme...
<if condition="${ModelState.Errors.Count > 0}">
DispalyErrorSummary()
</if>
....and also...
<input type="text" value="${Model.Name}"
class="?{ModelState.Errors["Name"] != string.empty} error" />
....
Ou quelque chose comme ça.
mise à JOUR
ma solution finale ressemblait à ceci:
<input type="text" value="${ViewData.Model.Name}"
class="text error?{!ViewData.ModelState.IsValid &&
ViewData.ModelState["Name"].Errors.Count() > 0}"
id="Name" name="Name" />
ceci ajoute la classe error css seulement si cette propriété a une erreur.
8 réponses
<% ViewData.ModelState.IsValid %>
ou
<% ViewData.ModelState.Values.Any(x => x.Errors.Count >= 1) %>
et pour une propriété spécifique...
<% ViewData.ModelState["Property"].Errors %> // Note this returns a collection
pour obtenir les erreurs du ModelState, utilisez cette ligne:
var modelStateErrors = this.ModelState.Keys.SelectMany(key => this.ModelState[key].Errors);
version condensée de réponse de @ChrisMcKenzie :
var modelStateErrors = this.ModelState.Values.SelectMany(m => m.Errors);
cela vous donnera une chaîne avec toutes les erreurs avec virgule séparant
string validationErrors = string.Join(",",
ModelState.Values.Where(E => E.Errors.Count > 0)
.SelectMany(E => E.Errors)
.Select(E => E.ErrorMessage)
.ToArray());
Merci Chad! Pour montrer toutes les erreurs associées à la clé, voici ce que j'ai trouvé. Pour une raison quelconque le Html de base.ValidationMessage helper n'affiche que la première erreur associée à la clé.
<%= Html.ShowAllErrors(mykey) %>
HtmlHelper:
public static String ShowAllErrors(this HtmlHelper helper, String key) {
StringBuilder sb = new StringBuilder();
if (helper.ViewData.ModelState[key] != null) {
foreach (var e in helper.ViewData.ModelState[key].Errors) {
TagBuilder div = new TagBuilder("div");
div.MergeAttribute("class", "field-validation-error");
div.SetInnerText(e.ErrorMessage);
sb.Append(div.ToString());
}
}
return sb.ToString();
}
en regroupant plusieurs réponses d'en haut, c'est ce que j'ai fini par utiliser:
var validationErrors = ModelState.Values.Where(E => E.Errors.Count > 0)
.SelectMany(E => E.Errors)
.Select(E => E.ErrorMessage)
.ToList();
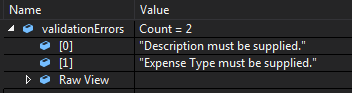
validationErrors finit par être un List<string> qui contient chaque message d'erreur. De là, c'est facile de faire ce que vous voulez avec cette liste.
voici le VB.
Dim validationErrors As String = String.Join(",", ModelState.Values.Where(Function(E) E.Errors.Count > 0).SelectMany(Function(E) E.Errors).[Select](Function(E) E.ErrorMessage).ToArray())
si vous ne savez pas quelle propriété a causé l'erreur, vous pouvez, en utilisant la réflexion, boucler toutes les propriétés:
public static String ShowAllErrors<T>(this HtmlHelper helper) {
StringBuilder sb = new StringBuilder();
Type myType = typeof(T);
PropertyInfo[] propInfo = myType.GetProperties();
foreach (PropertyInfo prop in propInfo) {
foreach (var e in helper.ViewData.ModelState[prop.Name].Errors) {
TagBuilder div = new TagBuilder("div");
div.MergeAttribute("class", "field-validation-error");
div.SetInnerText(e.ErrorMessage);
sb.Append(div.ToString());
}
}
return sb.ToString();
}
où T est le type de votre"ViewModel".