Comment puis-je afficher des images de Google Drive sur un site web?
Un de mes clients a téléchargé quelques photos sur leur Google Drive et je voudrais afficher leurs photos sur le site Web de leur entreprise. J'ai examiné la documentation pour afficher le contenu de Google Drive dans une page web, mais il semble que ce soit simplement les instructions pour afficher le contenu dans une page web, ce qu'il fait déjà.
Ma question Est, Comment puis-je afficher le contenu directement sur la page web du client?
Merci.
11 réponses
Si vous avez des fichiers image, il suffit de les télécharger dans un dossier public sur votre Google Drive, copiez son ID de dossier dans la barre d'adresse (par exemple 0B0Gi4v5omoZUVXhCT2kta1l0ZG8) et collez-le dans un formulaire à GDrives, [6]}) et voilà! Vous pouvez accéder aux images une par une en utilisant par exemple http://gdriv.es/myimgs/myimage.jpg .
Si vous souhaitez incorporer un dossier entier sur votre site (frame), vous pouvez utiliser un parmi les URL suivantes, en remplaçant [folderID] par votre propre ID:
- http://gdriv.es/myimgs/
- https://docs.google.com/folder/d/[id de dossier]/preview?rm=minimal
- https://drive.google.com/folderview?id=[id de dossier]
Si vous préférez obtenir la liste de fichiers en XML ou JSON, vous pouvez utiliser YQL .
Remarque: Vous pouvez utiliser Google+ Photos hôte sna intégrer vos images.
Utilisez L'option' Get Link ' dans Google Drive pour obtenir L'URL.
Utilisez la balise <img> en HTML et collez le lien.
Changez Open? dans L'URL en uc?.
À partir de pages d'aide google drive :
Pour héberger une page Web avec Drive:
- ouvrir le lecteur à drive.google.com et sélectionnez un fichier.
- Cliquez sur le bouton Partager en haut de la page.
- Cliquez sur Avancé dans le coin inférieur droit de la zone de partage.
- Cliquez Sur Modifier....
- choisissez On-Public sur le web et cliquez sur Enregistrer.
- avant de fermer la boîte de partage, copiez l'ID du document à partir de L'URL dans le champ ci-dessous " lien vers part". L'ID du document est une chaîne de lettres majuscules et minuscules et chiffres entre les barres obliques URL.
- partager L'URL qui ressemble à "www.googledrive.com/host/[doc id] où [doc id] est remplacé par l'ID du document que vous avez copié à l'étape 6.
Tout le monde peut maintenant Voir votre page Web.
Si vous voulez voir votre image dans un site web, intégrez le lien vers pic dans votre html comme d'habitude:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Example image from Google Drive</title>
</head>
<body>
<h1>Example image from Google Drive</h1>
<img src="https://www.googledrive.com/host/[doc id]" alt="whatever">
</body>
</html>
Remarque:
Début du 31 août 2015, l'hébergement web dans Google Drive pour les utilisateurs et les développeurs sera obsolète. Vous pouvez continuer à utiliser cette fonctionnalité pendant une période d'un an jusqu'au 31 août 2016, date à laquelle nous cesserons de diffuser du contenu via googledrive.com/host/[doc id]. plus d'informations
J'ai trouvé un moyen de le faire sans utiliser de sites externes.
<img src="https://drive.google.com/uc?export=view&id=XXX">
Https://gist.github.com/evansims/f23e2f49e3d4be793038
<a href="https://drive.google.com/uc?export=view&id=XXX">
<img src="https://drive.google.com/uc?export=view&id=XXX"
style="width: 500px; max-width: 100%; height: auto"
title="Click for the larger version." />
</a>
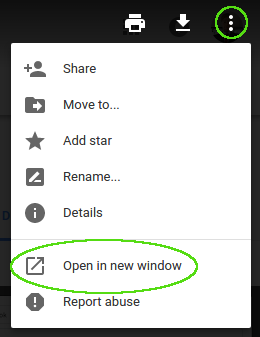
Vous devez saisir l'ID de l'image: Cliquez sur "Ouvrir dans une nouvelle fenêtre" et obtenir l'ID de l'URL.

L'hébergement Google Drive est maintenant obsolète. Il a cessé de fonctionner le 31 août 2016.
Hébergement sur Google Drive-programme de dépréciation
J'ai supprimé l'explication de la façon d'héberger précédemment une image sur Google Drive.
Vue De Liste
<iframe src="https://drive.google.com/embeddedfolderview?id=YOURID#list" width="700" height="500" frameborder="0"></iframe>
Vue Grille
<iframe src="https://drive.google.com/embeddedfolderview?id=YOURID#grid" width="700" height="500" frameborder="0"></iframe>
En savoir plus sur: https://thomas.vanhoutte.be/miniblog/embed-add-google-drive-folder-file-website/
Mise à Jour 18/02/2017 Google avait déprécié la fonction d'hébergement gratuit sur Google drive et maintenant vous ne pouvez pas héberger votre site Web statique sur Google drive gratuitement.
Mais si vous voulez héberger votre fichier JavaScript et CSS et Images sur Google drive, vous pouvez toujours le faire. Vous avez juste besoin d'obtenir le permalien du fichier. suite tutoriel mis à jour (2017).
Http://www.bloggerseolab.com/2017/02/host-images-javascript-and-css-on-google-drive.html
Si le fichier est dans un dossier public, vous pouvez utiliser Google Drive hébergement de site web.
Je ne connais pas de meilleur moyen mais vous pouvez datamine la page avec php. Par exemple, si vous allez sur google et partagez un dossier, allez dans ce dossier, il ressemblera à
Https://drive.google.com/folderview?id=0B8TT0olkjsdkfji9jekbFF4LWc&usp=sharing
^^^ pas un vrai lien
Ce que vous cherchez, ce sont les images individuelles à l'intérieur du code source de cette page
Ensuite, en utilisant php, obtenez le code source avec
<? $f = fopen ("http://www.example.com/f", r);
echo $f;
?>
Maintenant $f a le source et vous pouvez utiliser d'autres commandes php pour séparer les URL avec les images que vous voulez. Il faudra un peu de travail, mais très faisable.
Une fois que vous avez ces liens d'image montrant la façon dont vous le souhaitez, il suffit de les construire dans une structure div ou table à afficher sur une galerie peut-être même ajouter un élément greybox pour effet
<img src="https://drive.google.com/uc?export=view&id=Your_Image_ID" alt="">
J'utilise sur mon site wordpress car le stockage de fichiers image sur un hôte local prend beaucoup de place et ralentit mon site
J'utilise textmate car il est facile d'éditer plusieurs URL en même temps en utilisant le bouton 'Alt / option'
Exemple d'intégration D'une Image Google Drive
URL originale: https://drive.google.com/file/d/0B6wwyazyzml-OGQ3VUo0Z2thdmc/view
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Google Drive</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<img src="https://drive.google.com/uc?export=view&id=0B6wwyazyzml-OGQ3VUo0Z2thdmc">
</body>
</html>